您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下css中的比較函數怎么使用的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
clamp() 函數的作用是把一個值限制在一個上限和下限之間,當這個值超過最小值和最大值的范圍時,在最小值和最大值之間選擇一個值使用。它接收三個參數:最小值、首選值、最大值。
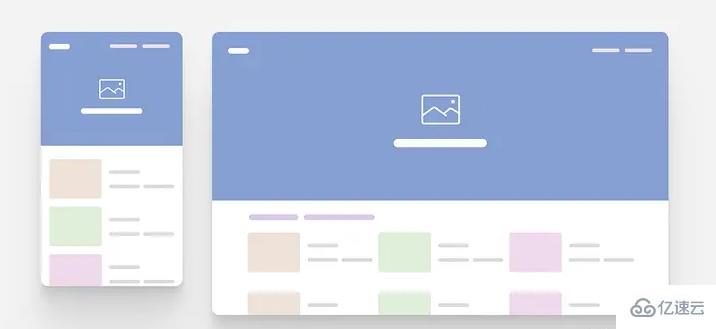
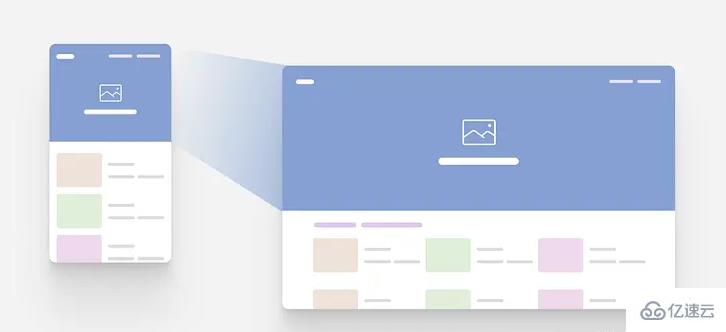
在下面這個例子中,有一個手機樣式,同時有兩張圖片放置在上面,如下所示:

當容器的寬度變小時,我們要縮小圖片的尺寸,這樣才不會變形。一般使用百分比單位來解決,如 width: 20%,但是這種方式沒有給我們太多的控制。
我們希望能夠有一個流體尺寸,要求有最小值和最大值,這就是 clamp 出場的地方。
.section-image {
width: clamp(70px, 80px + 15%, 180px);
}
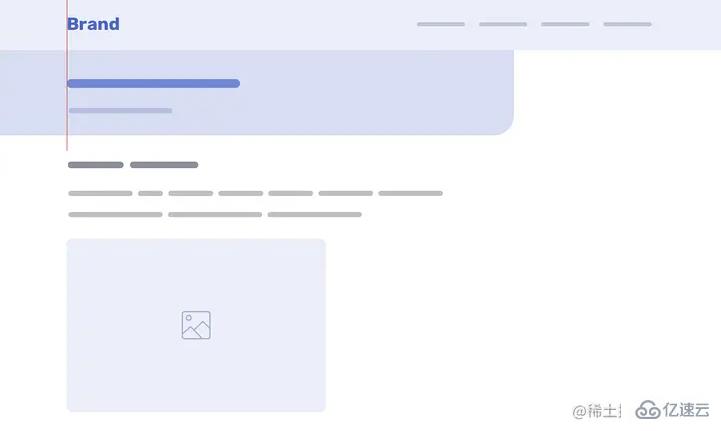
有時候,我們需要在頁面邊角加一些修飾元素,該修飾元素需要具有響應式,比如 PC 端是這樣的(黑點部分):

然后在移動端是長這樣的:

為了做到這,我們可以使用媒體查詢:
.decorative--1 {
left: 0;
}
.decorative--2 {
right: 0;
}
@media (max-width: 600px) {
.decorative--1 {
left: -8rem;
}
.decorative--2 {
right: -8rem;
}雖然這樣做可以,但我們可以 clamp()函數,這樣更簡潔:
.decorative--1 {
left: clamp(-8rem, -10.909rem + 14.55vw, 0rem);
}
.decorative--2 {
right: clamp(-8rem, -10.909rem + 14.55vw, 0rem);
}有時候,我們頁面的主區的高度需要根據視口大小而變化。這種場景,我們傾向于通過媒體查詢或使用視口單位來改變這種情況。

.hero {
min-height: 250px;
}
@media (min-width: 800px) {
.hero {
min-height: 500px;
}
}我們也可以混合使用固定值和視口單位:
.hero {
min-height: calc(350px + 20vh);
}
@media (min-width: 2000px) {
.hero {
min-height: 600px;
}
}但需要注意在較大的視口上高度不能太過高,所以我們需要設置一個最大高度,使用CSS clamp(),我們可以只用一個CSS聲明來設置最小、首選和最大高度。
.hero {
min-height: clamp(250px, 50vmax, 500px);
}當調整屏幕大小時,我們會看到,高度會根據視口寬度逐漸改變。在上面的例子中,50vmax表示著視口最大尺寸的 50%。


