您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么用uni-app制作小程序實現左右菜單聯動效果”,在日常操作中,相信很多人在怎么用uni-app制作小程序實現左右菜單聯動效果問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”怎么用uni-app制作小程序實現左右菜單聯動效果”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
示例:pandas 是基于NumPy 的一種工具,該工具是為了解決數據分析任務而創建的。
頁面的布局——在實現具體功能之前,我們就要考慮所要實現的具體功能是什么,將靜態頁面結構搭建完成,頁面結構的構成,決定了后續功能的實現難易程度與方便度,這里我們所要實現的是左右菜單的聯動,這就需要用到滑動效果,在uni-app中可利用scroll-view實現這一效果,相關屬性如下
| 屬性 | 類型 | 默認值 | 說明 |
| scroll-x | Boolean | false | 允許橫向滾動 |
| scroll-y | Boolean | false | 允許縱向滾動 |
| scroll-into-view | String | 值應為某子元素id(id不能以數字開頭)。設置哪個方向可滾動,則在哪個方向滾動到該元素 | |
| @scroll | EventHandle | 滾動時觸發,event.detail = {scrollLeft, scrollTop, scrollHeight, scrollWidth, deltaX, deltaY} |
數據結構—— 沒有后臺接口的同學可以自行模擬數據 ,在開發中,自行模擬數據格式的能力也至關重要。這里所需要的數據結構應為: 頁面整體的數據是一個數組,其中左側菜單應為一個個的對象,其中每一個對象應該有一個子元素 name屬性名,它的值應為標題的文,另外還應有兩外一個子元素是一個數組,數組中的內容應為子菜單對應的數據。
實現思路:
可給左側菜單一個點擊事件,在點擊中觸發scroll-view 的scroll-into-view屬性,所以這里千萬不要忘記給子元素添加相應的id屬性,在點擊相應標題時,即可自動切換
相應代碼如下:
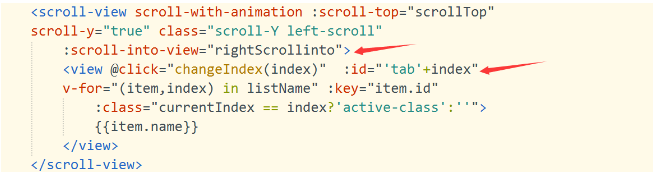
頁面屬性的設置

左側菜單的點擊事件
// 左側列表菜單的點擊事件
changeIndex(index) {
this.currentIndex = index;
this.rightScrollinto = 'tab' + index;
if (this.currentIndex < 6) {
this.rightScrollinto = "tab0"
}
this.leftScrollinto = 'left' + index;
},實現思路:
可獲得每一個子列表區塊的距離頂部的高度,那么這就涉及到要獲取具體的節點信息,在uni-app中相關的api可用于獲取某元素的節點信息,隨之聲明一個數組,將這些數據存放在一個數組中,然后判斷滑動的高度(這就需要用到scroll-view的@scroll事件,可獲取用戶滑動的距離)是否大于數組中的數據,若大于,則將該區域的索引傳遞到左側菜單中,左側菜單移動到對應的索引位置即可。
相關代碼:
// 獲取右側滑動區域每一個子區域的高度
getTop() {
const query = uni.createSelectorQuery().in(this);
query.selectAll('.demo3').boundingClientRect(data => {
// console.log("得到布局位置信息" + JSON.stringify(data));
// console.log("節點離頁面頂部的距離為" + data.top);
if (data) {
data.map((item, index) => {
let top = index > 0 ? this.topList[index - 1] : 0;
top += item.height;
this.topList.push(top);
})
}
console.log(this.topList);
}).exec();
},
//右側滑動區域的滑動事件
rightscroll(event) {
// console.log(event.target.scrollTop)
let scrollTop = event.target.scrollTop
let result = this.topList.findIndex((item,index)=>{
return scrollTop<=item
})
this.currentIndex = result;
// this.changeIndex();
}
}, <!-- 左側列表欄區域 s-->
<view class="uni-padding-wrap uni-common-mt">
<view class="d-flex">
<scroll-view scroll-with-animation :scroll-top="scrollTop"
scroll-y="true" class="scroll-Y left-scroll"
:scroll-into-view="rightScrollinto">
<view @click="changeIndex(index)" :id="'tab'+index"
v-for="(item,index) in listName" :key="item.id"
:class="currentIndex == index?'active-class':''">
{{item.name}}
</view>
</scroll-view>
