您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“SpringBoot怎么整合Mybatis與thymleft實現增刪改查功能”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“SpringBoot怎么整合Mybatis與thymleft實現增刪改查功能”文章能幫助大家解決問題。
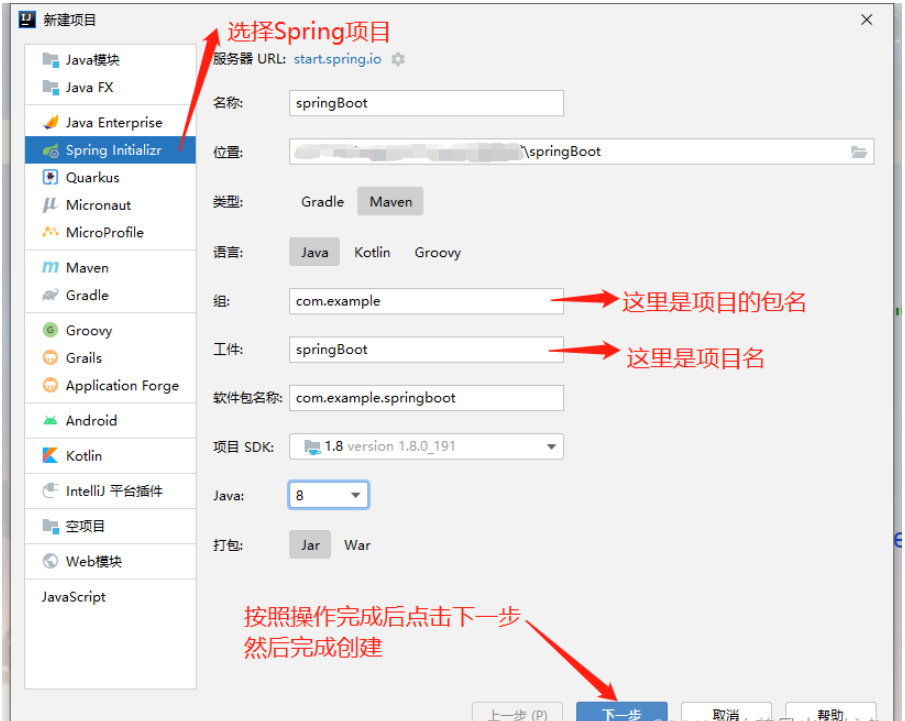
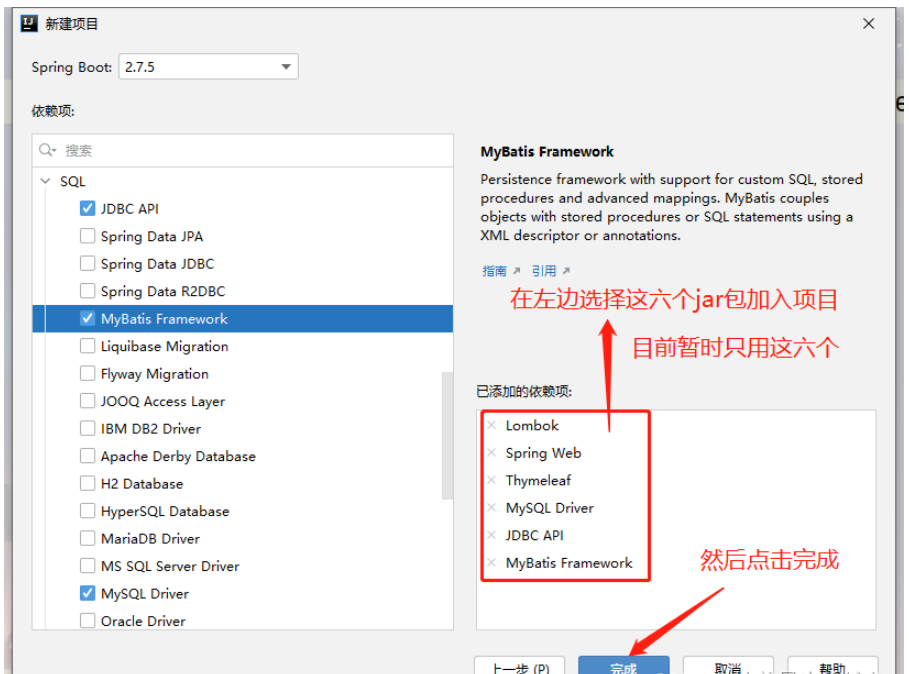
首先我們先創建項目 注意:創建SpringBoot項目時一定要聯網不然會報錯


