您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下vue中的key有什么用,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
key到底有什么用途 ?
先來看官方解釋 :
key屬性主要用在vue的虛擬DOM算法(diff算法), 在新舊nodes對比時辨識VNodes
不使用key時, Vue會使用一種最大限度減少動態元素并且盡可能的嘗試就地修改/復用相同類型元素的算法
使用key時, 它會基于key的變化重新排列元素順序, 并且會移除/銷毀key不存在的元素
面對這些云里霧里的概念, 先不要急, 看一遍有個印象, 接下來一步步來深度解析key到底拿來干嘛。
1 vnode 虛擬節點
vnode : virtual node, 虛擬節點
還記得DOM樹中的要素嗎 ? 文檔, 元素, 節點
那什么是虛擬節點呢 ?
簡單來說, 要被vue渲染到頁面上的節點, 就是虛擬節點
<template id="my-app"> <div class="title" style="font-size: 30px; color: red;">哈哈哈</div> </template>
這里的div就是一個虛擬節點, 在vue中, 它以這種形式存在
const vnode = {
type: "div",
props: {
class: "title",
style: {
"font-size": "30px",
color: "red",
},
},
children: "哈哈哈",
};不理解的地方可能是children這個屬性, 因為現在div沒有子元素, 因此值僅僅為"哈哈哈", 若有子元素, 那么就會是一直套娃套下去, 套到最后一個結點為止, 如
children: [
{
// 子元素
},
{
// 子元素
}
],2 vDOM 虛擬DOM
和真實DOM一樣, 有真實節點就有真實DOM, 那么有虛擬節點, 就有虛擬DOM
當然虛擬DOM tree也一樣咯, 也有叫VNode tree的, 一個意思, 這個不需要糾結, 大概是下面這樣
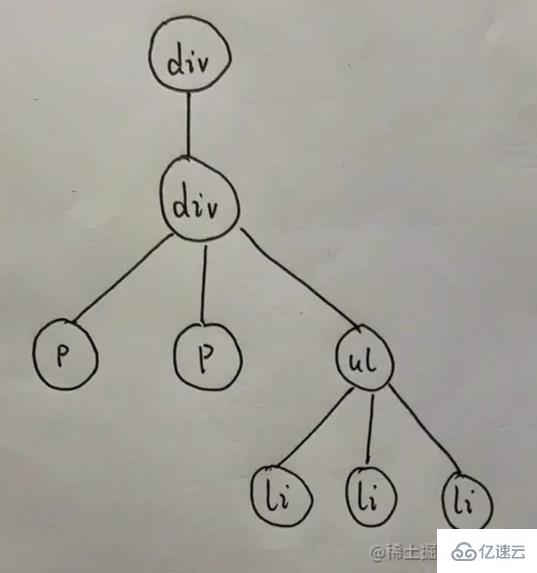
<template id="my-app"> <div> <div> <p></p> <p></p> <ul> <li></li> <li></li> <li></li> </ul> </div> </div> </template>
轉換成虛擬DOM樹 :

