您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“jquery結束函數怎么使用”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“jquery結束函數怎么使用”吧!
jquery結束函數用if語句和return語句;只需要在函數中利用if語句設置結束條件,如果滿足該條件就利用return語句來終止該函數的執行并返回函數的值即可,語法“if(停止條件){return 返回值表達式;}”,該返回值表達式可以為空,即結束函數且不返回值。
jquery中,可以在函數中使用if語句和return語句來停止函數的執行。
實現思想:
在函數中利用if語句設置結束條件
如果滿足該條件就利用return語句來終止該函數的執行
如果不滿足該條件就繼續執行
實現示例
下面我們通過示例來看一下停止函數的操作,示例如下:
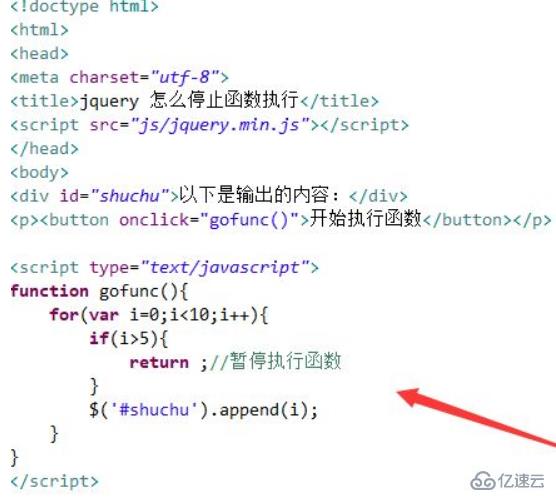
新建一個html文件,命名為test.html,用于講解jquery怎么停止函數執行。使用div標簽創建一個模塊,用于數字的輸出顯示。給div標簽創建一個id屬性,用于下面獲得div對象。
在test.html文件內,創建一個button按鈕,給button綁定onclick點擊事件,當按鈕被點擊時,執行gofunc()函數。
在gofunc()函數內,使用for循環,通過append()方法輸出數字,使用if語句判斷如果變量i大于5,利用return停止函數的執行。

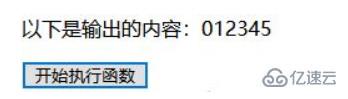
執行結果:

擴展知識:returny語句
return 語句在函數定義中的作用有兩個:
一是返回函數值;
二是中止函數的執行。
return 語句通常在函數的末尾定義。語法格式:
return 返回值;
其中,“返回值”為一個可選參數,可以是一個具體的值或者表達式,也可以為空。“返回值”與 return 關鍵字之間需要使用空格分隔。
return 語句可以返回包括基本數據類型、對象、函數等任意類型的值。每個函數都會返回一個值。當沒有使用 return 語句,或使用了 return,但其后面沒有指明返回值時,函數都將返回“undefined”值。如果需要返回“undefined”以外的值,必須使用 return,同時指明返回的值。
函數一旦執行完 return 語句,將會立即返回函數值,并中止函數的執行,此時 return 語句后的代碼都不會被執行。根據 return 語句的這一特性,常常會在需要提前退出函數的執行時,利用不帶返回值的 return 語句來隨時中止函數的執行。
說明:
對于有返回值的函數,我們可以會使用一個變量來接收這個函數的返回值,示例代碼如下:
//聲明一個帶返回值的函數
function getSum(num1, num2){
//函數體
return num1 + num2;
}
//可以通過變量來接收這個返回值
var sum1 = getSum(7, 12); // 函數返回值為:19
var sum2 = getSum(-5, 33); // 函數返回值為:28
如果函數不包含 return 語句,則執行完函數體內每條語句后,返回 undefined 值。

到此,相信大家對“jquery結束函數怎么使用”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。