您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
1.vue的使用有多種方式:
我們前期使用的開發工具是在線編輯器。瀏覽器打開:https://jsfiddle.net
他分為4個部分,html,css, JavaScript,result。代碼寫好后,點擊左上角的run,就可以將結果顯示在resule部分。
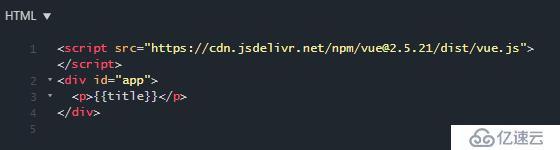
html部分:
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"> </script>
<div id="app">
<p></p>
</div>
<!--該部分就是cdn獲取vue進行使用-->
<p>hello</p> //我們想輸出hello,有兩種方式,直接利用html輸出,或者通過vue進行輸出。
JavaScript部分: (在這里創建vue實例,該實例就能夠控制自己的模板,
即html代碼。)
new Vue(); //創建實例,為了實現功能,需要傳參數給該實例的構造函數,即:
new Vue({
});
Vue對象有幾個保留屬性:
el: “字符串” //該屬性定義了vue能控制的html片段。寫法類似CSS寫法。控制:指可以用Vue實例改變html內容。
例如:el:#app 代表能夠控制ID是app的代碼段。
el:.app 代表能夠控制class=“app”的類代碼段。
data:對象 //實例中需要的所有數據都存儲在該保留屬性中。
例如:data:{ title:"hello world!"} 我想將hello輸出到頁面上的p標簽中。那么html的p標簽中應該寫成<p>{{title}}</p>就可以輸出了。
添加后,頁面加載時,title就會在data屬性中找所有數據,在所有數據中找到title對應的數據。
div#app 輸出div標簽對,另外id設置為app。
最終的代碼端為:
html部分:
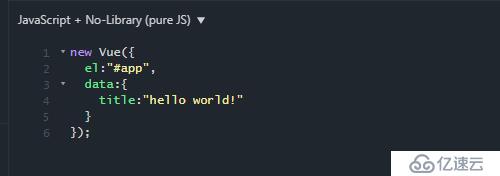
JavaScript部分:
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。