溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“Vue3的setup函數如何使用”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
Composition Api
setup函數是一個新的組件選項。作為在組件內使用Composition API的入口點。
調用時機:
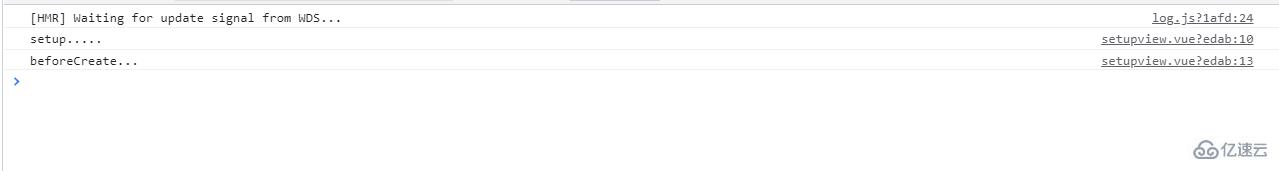
setup函數會在beforeCreate鉤子之前被調用
返回值
如果setup返回一個對象,則對象的屬性可以在組件模板中被訪問
參數
接收倆個參數
setup.vue
<template>
<div>
setup
</div>
</template>
<script>
export default{
setup(){
console.log('setup.....')
},
beforeCreate() {
console.log('beforeCreate...')
},
}
</script>
<style>
</style>app.vue
<template>
<comp-setup>
</comp-setup>
</template>
<script>
/*eslint no-mixed-spaces-and-tabs: ["error", "smart-tabs"]*/
import CompSetup from './components/setupview'
export default {
name: 'App',
components: {
CompSetup,
}
}
</script>
<style>
</style>
接收參數:
setup.vue
<template>
<div>
{{ name }}
<p>{{ user.username }}</p>
</div>
</template>
<script>
export default{
//setup不能訪問this
//可以接收參數
setup(props,context){
// console.log('setup.....')
//這種返回的數據不具有響應式
// let name='tom'
// return {
// name,
// }
return {
name:'tom',
user:{
username:'admin',
password:'123'
}
}
},
beforeCreate() {
// console.log('beforeCreate...')
},
props:{
msg:String
}
}
</script>
<style>
</style>app.vue
<template>
<comp-setup msg="welcome">
</comp-setup>
</template>
<script>
/*eslint no-mixed-spaces-and-tabs: ["error", "smart-tabs"]*/
import CompSetup from './components/setupview'
export default {
name: 'App',
components: {
CompSetup,
}
}
</script>
<style>
</style>“Vue3的setup函數如何使用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。