進度條一般是從左到右一個加載過程,在 CSS 中,我們可以定位在左邊:
.loading-thumb {
left: 0%;
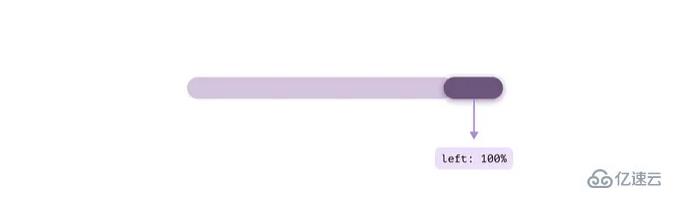
}為了將進度條定位到最右邊,我們可以使用 left: 100%,但這會帶來一個問題。進度條會跑到容器外:

.loading-thumb {
left: 100%;
}這是正常的情況,100% 是從進度條的末端開始的,而進度條本身也有自己的寬度,所以實際寬度會大于容器的寬度。
我們可以使用 calc() 來減去的進度條寬度,這樣就可以了,但這并不是100%有效:
.loading-thumb {
/* 40px represents the thumb width. */
left: calc(100% - 40px);
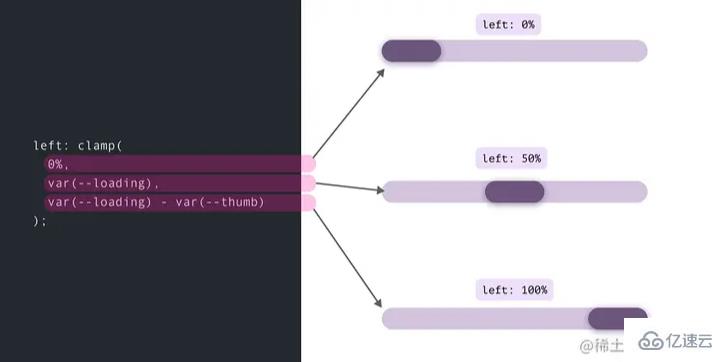
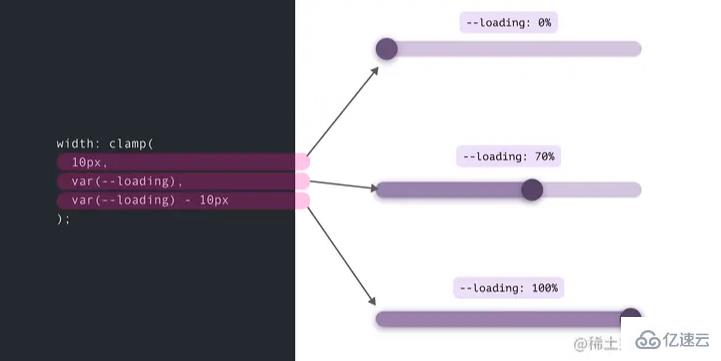
}我們來看下,如何利用CSS變量和比較函數來更好地實現:
.loading-thumb {
--loading: 0%;
--loading-thumb-width: 40px;
position: absolute;
top: 4px;
left: clamp(
0%,
var(--loading),
var(--loading) - var(--loading-thumb-width)
);
width: var(--loading-thumb-width);
height: 16px;
}上面的步驟如下:
首先,我們設定一個最小值為 0%
首選值是 --loading CSS變量的當前值
最大值代表當前的加載量減去進度條件的寬度
這里的CSS clamp()為我們提供了這個組件的三種不同的狀態信息,這個方案很 nice:

不僅如此,我們還可以以相同的方式來處理不同UI

.loading-progress {
width: clamp(10px, var(--loading), var(--loading) - 10px);
}最小值等于圓圈寬度的一半,首選值是當前的加載百分比,最大值是當前百分比與圓圈一半的減去結果。

