溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關怎么使用HTML+CSS實現TG-vision 主頁的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
一.頂部logo及導航條
1.HTML代碼
<!--頂部開始--> <div class="topheader"> <!--雙暉logo--> <div class="logo"> <img src="images/logo.jpg" alt=""> </div> <!--頂部導航條--> <div class="navheader" id="Tapbar"> <div class="nav" > <a href="#">首頁</a> </div> <div class="nav"> <a href="#porfolio">案例</a> </div> <div class="nav"> <a href="#services">服務</a> </div> <div class="nav"> <a href="#about us">關于</a> </div> <div class="nav"> <a href="#contact us">聯系</a> </div> </div> </div>
2.css代碼
.topheader{
height: 65px;
width: 99%;
/*頂部背影顏色*/
background-image: url(images/top_header_bg.gif);
background-repeat:repeat;
/*頂部區域固定在最上方,隨著滾動條的滾動而移動*/
position: fixed ;
top: 0;
z-index: 9999; /*調整到最上面第一層*/
}
/*logo圖片布局*/
.logo{
height: 62px;
width: 220px;
float: left;
margin-left: 250px;
}
/*導航條布局*/
.navheader{
width: 600px;
height: 65px;
float: right;
margin-right: 130px;
margin-top: 15px;
}
/*導航條布局*/
.nav{
width: 80px;
height: 40px;
float: left;
margin-right: 10px;
text-align:center;
line-height: 40px;
}
/*調整a標簽,去掉下劃線*/
.navheader a{
text-decoration: none;
font:18px "新宋體";
color: white;
}
/*通過hover,使得當鼠標懸停在nav區域時,nav區域顏色變為設置顏色*/
.nav:hover{
background-color: #ff6666;
border-radius: 5px; /*添加一個弧度*/
}二.中心區域展示圖片
1.HTML代碼
<div class="focusBar"> <div class="Focusout"> <!--插入中心圖片--> <div class="focus"> <img src="images/focus/11.jpg" alt=""> </div> <!--插入中心圖片--> <div class="focus"> <img src="images/focus/12.jpg" alt=""> </div> </div> <!--圖片底部區域--> <div class="focusbuttom"></div> </div>
2.css代碼
/*中心區域布局*/
.focusBar{
height: 500px;
width: 100%;
background-color: #141414;
padding-top: 130px;
}
/* 中心圖片區域布局 */
.Focusout{
width: 1000px;
height: 400px;
margin:0 auto ; /* 中心圖片區域水平舉居中 */
}
.focus{
width: 1000px;
height: 500px;
float: left;
position: absolute;
}
.focusbuttom{
height: 100px;
width: 100%;
background-color: #e8e8e8;
}3.網頁布局后樣式

三.porfolio部分
1.HTML代碼
<div class="titleBar1"id="porfolio"></div> <!--porfolio下方圖片展示--> <div class="porfolio"> <div class="porfoliobox"> <div class="porfolioobox1"> <img src="images/portfolio/p1.jpg" width="330px" alt=""> </div> <div class="porfolioobox1 boxmargin"> <img src="images/portfolio/p2.jpg" width="330px"alt=""> </div> <div class="porfolioobox1"> <img src="images/portfolio/p3.jpg"width="330px" alt=""> </div> </div> <div class="porfoliobox"> <div class="porfolioobox2"> <img src="images/portfolio/p4.jpg" width="330px" alt=""> </div> <div class="porfolioobox2 boxmargin"> <img src="images/portfolio/p5.jpg" width="330px" alt=""> </div> <div class="porfolioobox2"> <img src="images/portfolio/p6.jpg" width="330px" alt=""> </div> </div> <div class="porfoliobox"> <div class="porfolioobox3"> <img src="images/portfolio/p7.jpg" width="330px" alt=""> </div> <div class="porfolioobox3 boxmargin"> <img src="images/portfolio/p8.jpg" width="330px" alt=""> </div> <div class="porfolioobox3"> <img src="images/portfolio/p9.jpg" width="330px" alt=""> </div> </div>