項目創建好后我們首先對 application.yml 進行編譯

#指定端口號
server:
port: 8888
#配置mysql數據源
spring:
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://localhost:3306/nba?serverTimezone=Asia/Shanghai
username: root
password: root
#配置模板引擎 thymeleaf
thymeleaf:
mode: HTML5
cache: false
suffix: .html
prefix: classpath:/templates/
mybatis:
mapper-locations: classpath:/mapper/*.xml
type-aliases-package: com.bdqn.springboot #放包名
注意:在 :后一定要空格,這是他的語法,不空格就會運行報錯
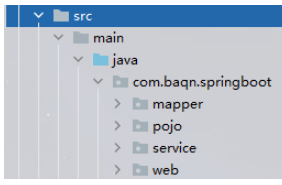
接下來我們進行對項目的構建 創建好如下幾個包 可根據自己實際需要創建其他的工具包之類的

mapper:用于存放dao層接口
pojo:用于存放實體類
service:用于存放service層接口,以及service層實現類
web:用于存放controller控制層
接下來我們開始編寫代碼
首先是實體類,今天做的是一個兩表的簡單增刪改查
package com.baqn.springboot.pojo;
import lombok.Data;
@Data
public class Clubs {
private int cid;
private String cname;
private String city;
}package com.baqn.springboot.pojo;
import lombok.Data;
@Data
public class Players {
private int pid;
private String pname;
private String birthday;
private int height;
private int weight;
private String position;
private int cid;
private String cname;
private String city;
}使用@Data注解可以有效減少實體類中的代碼數量,縮減了對于get/set和toString的編寫
然后是mapper層
package com.baqn.springboot.mapper;
import com.baqn.springboot.pojo.Players;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Param;
import org.springframework.stereotype.Repository;
import java.util.List;
@Mapper
@Repository
public interface PlayersMapper {
/**
* 查詢所有
* @return
*/
List<Players> findAll();
/**
* 根據ID查詢
* @return
*/
Players findById(Integer id);
/**
* 新增
* @param players
* @return
*/
Integer add(Players players);
/**
* 刪除
* @param pid
* @return
*/
Integer delete(Integer pid);
/**
* 修改
* @param players
* @return
*/
Integer update(Players players);
}使用@mapper后,不需要在spring配置中設置掃描地址,通過mapper.xml里面的namespace屬性對應相關的mapper類,spring將動態的生成Bean后注入到Servicelmpl中。
然后是service層
package com.baqn.springboot.service;
import com.baqn.springboot.pojo.Players;
import org.apache.ibatis.annotations.Param;
import java.util.List;
public interface PlayersService {
List<Players> findAll();
Players findById(Integer pid);
Integer add(Players players);
Integer delete(Integer pid);
Integer update(Players players);
}package com.baqn.springboot.service;
import com.baqn.springboot.mapper.PlayersMapper;
import com.baqn.springboot.pojo.Players;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class PlayersServiceImpl implements PlayersService{
@Autowired
private PlayersMapper mapper;
@Override
public List<Players> findAll() {
return mapper.findAll();
}
@Override
public Players findById(Integer pid) {
return mapper.findById(pid);
}
@Override
public Integer add(Players players) {
return mapper.add(players);
}
@Override
public Integer delete(Integer pid) {
return mapper.delete(pid);
}
@Override
public Integer update(Players players) {
return mapper.update(players);
}
}最后是web層的controller控制類
package com.baqn.springboot.web;
import com.baqn.springboot.pojo.Players;
import com.baqn.springboot.service.PlayersServiceImpl;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.List;
@Controller
public class PlayersController {
@Autowired
private PlayersServiceImpl service;
@RequestMapping("/findAll")
public String findAll(Model model) {
List<Players> allList = service.findAll();
model.addAttribute("allList",allList);
return "index";
}
@RequestMapping("/findById/{pid}")
public String findById(Model model,@PathVariable("pid") Integer pid) {
Players list = service.findById(pid);
//System.out.println("---------------"+list.toString());
model.addAttribute("list",list);
return "update.html";
}
@RequestMapping("/add")
public String add(Model model, Players players){
Integer count = service.add(players);
if (count>0){
return "redirect:/findAll";
}
return "add";
}
@RequestMapping("/delete/{pid}")
public String delete(Model model,@PathVariable("pid") Integer pid){
Integer count = service.delete(pid);
if (count>0){
return "redirect:/findAll";
}
return null;
}
@RequestMapping("/a1")
public String a1(Model model, Players players){
return "add.html";
}
@RequestMapping("/update")
public String update(Model model,Players plays){
Integer count = service.update(plays);
if (count>0){
return "redirect:/findAll";
}
return null;
}
}注意:a1方法僅僅是用于跳轉頁面,并沒有其他作用,如果有更好的跳轉方法可以給我留言哦
現在準備工作都做完了,可以開始編寫SQL語句了
mapper.xml可以寫在下面resources里面也可以寫在上面的mapper層里
如果寫在上面的話需要在pom里面寫一個資源過濾器,有興趣的話可以去百度
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<!--namespace=綁定一個對應的Dao/Mapper接口-->
<mapper namespace="com.baqn.springboot.mapper.PlayersMapper">
<select id="findAll" resultType="com.baqn.springboot.pojo.Players">
select * from clubs c , players p
where c.cid = p.cid
</select>
<select id="findById" resultType="com.baqn.springboot.pojo.Players">
select * from clubs c , players p
where c.cid = p.cid and p.pid=#{pid}
</select>
<insert id="add" parameterType="com.baqn.springboot.pojo.Players">