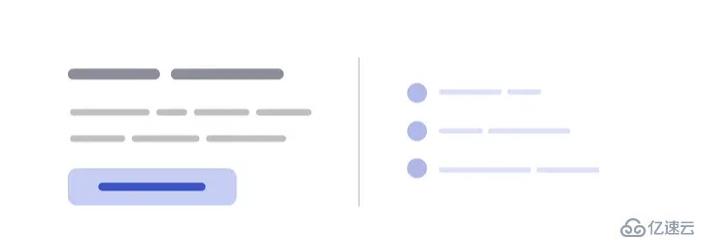
考慮下圖,我們在兩個區域之間有一個行分隔符。

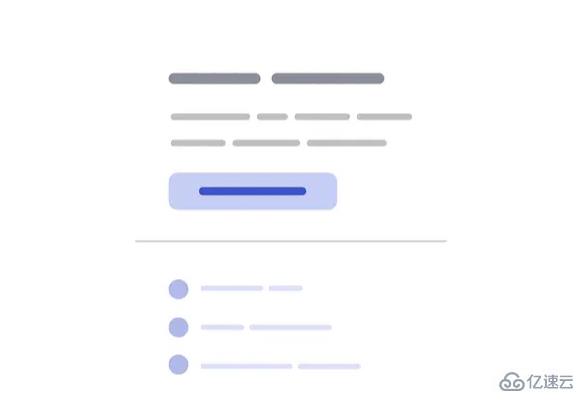
在移動端上,這個分隔符應該變成水平的,如下圖:

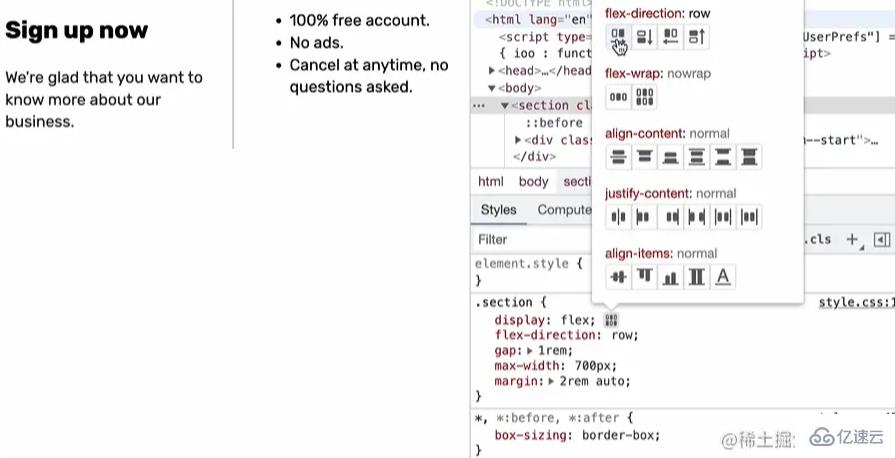
我的解決方案是使用一個邊框和flex。思路是,邊框作為偽元素,以填補垂直和水平狀態的可用空間:
.section {
display: flex;
flex-direction: column;
gap: 1rem;
}
.section:before {
content: "";
border: 1px solid #d3d3d3;
align-self: stretch;
}
@media (min-width: 700px) {
.section {
align-items: center;
flex-direction: row;
}
}我們也可以使用 clamp 而不需要媒體查詢的解決方案:
.section {
--breakpoint: 400px;
display: flex;
flex-wrap: wrap;
}
.section:before {
content: "";
border: 2px solid lightgrey;
width: clamp(0px, (var(--breakpoint) - 100%) * 999, 100%);
}來剖析一下上面的CSS:
0px:最小值,用于垂直分隔符。它的值是 0,因為我們使用的是一個CSS邊框
(var(--breakpoint) - 100%) * 999 是一個個切換器,根據視口寬度在 0px或 100% 之間切換。

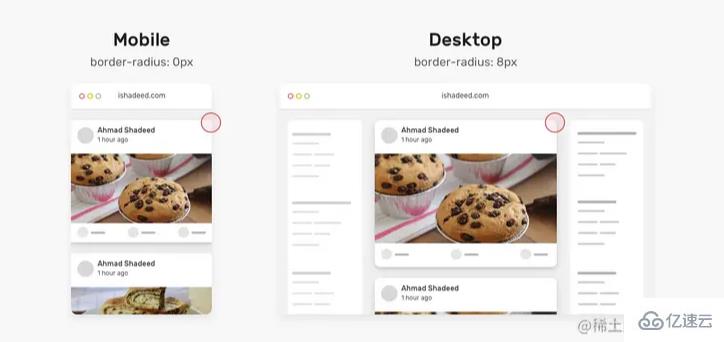
一年前,發現了一個巧妙的CSS技巧。使用CSS max()函數,根據視口寬度,將卡片的border-radius 從 0px 切換到 8px。

.card {
border-radius: max(
0px,
min(8px, calc((100vw - 4px - 100%) * 9999))
);
}來剖析一下上面的CSS:
我們有一個 max() 函數,在 0px 和 min()的計算值之間進行比較,并選擇較大的值。
min() 函數在 8px 和 calc((100vw - 4px - 100%) * 9999 的計算值之間進行比較,這會得到一個非常大的正數或負數。
9999 是一個很大的數字,這樣 min 的值都是 8px

有時,我們可能需要根據視口寬度來改變一個組件或一個網格的間距。有了CS函數就不一樣了,我們只需要設置一次。
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: min(2vmax, 32px);
}以上就是“css中的比較函數怎么使用”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。