虛擬DOM在渲染成真實DOM時, 不一定是完全一樣的, 這里涉及到組件的問題, 后面有機會在講
3 渲染過程

4 案例 : 插入f
理解完前面的后, 這里開始正題, 僅需一個案例, 就能全盤理解key的作用, 下面開始
先看這個簡單的案例(沒加key)
<ul>
<li v-for="item in letters">{{item}}</li>
</ul> data() {
return {
letters: ['a', 'b', 'c', 'd']
}
},
methods: {
insertF() {
this.letters.splice(2, 0, 'f');
}
},可以看出, 該題的目的是想在ab與cd之間, 插入一個f
理解了這個簡單的案例后, 我們開始想, 有什么方法來插入到真實DOM中呢 ?
有以下三種 :
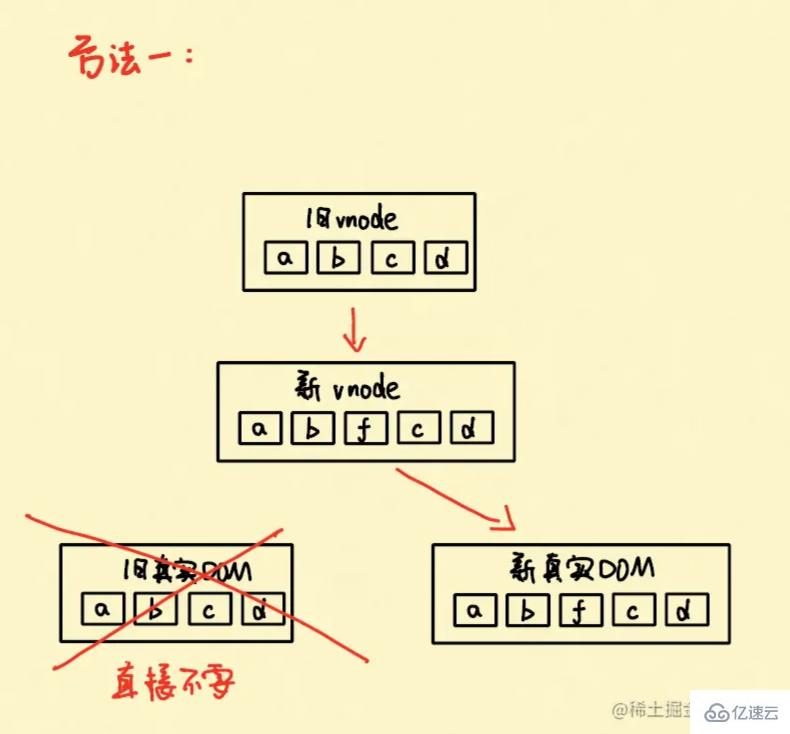
方法一(普通方法)

說明 : 直接把以前的dom刪掉, 用新的vnode重新渲染一遍
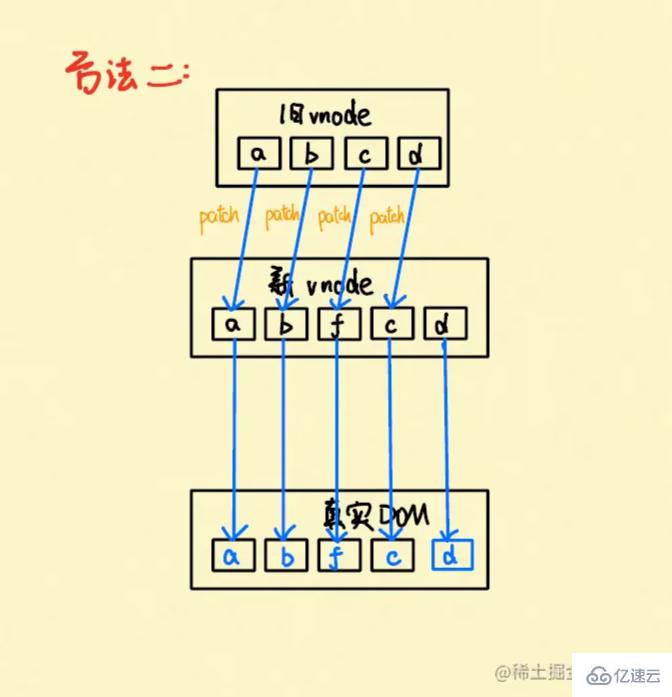
方法二(不帶key的diff算法)

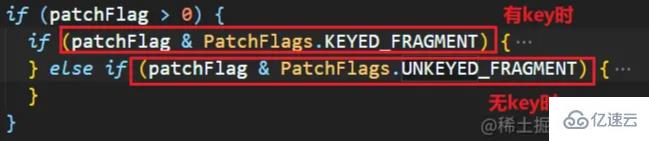
說明 : 這是不帶key時, vue默認的diff算法, 對應的源碼如圖
vue會通過判斷語句, 來判斷你是否帶了key