2.css
/*porfolio標題布局*/
.titleBar1{
width: 100%;
height: 70px;
background-image: url(images/col_tit.gif);
background-repeat:no-repeat;
background-position: center 0;
background-color: #f3f3f3;
margin: 10px 0;
}
/*porfolio展示區域布局*/
.porfolio{
width: 100%;
height: 615px;
}
.porfoliobox{
height: 206px;
width: 1000px;
margin: 0 auto;
}
/*展示圖片布局*/
.porfolioobox1,.porfolioobox2,.porfolioobox3{
height: 195px;
width: 330px;
float: left;
}
.boxmargin{
margin: 0 5px;
}3.網頁布局后樣式

四. services部分
1.HTML代碼
<!--services標題--> <div class="titleBar2" id="services"> </div> <!-services 主體部分--> <div class="services"> <div class="servicesbox"> <div class="servicesbox1"> <img src="images/ser_box1.jpg" alt=""> <P>移動產品解決方案</P> <span>iOS/Android/微信公眾平臺 APP交互設計、視覺設計、HTML5開發、功能定制開發</span> </div> <div class="servicesbox1 servicesbox2"> <img src="images/ser_box2.jpg" alt=""> <p>應用軟件解決方案</p> <span> 多操作系統多平臺的應用軟件交互設計、視覺設計、應用端開發服務</span> </div> <div class="servicesbox1"> <img src="images/ser_box3.jpg" alt=""> <p>網絡及網路產品解決方案</p> <span> 根據用戶的需求、市場狀況、企業情況等進行綜合分析可用性的Web解決方案</span> </div> <!--clients區域采用ul布局圖片--> <div class="clients"> <ul> <li><img src="images/clients/tg_clients_1.gif" alt=""></li> <li><img src="images/clients/tg_clients_2.gif" alt=""></li> <li><img src="images/clients/tg_clients_3.gif" alt=""></li> <li><img src="images/clients/tg_clients_4.gif" alt=""></li> <li><img src="images/clients/tg_clients_5.gif" alt=""></li> <li><img src="images/clients/tg_clients_6.gif" alt=""></li> <li><img src="images/clients/tg_clients_7.gif" alt=""></li> <li><img src="images/clients/tg_clients_8.gif" alt=""></li> <li><img src="images/clients/tg_clients_9.gif" alt=""></li> <li><img src="images/clients/tg_clients_10.gif" alt=""></li> <li><img src="images/clients/tg_clients_11.gif" alt=""></li> <li><img src="images/clients/tg_clients_12.gif" alt=""></li> <li><img src="images/clients/tg_clients_13.gif" alt=""></li> <li><img src="images/clients/tg_clients_14.gif" alt=""></li> <li><img src="images/clients/tg_clients_15.gif" alt=""></li> <li><img src="images/clients/tg_clients_16.gif" alt=""></li> <li><img src="images/clients/tg_clients_17.gif" alt=""></li> <li><img src="images/clients/tg_clients_18.gif" alt=""></li> </ul> </div> </div> </div>
2.css
/*services標題布局*/
.titleBar2{
width: 100%;
height: 70px;
background-image: url(images/col_tit.gif);
background-repeat:no-repeat;