INSERT INTO `nba`.`players`(pname, birthday, height, weight, position, cid)
VALUES (#{pname}, #{birthday}, #{height}, #{weight}, #{position}, #{cid});
</insert>
<delete id="delete" parameterType="int">
delete from players where pid = #{pid}
</delete>
<update id="update" parameterType="com.baqn.springboot.pojo.Players">
UPDATE `nba`.`players`
<set>
<if test="pname != null">pname=#{pname},</if>
<if test="birthday != null">birthday=#{birthday},</if>
<if test="height != null">height=#{height},</if>
<if test="weight != null">weight=#{weight},</if>
<if test="position != null">position=#{position},</if>
<if test="cid != null">cid=#{cid}</if>
</set>
WHERE `pid` = #{pid};
</update>
</mapper>注意:mapper.xml中的id里對應的是mapper層接口的方法,一定不能寫錯
到現在為止我們的后端代碼就已經完全搞定了,前端頁面如下
主頁 index.html
<html>
<head>
<title>Title</title>
</head>
<body>
<div align="center">
<table border="1">
<h2>美國職業籃球聯盟(NBA)球員信息</h2>
<a th:href="@{/a1}" rel="external nofollow" >新增</a>
<tr>
<th>球員編號</th>
<th>球員名稱</th>
<th>出生時間(yyyy-MM-dd)</th>
<th>球員身高(cm)</th>
<th>球員體重(kg)</th>
<th>球員位置</th>
<th>所屬球隊</th>
<th>相關操作</th>
</tr>
<!--/*@thymesVar id="abc" type=""*/-->
<tr th:each="list : ${allList}">
<td th:text="${list.pid}"></td>
<td th:text="${list.pname}"></td>
<td th:text="${list.birthday}"></td>
<td th:text="${list.height}">${list.height}</td>
<td th:text="${list.weight}"></td>
<td th:text="${list.position}"></td>
<td th:text="${list.cname}"></td>
<td>
<a th:href="@{'/findById/'+${list.pid}}" rel="external nofollow" >修改</a>
<a th:href="@{'/delete/'+${list.pid}}" rel="external nofollow" >刪除</a>
</td>
</tr>
</c:forEach>
</table>
</div>
</body>
</html>新增頁 add.html
<!DOCTYPE html> <html> <head> <title>Title</title> </head> <body> <div align="center"> <h4 align="center">新增球員</h4> <form action="/add"> <p> 球員名稱: <input name="pname" id="pname"> </p > <p> 出生日期: <input name="birthday" id="birthday"> </p > <p> 球員升高: <input name="height" id="height"> </p > <p> 球員體重: <input name="weight" id="weight"> </p > <p> 球員位置: <input type="radio" name="position" value="控球后衛"/>控球后衛 <input type="radio" name="position" value="得分后衛"/>得分后衛 <input type="radio" name="position" value="小前鋒" />小前鋒 <input type="radio" name="position" value="大前鋒" />大前鋒 <input type="radio" name="position" value="中鋒"/>中鋒 </p > <p> 所屬球隊: <select name="cid"> <option value="1">熱火隊</option> <option value="2">奇才隊</option> <option value="3">魔術隊</option> <option value="4">山貓隊</option> <option value="5">老鷹隊</option> </select> </p > <input type="submit" value="保存"> <input type="reset" value="重置"> </form> </div> </body> </html>
修改頁 update.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body class="container">
<div align="center">
<h2>修改球員信息</h2>
<br/>
<form action="/update" method="get" id="form2">
<table>
<tr>
<td colspan="2"></td>
</tr>
<tr>
<td>球員編號:</td>
<td><input type="text" name="pid"
id="pid" th:value="${list.pid}"/></td>
</tr>
<tr>
<td>球員姓名:</td>
<td><input type="text" name="pname"
id="pname" th:value="${list.pname}"/></td>
</tr>
<tr>
<td>出身日期:</td>
<td><input type="text" name="birthday"
id="birthday" th:value="${list.birthday}"/></td>
</tr>
<tr>
<td>球員身高:</td>
<td><input type="text" name="height"
id="height" th:value="${list.height}"/></td>
</tr>
<tr>
<td>球員體重:</td>
<td><input type="text" name="weight"
id="weight" th:value="${list.weight}"/></td>
</tr>
<tr>
<td>球員位置:</td>
<td><input type="text" name="position"
id="position" th:value="${list.position}"/></td>
</tr>
<tr>
<td>所屬球隊:</td>
<td>
<select name="cid" id="cid" th:value="${list.cid}"/>
<option value="">--請選擇球隊--</option>
<option value="1">熱火隊</option>
<option value="2">奇才隊</option>
<option value="3">魔術隊</option>
<option value="4">山貓隊</option>
<option value="5">老鷹隊</option>
</select></td>
</tr>
<tr>
<td colspan="2"><input type="submit" id="btn2" value="保存"/>
<input type="reset" id="wrap-clera" value="重置"/>
<a th:href="@{/index.html}" rel="external nofollow" ><input type="button" id="btn1" value="返回"/></a>
</td>
</tr>
</table>
</form>
</div>
</body>
</html>數據庫創建源碼 -- 注意:我用的是MySQL數據庫
create table clubs( cid int primary key auto_increment, cname varchar(50) not null, city varchar(50) not null ) create table players( pid int primary key auto_increment, pname varchar(50) not null, birthday datetime not null, height int not null, weight int not null, position varchar(50) not null, cid int not null ) alter table players add constraint players_cid foreign key(cid) references clubs(cid); insert into clubs values (1,'熱火隊','邁阿密'), (2,'奇才隊','華盛頓'), (3,'魔術隊','奧蘭多'), (4,'山貓隊','夏洛特'), (5,'老鷹隊','亞特蘭大') insert into players values (4,'多多','1989-08-08',213,186,'前鋒',1), (5,'西西','1987-10-16',199,162,'中鋒',1), (6,'南南','1990-01-23',221,184,'后鋒',1)
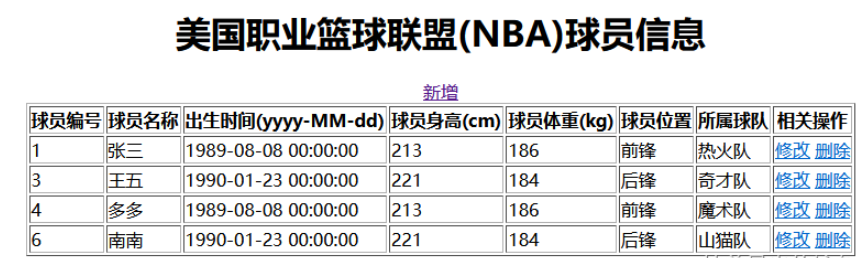
最后給大家看一下頁面展示
在地址欄輸入:http://localhost:8888/findAll 進入到查詢所有方法再跳轉到idnex.html進行顯示