下面是無key時的情況

然后查看patchUnkeyedChildren(), 就能查看diff算法的執行過程
這里簡單描述下 :
取到舊vnode和新vnode
判斷兩者哪個數組長度較小(用較小的數組patch較大的數組, 才不會引起數組越界)
開始patch, 也就是圖片提到的, 一直patch到沒有空間時(新vnode的c處), 分兩種情況
舊vnode < 新vnode時(也就是圖片這種情況), 則需把多的值(此處為d)掛載至新node
舊vnode > 新vnode時, 則卸載舊vnode節點
結束循環
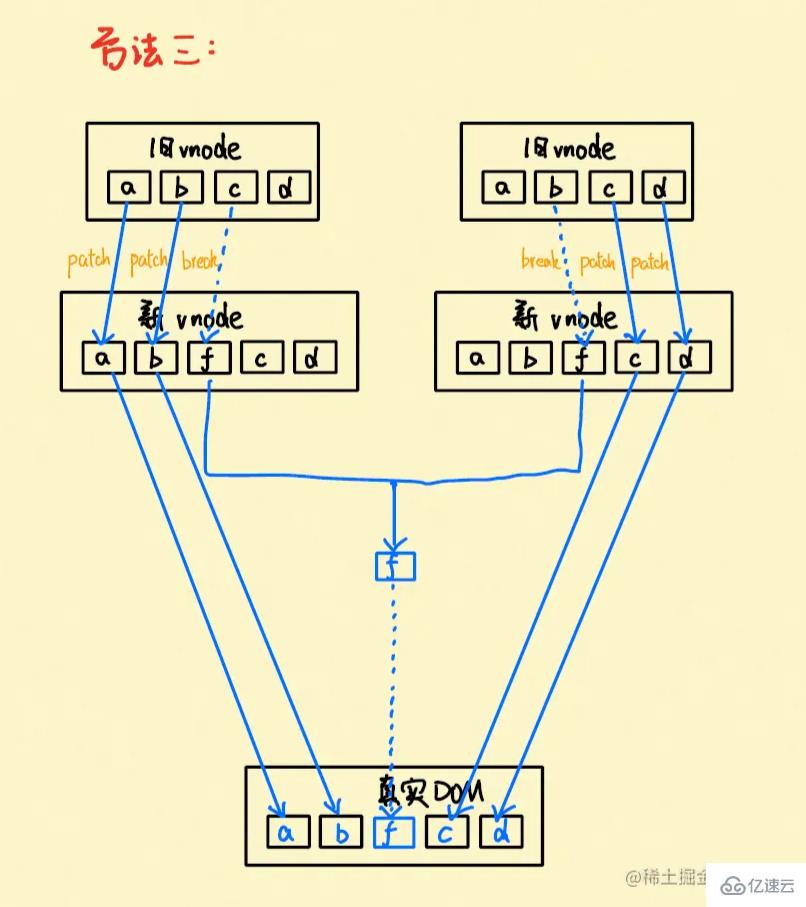
方法三(帶key的diff算法)

同理, 跟著方法二的步驟就能查看到patchKeyedChildren()方法
這一種方法才是精髓, 開始復雜了
先從頭patch, 發現不相同時(此處為c !== f), break
從尾部patch, 發現不相同時(此處為c !== f), break
到目前為止, a, b, c, d 已經被渲染至真實DOM中, 就差f了, 下面就開始找f
判斷 :
若舊vnode < 新vnode, 則掛載至新vnode
若新vnode > 舊vnode, 則卸載舊vnode多余的節點
若新vnode = 舊vnode, 這個就很復雜了, 就不管順序, 在里面盡量patch到相同的項, 然后在進行卸載和掛載操作
看完了這篇文章,相信你對“vue中的key有什么用”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。