<scroll-view @scroll="rightscroll" scroll-with-animation :
:scroll-top="scrollTop" scroll-y="true" class="scroll-Y right-scroll"
:scroll-into-view="leftScrollinto">
<view :id="'left'+bindex" v-for="(bitem,bindex) in listName" :key="bindex" class="d-flex flex-wrap demo3">
<view v-for="(childItem, Aindex) in bitem.app_category_items" :key="childItem.id"
class=" demo2 scroll-view-item uni-bg-red demo2">
<view class="img">
<image :src="childItem.cover" mode="scaleToFill"></image>
</view>
<view class="text">
<text>{{childItem.name}}</text>
</view>
</view>
</view>
</scroll-view>
</view>
</view>.left-scroll {
width: 30%;
background: #f4f4f4;
text-align: center;
}
.left-scroll view {
height: 120rpx;
line-height: 120rpx;
}
.right-scroll {
width: 70%;
}
.right-scroll .demo2 {
width: 33%;
text-align:center;
margin-top:0;
}
image {
width: 120rpx;
height: 120rpx;
}
.active-class {
color: orange;
background: white;
border-top-right-radius: 10rpx;
border-bottom-right-radius: 10rpx;
} <script>
import {
getCate
} from '../../api/cate.js';
export default {
data() {
return {
currentIndex: 0,
listName: [],
scrollH: 0,
// 表明左右兩側滑動的標志scroll-into-view
rightScrollinto: '',
leftScrollinto: '',
// 用一個數組承載每一個子區塊的距離頂部的高度
topList: [],
}
},
mounted() {
this.getCate();
// 使用定時器獲取區塊節點信息
setTimeout(() => {
this.getTop();
}, 500)
},
onLoad() {
// 異步獲取系統信息,包括屏幕高度等
uni.getSystemInfo({
success: (res) => {
console.log(res);
// #ifdef MP
this.scrollH = res.windowHeight - uni.upx2px(88)
// #endif
}
});
},
methods: {
// 調用獲取分類頁數據的方法
getCate() {
getCate().then((response) => {
console.log(response)
this.listName = response.data
})
},
// 左側列表菜單的點擊事件
changeIndex(index) {
this.currentIndex = index;
this.rightScrollinto = 'tab' + index;
if (this.currentIndex < 6) {
this.rightScrollinto = "tab0"
}
this.leftScrollinto = 'left' + index;
},
// 獲取右側滑動區域每一個子區域的高度
getTop() {
const query = uni.createSelectorQuery().in(this);
query.selectAll('.demo3').boundingClientRect(data => {
// console.log("得到布局位置信息" + JSON.stringify(data));
// console.log("節點離頁面頂部的距離為" + data.top);
if (data) {
data.map((item, index) => {
let top = index > 0 ? this.topList[index - 1] : 0;
top += item.height;
this.topList.push(top);
})
}
console.log(this.topList);
}).exec();
},
//右側滑動區域的滑動事件
rightscroll(event) {
// console.log(event.target.scrollTop)
let scrollTop = event.target.scrollTop
let result = this.topList.findIndex((item,index)=>{
return scrollTop<=item
})
this.currentIndex = result;
// this.changeIndex();
}
},
}
</script>到此,關于“怎么用uni-app制作小程序實現左右菜單聯動效果”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。