溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
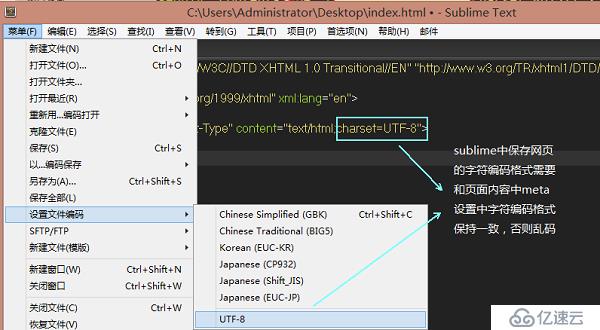
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>
</title>
</head>
<body>
</body>
</html>| 大規范 | 大規范里的小規范 |
|---|---|
| HTML4.01 | 1、Strict:嚴格的,體現在一些標簽不能使用,比如u;2、Transitional:普通的;3、Frameset:帶有框架的頁面 |
| XHTML1.0 (其嚴格體現在小寫標簽、閉合、引號) | 1、Strict:嚴格的,體現在一些標簽不能使用,比如u;2、Transitional 普通的(使用sublime的快捷鍵html:xt生成的html骨架,x表示xhtml,t表示transitional);3、Frameset:帶有框架的頁面 |

<meta name="Description" content="網易是中國領先的互聯網技術公司,為用戶提供免費郵箱、游戲、搜索引擎服務,開設新聞、娛樂、體育等30多個內容頻道,及博客、視頻、論壇等互動交流,網聚人的力量。" />
<meta name="Keywords" content="網易,郵箱,游戲,新聞,體育,娛樂,女性,亞運,論壇,短信" /><p>熱熱
愛愛</p>
<title>歡迎<title>
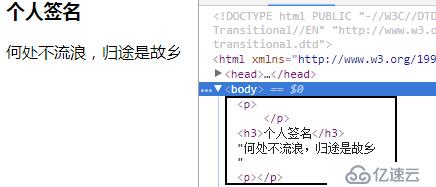
<p>
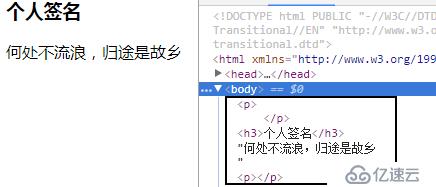
<h4>個人簽名</h4>何處不流浪,歸途是故鄉
</p>

<a name="wdzp">我的作品</a> 或者是 <a id="wdzp">我的作品</a><ul>
<li>北京</li>
<li>上海</li>
<li>廣州</li>
</ul>以下寫法錯誤,li必須用ul包裹:
<li>北京</li>
<li>上海</li>
<li>廣州</li><ul>
<h4>中國主要城市</h4>
<li>北京</li>
<li>上海</li>
<li>廣州</li>
</ul><ol>
<li>體面</li>
<li>下一秒</li>
<li>她說</li>
</ol><dl>
<dt>廣州</dt>
<dd>中國南大門,有珠江、小蠻腰</dd>
<dt>上海</dt>
<dd>魔都,有外灘、東方明珠塔、黃浦江</dd>
</dl><dl>
<dt>廣州</dt>
<dd>中國南大門,有珠江、小蠻腰</dd>
<dd>人特別多</dd>
<dt>上海</dt>
<dd>魔都,有外灘、東方明珠塔、黃浦江</dd>
</dl><dl>
<dt>廣州</dt>
<dd>中國南大門,有珠江、小蠻腰</dd>
<dd>人特別多</dd>
</dl>
<dl>
<dt>上海</dt>
<dd>魔都,有外灘、東方明珠塔、黃浦江</dd>
</dl>div和span是非常重要的標簽,div的語義是division“分割”;而span的語義就是span”范圍、跨度”。在css設計樣式時,這兩個標簽,都是最重要的“盒子”。
<div>
<h4>中國主要城市</h4>
<ul>
<li>北京</li>
<li>上海</li>
<li>廣州</li>
</ul>
</div>
<div>
<h4>美國主要城市</h4>
<ul>
<li>紐約</li>
<li>洛杉磯</li>
<li>西雅圖</li>
</ul>
</div><div class="header">
<div class="logo"></div>
<div class="nav"></div>
</div>
<div class="content">
<div class="guanggao"></div>
<div class="dongxi"></div>
</div>
<div class="footer"></div><div>
<h4>歡迎注冊本網站</h4>
<form>
所有的表單內容,都要寫在form標簽里面
</form>
</div>
<input type="radio" name="gender" /> 男
<input type="radio" name="gender" /> 女<p>
請選擇你的愛好:
<input type="checkbox" name="hobby"/> 睡覺
<input type="checkbox" name="hobby"/> 吃飯
<input type="checkbox" name="hobby"/> 足球
<input type="checkbox" name="hobby"/> 籃球
</p><select>
<option>北京</option>
<option>河北</option>
<option>河南</option>
</select>免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。