您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
<html lang="en">
<head>
<meta charset="UTF-8">
<title>MBA</title>
<link rel="stylesheet" href="css/index.css" type="text/css">
</head>
<body>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.demo{
width: 1000px;
height: auto;
background: black;
margin: 0 auto;
text-align: center;
}
.demo ul li{
display: inline-block;
}
.demo ul li h2{
width: 220px;
height: 40px;
line-height: 40px;
background: red;
text-align: center;
color: black;
}
.demo ul li p{
width: 220px;
height: 100px;
background: #eee;
color: black;
}
</style>
<div class="demo">
<ul>
<li>
<h2>好好學習 天天向上</h2>
<p>
這段文字只有一行
這段文字只有一行
</p>
</li>
<li>
<h2>好好學習 天天向上</h2>
<p>
這段文字只有兩行
這段文字只有兩行
</p>
</li>
<li>
<h2>好好學習 天天向上</h2>
<p>
這段文字只有兩行
這段文字只有兩行
這段文字只有三行
</p>
</li>
</ul>
</div>
</body>
</html>
問題:
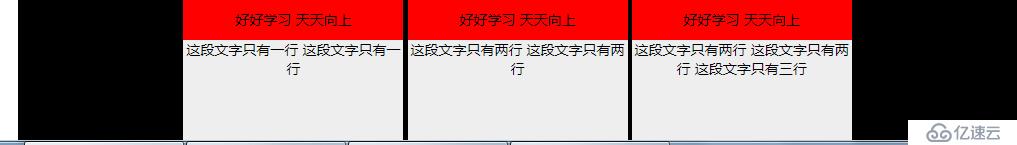
文字都在兩行內顯示沒有問題;

當調整p標簽里面的元素時,出現一行顯示的內容,這時布局出現錯位。

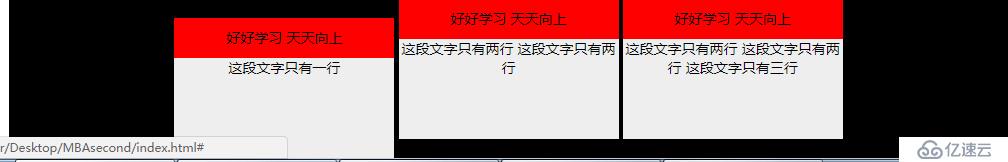
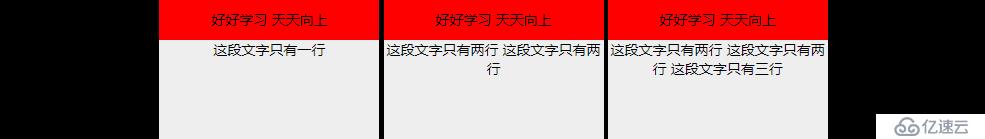
解決辦法
在 .demo ul li 添加 vertical-align: top;
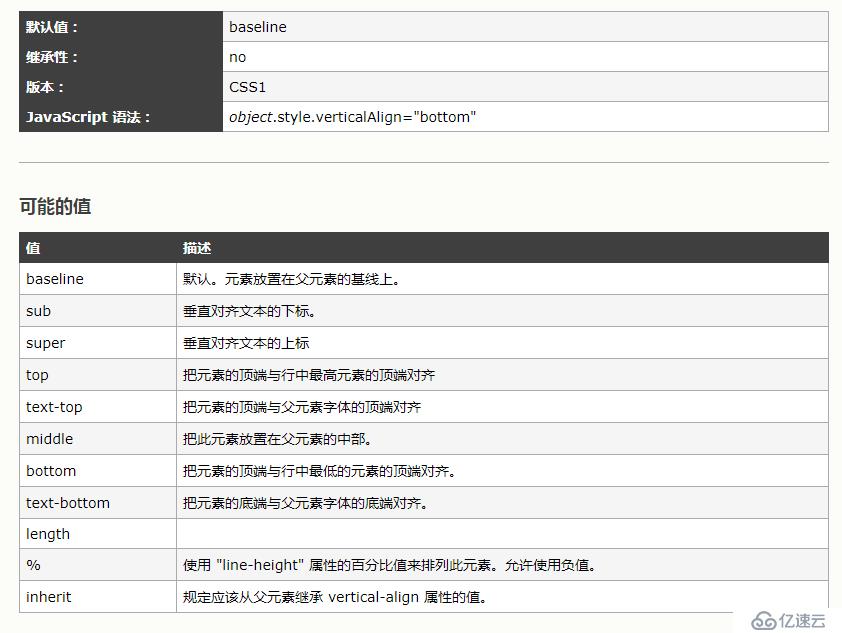
vertical-align 屬性設置元素的垂直對齊方式
因為vertical-align的默認值是baseline,根據調試發現,盒子和布局大小都是正確的,后調整文字內容,發現出現錯位的影響因素是文字的垂直對齊的問題,于是嘗試改變垂直對齊方式,最后發現給display:inline-block的元素添加 vertical-align: top;可以解決這個問題。

圖片來源w3school。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。