您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue的slot插口如何用”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“vue的slot插口如何用”文章能幫助大家解決問題。
子組件
<template>
<div class="slotcontent">
<ul>
<!--<slot></slot>-->
<li v-for="item in items">{{item.text}}</li>
</ul>
</div>
</template>
<script>
export default{
data(){
return{
items:[
{id:1,text:'第1段'},
{id:2,text:'第2段'},
{id:3,text:'第3段'},
]
}
}
}
</script>
<style scoped>
</style>父組件
<template>
<div>
<h3>首頁</h3>
<router-link to="/home/details">跳轉到詳情</router-link>
<p>父組件</p>
<slotshow>
<p>{{msg}}</p>
</slotshow>
</div>
</template>
<script>
import slotshow from '../components/slotshow'
export default{
data(){
return{
msg:"測試內容"
}
},
components:{
slotshow
}
}
</script>
<style>
</style>這種情況是如果要父組件在子組件中插入內容 ,必須要在子組件中聲明slot 標簽 ,如果子組件模板不包含<slot>插口,父組件的內容<p>{{msg}}</p>將會被丟棄。
當slot存在默認值<slot><p>默認值</p></slot>,且父元素在<slotshow></slotshow>中沒有要插入的內容時,會顯示<p>默認值</p>(p標簽會去掉),當slot存在默認值,且父元素在<child>中存在要插入的內容時,則顯示父組件中設置的值。
具名slot
<slot> 元素可以用一個特殊的屬性 name 來配置如何分發內容。多個 slot 可以有不同的名字。具名 slot 將匹配內容片段中有對應 slot 特性的元素
var childNode = {
template: `
<div class="child">
<p>子組件</p>
<slot name="my-header">頭部默認值</slot>
<slot name="my-body">主體默認值</slot>
<slot name="my-footer">尾部默認值</slot>
</div>
`,
};
var parentNode = {
template: `
<div class="parent">
<p>父組件</p>
<child>
<p slot="my-header">我是頭部</p>
<p slot="my-footer">我是尾部</p>
</child>
</div>
`,
components: {
'child': childNode
},
};
仍然可以有一個匿名 slot,它是默認 slot,作為找不到匹配的內容片段的備用插槽。匿名slot只能作為沒有slot屬性的元素的插槽,有slot屬性的元素如果沒有配置slot,則會被拋棄
var childNode = {
template: `
<div class="child">
<p>子組件</p>
<slot name="my-body">主體默認值</slot>
<slot></slot>
</div>
`,
};
var parentNode = {
template: `
<div class="parent">
<p>父組件</p>
<child>
<p slot="my-body">我是主體</p>
<p>我是其他內容</p>
<p slot="my-footer">我是尾部</p>
</child>
</div>
`,
components: {
'child': childNode
},
};
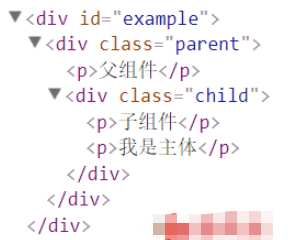
<p slot="my-body">插入<slot name="my-body">中,<p>我是其他內容</p>插入<slot>中,而<p slot="my-footer">被丟棄
如果沒有默認的 slot,這些找不到匹配的內容片段也將被拋棄
var childNode = {
template: `
<div class="child">
<p>子組件</p>
<slot name="my-body">主體默認值</slot>
</div>
`,
};
var parentNode = {
template: `
<div class="parent">
<p>父組件</p>
<child>
<p slot="my-body">我是主體</p>
<p>我是其他內容</p>
<p slot="my-footer">我是尾部</p>
</child>
</div>
`,
components: {
'child': childNode
},
};
<p>我是其他內容</p>和<p slot="my-footer">都被拋棄
作用域插槽
作用域插槽是一種特殊類型的插槽,用作使用一個 (能夠傳遞數據到) 可重用模板替換已渲染元素。
在子組件中,只需將數據傳遞到插槽,就像將 props 傳遞給組件一樣
<span ><div class="child"> <slot text="hello from child"></slot> </div></span>
在父級中,具有特殊屬性 scope 的 <template> 元素必須存在,表示它是作用域插槽的模板。scope 的值對應一個臨時變量名,此變量接收從子組件中傳遞的 props 對象.
var <span >childNode</span> = {
template: `
<div class="child">
<p>子組件</p>
<slot xxx="hello from child"></slot>
</div>
`,
};
var parentNode = {
template: `
<div class="parent">
<p>父組件</p>
<child>
<template scope="props">
<p>hello from parent</p>
<p>{{ props.xxx }}</p>
</template>
</child>
</div>
`,
components: {
'child': childNode
},
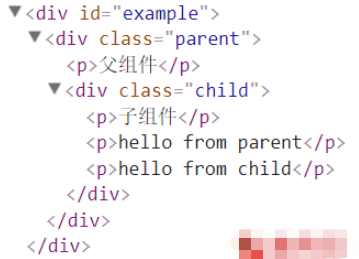
};如果渲染以上結果,得到的輸出是

【列表組件】
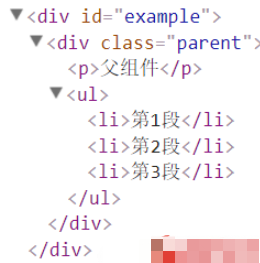
作用域插槽更具代表性的用例是列表組件,允許組件自定義應該如何渲染列表每一項
var childNode = {
template: `
<ul>
<slot name="item" v-for="item in items" :text="item.text">默認值</slot>
</ul>
`,
data(){
return{
items:[
{id:1,text:'第1段'},
{id:2,text:'第2段'},
{id:3,text:'第3段'},
]
}
}
};
var parentNode = {
template: `
<div class="parent">
<p>父組件</p>
<child>
<template slot="item" scope="props">
<li>{{ props.text }}</li>
</template>
</child>
</div>
`,
components: {
'child': childNode
},
};
Vue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以創建可維護性和可測試性更強的代碼庫,Vue允許可以將一個網頁分割成可復用的組件,每個組件都包含屬于自己的HTML、CSS、JavaScript,以用來渲染網頁中相應的地方,所以越來越多的前端開發者使用vue。
關于“vue的slot插口如何用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。