您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“小程序怎么實現圖片左右滾動效果”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
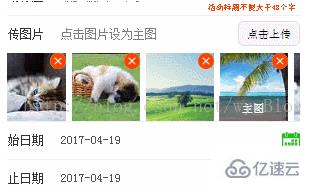
小程序圖片左右滾動效果圖:

wxml代碼:
<scroll-view scroll-x="true">
<view class="uploadWrap" scroll-x="true">
<view class="upload_Item">
<image class="upload_Item_img" src="../../image/test1.jpg"></image>
</view>
<view class="upload_Item">
<image class="upload_Item_img" src="../../image/test2.jpg"></image>
</view>
<view class="upload_Item">
<image class="upload_Item_img" src="../../image/test3.jpg"></image>
</view>
<view class="upload_Item">
<image class="upload_Item_img" src="../../image/test4.jpg"></image>
</view>
<view class="upload_Item">
<image class="upload_Item_img" src="../../image/test1.jpg"></image>
</view>
<view class="upload_Item">
<image class="upload_Item_img" src="../../image/test2.jpg"></image>
</view>
<view class="upload_Item">
<image class="upload_Item_img" src="../../image/test3.jpg"></image>
</view>
</view>
</scroll-view>
wxss代碼:
.uploadWrap{height:160rpx; width:100%; display: flex; display: -webkit-box; flex-direction: column;}
.upload_Item{ width: 160rpx; height: 160rpx; flex: 1;}
.upload_Item_img{ width: 160rpx; height: 160rpx;}
wxml從后臺獲取數據代碼:
<scroll-view scroll-x="true">
<view class="uploadWrap" scroll-x="true" >
<view class="upload_Item" wx:for="{{imgUrls}}" wx:key="id">
<image class="upload_Item_img" src="{{item.imgurl}}"data-id="{{item.id}}" bindtap="changeMainImgFn2"></image>
<icon type="clear" size="16" class="upload_Btn" color="#f64400"></icon>
<view class="upload_mask {{upload_ImgSelId2==item.id? 'show':' ' }}">主圖</view>
</view>
</view>
</scroll-view>
“小程序怎么實現圖片左右滾動效果”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。