background-position: center -70px;
background-color: #f3f3f3;
margin: 10px 0;
}
/*services主體布局*/
.services{
width: 1000px;
height:570px;
margin: 0 auto;
}
.servicesbox{
width: 1000px;
height:270px;
}
.servicesbox1{
width: 320px;
height: 270px;
background-color: #f3f3f3;
float: left;
text-align: center;
}
.servicesbox2{
margin: 0 20px
}
.servicesbox1 p{
font:20px "華文宋體";
padding-bottom: 5px;
}
.servicesbox1 span{
font:15px "華文宋體";
}
/*services下方網站圖片布局*/
.clients{
width:1000px;
height: 265px;
float: left;
overflow: hidden;
}
/*ul布局配置*/
.clients ul{
width:1000px;
height: 246px;
padding-inline-start: 0px; /*去掉li前面符號占據的空間*/
}
ul, li, dl, dt, dd {
list-style-type: none;
}
/*li布局配置*/
.clients li {
width: 165px;
height: 80px;
overflow: hidden; /*隱藏*/
float: left;
display: list-item;
text-align: -webkit-match-parent;
border: 0.5px solid #f3f3f3;
}3.網頁布局后樣式

五. about us 部分
1.HTML
<!--about us標題--> <div class="titleBar3" id="about us"></div> <!--about us中心區域--> <div class="about"> <!--about us最上方圖片展示--> <div class="aboutshow"> <div class="show"> <img src="images/shshow/ss12.jpg" alt=""> </div> <div class="show showmargin"> <img src="images/shshow/ss22.jpg" alt=""> </div> <div class="show"> <img src="images/shshow/ss32.jpg" alt=""> </div> </div> <!--about us中間簡介部分--> <div class="aboutshow2"> <div class="auoutlogo"> <img src="images/about_logo.jpg" alt=""> </div> <p>雙暉傳媒(TGVISION)成立于2006年,我們是一支融交互、創新、視覺設計、產品研發于一體的專業品牌策劃與制作團隊,鼎力為國內外知名企業提供全方位多平臺的產品服務解決方案。以專業的交互設計、創新理念、視覺呈現,服務國內外企業多達100余家,成功案例300余例。涉及IT、汽車、教育、房地產、金融等各個行業,擁有包括中國移動、中國電信、百度、新浪、淘寶、索尼、聯想、人民網、中國日報等企業在內的成功案例,在國內擁有較高美譽。</p> </div> <!--about us底部介紹--> <div class="aboutshow3"> <div class="showtime"> <img src="images/about_num1.gif" width="332px"> <p>我們通過研究理解用戶的思維、行為、和目標,挖掘用戶對產品使用的潛在需求,通過我們服務于各行業客戶的豐富經驗,結合品牌的優勢進行分析,讓用戶在情緒上、行為上感知產品的創新、感受完美的體驗。超越品牌的價值。</p> </div> <div class="showtime showtimemargin"> <img src="images/about_num2.gif" width="332px"> <p>我們是一只富有激情的創新團隊。我們將設計通過情感的表達把用戶和產品很自然的連接在一起,讓用戶享受使用產品的愉悅,以此來強化對產品、品牌的體驗認知!通過自然的交互和生動的設計展現出來,用一個充滿情感化的設計打動用戶!</p> </div> <div class="showtime"> <img src="images/about_num3.gif" width="332px"> <p> 為客戶提供品牌化、一站式的解決方案。服務涵蓋了互聯網,掌上移動設備、桌面平臺以及電子消費類產品等。為客戶提供從品牌設計、概念設計、交互設計、視覺設計、功能研發到最終產品實現。為客戶提供真正具有創新價值的產品體驗。 </p> </div> </div> </div>
2.css
/*services標題布局*/
.titleBar3{
width: 100%;
height: 70px;
background-image: url(images/col_tit.gif);
background-repeat:no-repeat;
background-position: center -140px;
background-color: #f3f3f3;
margin: 10px 0;
}
/*services中心區域布局*/
.about{
width: 100%;
height: 715px;
}
/*services第一部分圖片區域布局*/
.aboutshow{
width: 1000px;
height: 260px;
margin: 0 auto;
}
.show{
float: left;
}
.showmargin{
margin: 0 12.5px;
}、
/*services中部簡介布局*/
.aboutshow2{
