您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“Vue3中setup怎么添加name”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Vue3中setup怎么添加name”吧!
1.在遞歸組件的時候需要定義name
2.配合keep-alive include exclude 可以緩存組件
3.在Vue有報錯或者調試的時候可以看到組件的name
<script setup> 只要在script開啟setup語法糖模式 單文件組件會自動根據文件名生成對應的 name 選項 例如 Tree.vue 那他的name 就是 Tree 自動生成,這樣做有一個弊端如果想修改name需要修改組件名稱如果有地方import 該組件需要一并修改。
優點 這種方式可以隨意定義name 弊端 一個單文件組件出現兩個script 會讓人感到疑惑。
<template>
<div></div>
</template>
<script lang="ts" setup>
import {ref,reactive } from 'vue'
</script>
<script lang='ts'>
export default {
name:"XXX"
}
</script>
<style lang="less" scoped>
</style>安裝方法 npm i unplugin-vue-define-options -D
vite 使用
// vite.config.ts
import DefineOptions from 'unplugin-vue-define-options/vite'
import Vue from '@vitejs/plugin-vue'
export default defineConfig({
plugins: [Vue(), DefineOptions()],
})配置tsconfig.json
// tsconfig.json
{
"compilerOptions": {
// ...
"types": ["unplugin-vue-define-options/macros-global" /* ... */]
}
}使用方法 通過編譯宏 defineOptions 添加name 和 inheritAttrs
<script setup lang="ts">
defineOptions({
name: 'Foo',
inheritAttrs: false,
})
</script><template>
<div></div>
</template>
<script name="xiaoman" lang="ts" setup>
import {ref,reactive } from 'vue'
</script>
<style lang="less" scoped>
</style>這件事情在Vue社區也是進行了激烈的討論,而尤大也是做出了回復
尤大覺得這個構思很好,但是有一些擔憂,在我們使用組件的時候需要定義name 和 inheritAttrs 情況非常罕見,大部分組件庫的開發人員可能經常會使用這兩個東西,但對于90%的應用程序組件來說,這確實是一組不同的權衡,并且處理props將會變得很麻煩,再加上實現的復雜性,不確定做這件事是否值得。
不過已經有一個插件實現該功能 unplugin-vue-setup-extend-plus
我們來復刻一個簡易版 其原理還是加一個script 只不過開發人員看不到了這個script
import type { Plugin } from 'vite'
//@vue/compiler-sfc 這個插件是處理我們單文件組件的代碼解析
import { compileScript, parse } from '@vue/compiler-sfc'
export default function setupName(): Plugin {
return {
name: 'vite:plugin:vue:name',
//一個 Vite 插件可以額外指定一個 `enforce` 屬性
//(類似于 webpack 加載器)來調整它的應用順序。`enforce` 的值可以是`pre` 或 `post`
//加載順序為
//Alias
//帶有 `enforce: 'pre'` 的用戶插件
//Vite 核心插件
//沒有 enforce 值的用戶插件
//Vite 構建用的插件
//帶有 `enforce: 'post'` 的用戶插件
//Vite 后置構建插件(最小化,manifest,報告)
enforce: "pre",
//transform code參數就是我們寫的代碼比如vue代碼 id就是路徑例如/src/xx/xx.vue
transform(code, id) {
//只處理vue結尾的文件
if (/.vue$/.test(id)) {
let { descriptor } = parse(code)
//通過compileScript 處理script 返回result
//attrs: { name: 'xm', lang: 'ts', setup: true },
//lang: 'ts',
//setup: true,
const result = compileScript(descriptor, { id })
//attrs 此時就是一個對象
const name = result.attrs.name
const lang = result.attrs.lang
const inheritAttrs = result.attrs.inheritAttrs
//寫入script
const template = `
<script ${lang ? `lang=${lang}` : ''}>
export default {
${name ? `name:"${name}",` : ''}
${inheritAttrs ? `inheritAttrs: ${inheritAttrs !== 'false'},` : ''}
}
</script>
`;
//最后拼接上這段代碼 也就是我們加的script這一段 返回code
code += template;
// console.log(code)
}
return code
}
}
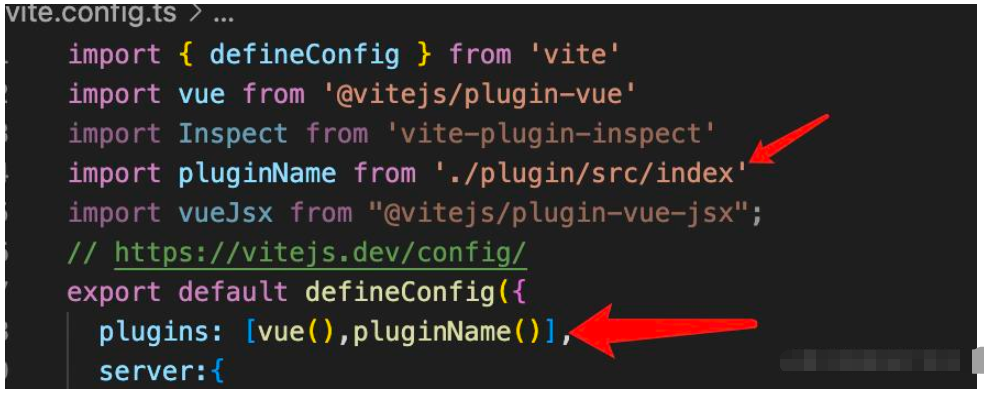
}然后在vite config ts 引入我們寫好的插件

Tree.vue 子組件
<template>
<div v-for="item in data">
{{ item.name }}
<xm v-if="item?.children?.length" :data='item?.children'></xm>
</div>
</template>
<script name='xm' lang="ts" setup>
import { ref, reactive } from 'vue'
defineProps<{
data: any[]
}>()
</script>App.vue 父組件
<template>
<TreeVue :data="data"></TreeVue>
</template>
<script lang="ts" setup>
import TreeVue from './components/Tree.vue';
const data = [
{
name: "1",
children: [
{
name: "1-1",
children: [
{
name: "1-1-1"
}
]
}
]
}
]
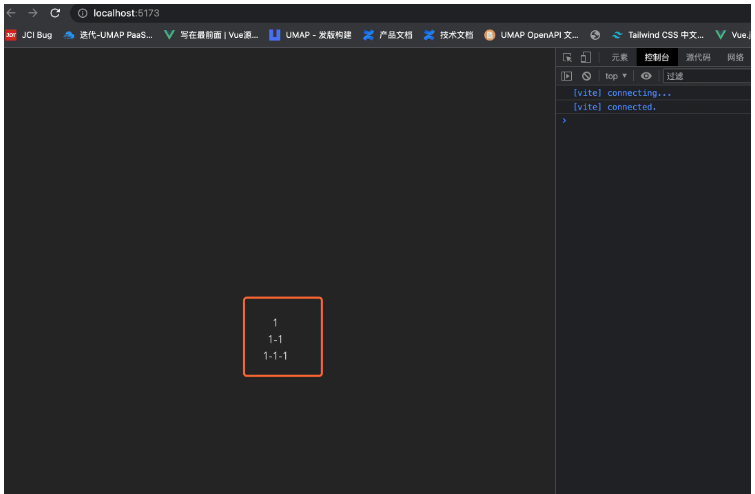
</script>組件成功遞歸出來

感謝各位的閱讀,以上就是“Vue3中setup怎么添加name”的內容了,經過本文的學習后,相信大家對Vue3中setup怎么添加name這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。