您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
HTML是前端的核心基礎技能之一,掌握HTML是前端所必須的.
下面我來解釋一下
HTML是誕生于1980年,是一種有tag的標記語言,關于這玩意的歷史,我就不贅述了,有興趣了解的可以看維基百科,下面給出鏈接:
http://zh.wikipedia.org/wiki/HTML
這里面容易混淆幾個概念,HTML,DHTML,XHTML,XML,.dtd文件
這邊我不做過多說明,維基百科有詳細的解釋.有興趣可以詳細的了解
一.HTML聲明
<!DOCTYPE HTML>
此聲明說明這個文件是HTML5。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
這個聲明說明文檔服從HTML 4.01的嚴格文件類型描述,這個標準是嚴格結構化的,使用CSS來做格式化。有時是否存在一個合適的文件類型描述會影響一個瀏覽器顯示網頁的方式。
除了HTML 4.01的嚴格文件類型描述之外,HTML 4.01也提供“過渡”和“框架集”文件類型描述。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
過渡文件類型描述是向嚴格的文件類型描述過渡的緩沖。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">以上幾種dtd的聲明,是一定要寫的,放在html文件的第一行,供瀏覽器解析,一般是只寫一種.
為什么要把dtd拉出來單獨說,是因為在IE6-8中,不嚴格的dtd聲明會引起很多css樣式問題.這個在解決多瀏覽器兼容問題的時候,是首先要看的一個注意點.
二.HTML基本結構
<dtd聲明>
<html>
<head>
<title>文檔的標題</title>
</head>
<body>文檔的內容... ... </body>
</html>
head標簽:<base>, <link>, <meta>, <script>, <style>, 以及 <title>
具體的作用可以點開鏈接看一看,我就不一一的去寫每個的作用了,看看w3c就蠻好的
body標簽:這個里面的內容就是比較重要的一些東西,上面的東西可以記住就可以了,body里面的東西需要靈活運用.
三.標簽元素及其語義化
從標簽的解析表現形式來看,標簽大致可以分兩種,行內元素(內聯元素),塊級元素,當然還有隱式的元素.比如style,跟script
html表現形式簡單的說,是標簽包裹文字,或者其他的信息例如:
<div>Hello world!</div>
行內元素簡單的說,是在文檔解析流中,不會主動換行的.而塊級元素是主動換行的.
這個特性是非常重要的點,就像寫文章的段落化一樣.一篇文章只有句段分明才能清晰表達文章中心思想.Html也是一樣的.
前一陣子有個朋友跟我提起除了塊級元素,內聯元素還有別的分類,就是把table,ul等具有清晰語義化的元素從塊級元素中分類出來.因為這些元素本身就具有相關的表現能力,不應該放在籠統的塊級元素中.
組織html標簽最重要的一點就是語義化.這也是所有前端一致認可的首要原則.一旦發生樣式表分離的異常,html能以較好的表現形式呈現.
關于標簽,這塊我就不一一的去解釋了,多翻翻w3c的html標簽列表,體會每個標簽的意義,然后try it.多練練就知道.
如何做好語義化,這塊說起來還是比較復雜的.要清晰的知道每個常用元素的作用并正確的應用.
寫個簡單的例子:
<!DOCTYPE html>
<htmlang = "en">
<head>
<!--meta多用于頁面的初始化中的參數說明,常用的有字符串編碼,http鏈接頭信息等-->
<meta charset = "utf-8">
<!--頁面標題現實在瀏覽器窗口欄處-->
<title>HTML5布局的demo</title>
</head>
<body>
<!--html5中的新標簽header,一般用于網站的頭部信息-->
<header>
<!--標題組,參考office中的標題-->
<hgroup>
<!--標題1-->
<h2>前端入門</h2>
<!--標題2-->
<h3>web程序開發</h3>
</hgroup>
</header>
<!--導航部分-->
<nav>
<!--列表-->
<ul>
<li>我是列表內容1</li>
<li>我是列表內容2</li>
</ul>
</nav>
<!--這個標簽多用于文檔塊區段等-->
<section>
<article>今天來講講html的一些知識<br/>
這個文檔結構就是目前比較激進一點的前端采用的語義化布局方式
如何使用傳統布局,這個在下面將css的時候會說到.
</article>
<br/>
<h5>一個簡單的表格信息</h5>
<table border=1px>
<thead>
<tr>
<th>序號</th>
<th>姓名</th>
<th>年齡</th>
<th>性別</th>
<th>年級</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>王小丫</td>
<td>18</td>
<td>女</td>
<td>幼兒班</td>
</tr>
<tr>
<td>2</td>
<td>王二丫</td>
<td>18</td>
<td>女</td>
<td>小班</td>
</tr>
<tr>
<td>3</td>
<td>王小蛋</td>
<td>18</td>
<td>女</td>
<td>大班</td>
</tr>
</tbody>
</table>
</section>
<br/>
<br/>
<br/>
<!--腳部信息-->
<footer>我是腳部,可以放授權信息,聯系方式等等</footer>
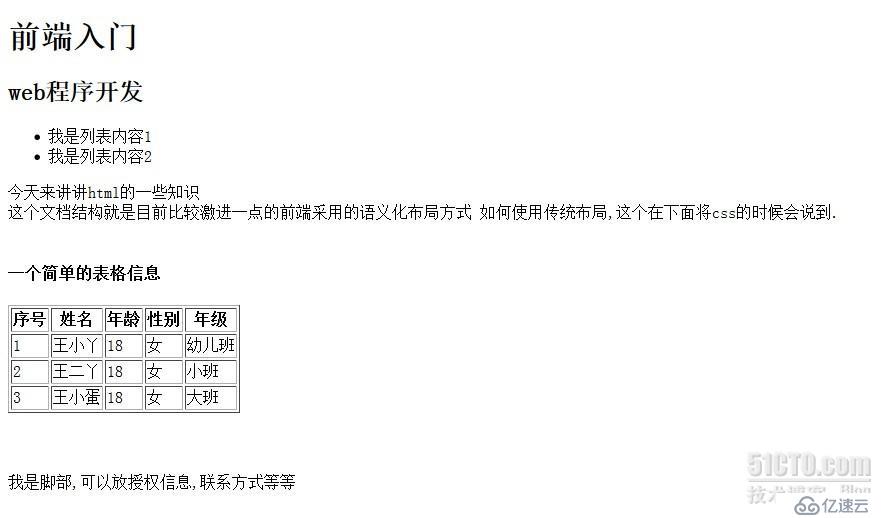
</body>預覽效果:

這個文檔布局,沒有使用任何樣式修飾,用了常用的一些標簽.表現的還算不錯.至少看起來不是亂糟糟的.
四.網站的seo優化
如果你有了良好的語義化標簽組織的意識,這時候再去了解搜索引擎在抓取網頁的時候,權重比就可以很輕松掌握相關的技巧.以下是SEO權重比較大的幾個標簽.具體可以找幾篇相關的介紹頁面看看.也就明白了,其實比較簡單的.
<title>頁面標題</title>
<meta name="description" content="網站描述">
<meta name="keywords" content="關鍵詞">
<h2>頁面內容標題</h2>
<h3>頁面相關性標題</h3>
<img src="xxx.jpg" alt="圖片說明">
<a href="/" title="鏈接說明">鏈接詞</a>
<strong>重點關鍵詞強調</strong>
ps:學習前端不是一日的功夫就可以成功的,基礎要打牢.以上雖然看著比較簡單,但是之后的內容,會越來越深入的剖析.
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。