width: 1000px;
height: 120px;
background-color: #f3f3f3;
margin: 0 auto;
border: 0.5px solid #141414;
}
.auoutlogo{
float: left;
padding-right: 10px;
padding-top: 5px;
}
.aboutshow2 p{
width: 800px;
padding-top: 5px;
margin-right: 10px;
background-color: #f3f3f3;
float: right;
font: 15px "華文仿宋";
}
/*services底部簡介布局*/
.aboutshow3{
width: 1000px;
height: 300px;
margin: 0 auto;
margin-top: 30px;
}
.showtime{
width: 332px;
height:299px;
border-top: 1px outset #787676;
border-bottom: 1px outset #787676;
float: left;
}
.showtimemargin{
border-left: 1px outset #787676;
border-right: 1px outset #787676;
}
.showtime p{
font: 15px "華文宋體";
padding-top: 20px;
}3.網頁布局后樣式

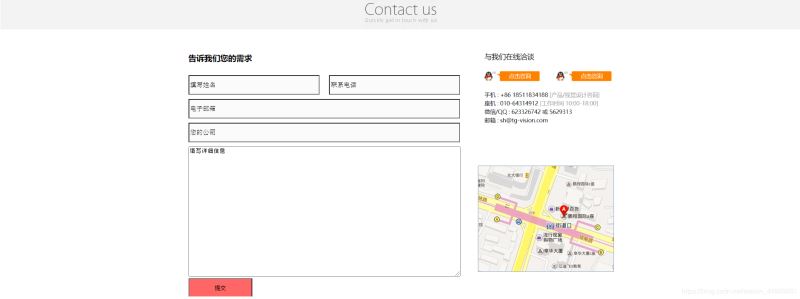
六.contact us部分
1.HTML
<!--contact us標題--> <div class="titleBar4" id="contact us"></div> <!--contact us主體部分--> <div class="contact"> <div class="contactbox"> <div class="contactbox1"> <ul> <li class="contact_1"><h4>告訴我們您的需求</h4></li> <li class="contact_2"> <input type="text"value="填寫姓名" class="clients_3"> <input type="text"value="聯系電話"> </li> <li class="clients_4"><input type="text" value="電子郵箱" ></li> <li class="clients_4"><input type="text" value="您的公司" ></li> <li class="clients_5"> <textarea cols="80" rows="20">填寫詳細信息</textarea> <input type="submit"> </li> </ul> </div> <div class="contactbox2"> <img src="images/bottomlogo.jpg" width="320px" alt=""> <div class="contactbox3"> <img src="images/temp_map.jpg" width="320px" alt="" class="bottom"> </div> </div> </div>
2.css
/*contact us標題布局*/
.titleBar4{
width: 100%;
height: 70px;
background-image: url(images/col_tit.gif);
background-repeat:no-repeat;
background-position: center -210px;
background-color: #f3f3f3;
margin: 10px 0;
}
/*contact us主體布局*/
.contact{
width: 100%;
height: 620px;
}
.contactbox{
width: 1000px;
height: 620px;
margin: 0 auto;
}
.contactbox1{
width: 640px;
height: 620px;
float: left;
overflow: hidden;
}
/*ul布局*/
.contact ul{
width: 640px;
padding-inline-start: 0px; /*隱藏li符號占據區域的空間*/
}
/*li布局*/
.contact li{
width: 640px;
margin: 0;
padding-top: 10px;
list-style-type:none;
overflow: hidden;
}
.contact input[type=text]{
width: 300px;
height: 40px;
font: 15px "華文宋體" ;
background-color: rgba(250,250,250,0.8);
}
.contact input[type=submit]{
width: 150px;
height: 45px;
background-color: #ff6666;
}
.clients_3{
margin-right: 18px;
}
.clients_4 input[type=text]{
width: 630px;
}
.clients_5 {
width: 640px;
height: 353px;
}
.contactbox2{
width: 320px;
height: 630px;
float: right;
padding-top: 34px;
}
.bottom{
padding-top: 86px;
}
.contactbox3{
width: 320px;
height: 335px;
float: right;
}3.網頁布局后樣式

感謝各位的閱讀!關于“怎么使用HTML+CSS實現TG-vision 主頁”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。