點擊新增跳轉到新增頁面
輸入參數

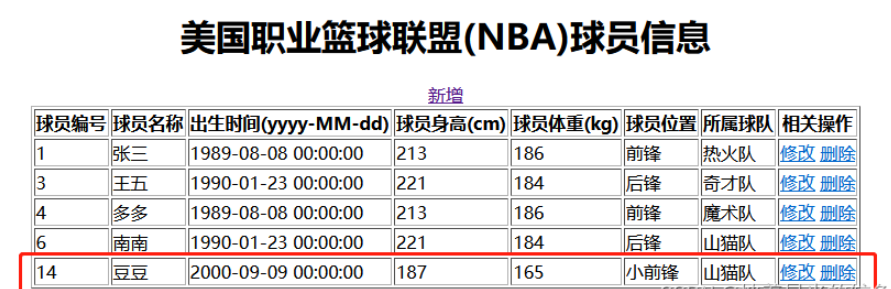
然后點擊保存 添加成功后跳轉到idnex.html并顯示數據

前端數據顯示表面成功添加
點擊修改 根據findById方法找到數據,并跳轉到update.htnl頁面進行顯示

我們修改所屬球隊為 奇才隊 點擊保存

跳轉到index.html頁面并且數據成功修改
關于“SpringBoot怎么整合Mybatis與thymleft實現增刪改查功能”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。