溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
筆者,最近遇到一個需求,年份的多選事件。筆者之前見到的大多是月份多選,日子多選,時間多選,但是年份多選還是頭回遇到。但是呢,有需求就說明有他存在的可然性。對于強大的代碼來說,你覺得他能實現的那么他就一定能實現,還有你覺得他不一定的實現的,他有可能可以實現。
My97DatePicker插件,不能多選;
Kalendae插件,不兼容IE,且也沒有關于能支持年份多選的介紹啊。
雖然,沒有介紹年份的選擇,但是呢,筆者想調試一下使其兼容IE,然后像碰運氣一樣(修手機的,淘了一臺低價進水的手機,修修看)看看能否實現多年份選擇。
一、引入Kalendae插件
<script type="text/javascript" src="build/kalendae.standalone.js" ></script>
<link rel="stylesheet" href="build/kalendae.css" />二、修改使其兼容IE8,就夠了。
將kalendae.standalone.js中的這段注釋
this._events.inputFocus = util.addEvent($input, 'focus', function () {
changing = true; // prevent setSelected from altering the input contents.
self.setSelected(this.value);
changing = false;
self.show();
});
this._events.inputBlur = util.addEvent($input, 'blur', function () {
if (noclose && util.isIE8()) {
noclose = false;
$input.focus();
}
else self.hide();
});在其后插入這段:
var DEFAULT_VERSION = 8;
var isIE8 = false;
var ua = navigator.userAgent.toLowerCase();
var isIE = ua.indexOf("msie")>-1;
var safariVersion;
if(isIE){
safariVersion = ua.match(/msie ([\d.]+)/)[1];
if(parseInt(safariVersion) <= DEFAULT_VERSION ){
isIE8 = true;
}
}
this._events.inputFocus = util.addEvent($input, 'focus', function () {
changing = true; // prevent setSelected from altering the input contents.
if(!isIE8){
self.setSelected(this.value);
}
isIE8 = false;
changing = false;
self.show();
});
this._events.inputBlur = util.addEvent($input, 'blur', function () {
if (noclose && util.isIE8()) {
noclose = false;
isIE8 = true;
$input.focus();
}
else self.hide();
});三、接下來,我們探索其能否進行,多年份的選擇
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>年份多選器</title>
<script type="text/javascript" src="build/kalendae.standalone.js" ></script>
<link rel="stylesheet" href="build/kalendae.css" />
</head>
<body>
<controls:Calendar DisplayMode="Month"></controls:Calendar>
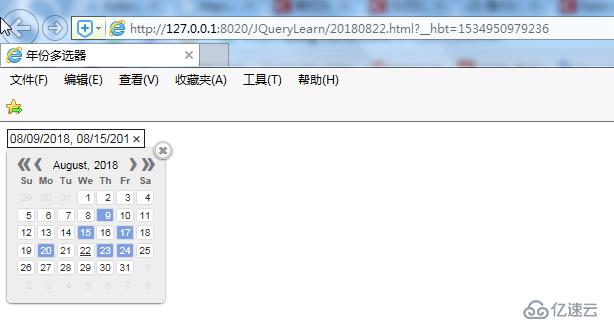
<input class="auto-kal" data-kal="mode:'multiple'"></input>
<!--
mode:”single”|”multiple”|”range”。控件選擇模式:單個日期選擇,多個日期選擇,選擇日期范圍。
months:顯示月份數。
direction:”past”|”today-past”|”any”|”today-future”|”future”。可選日期范圍:今日以前,今日及今日以前,無限制,今日及今日以后,今日以后。
-->
</body>
</html>
好吧,筆者仔細讀了一下官方文檔(全英文的,都不認得),這貨好像只能實現日期的多選,連月份的多選都不能實現,更別說是年份的多選了。看來筆者還得再找找或者自己做做看了(修手機的,淘了個廢品)。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。