溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
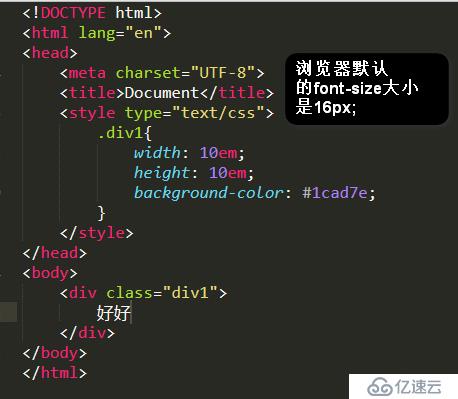
瀏覽器默認的字體大小時16px
em是相對長度單位。相對于當前對象內文本的字體尺寸,也就是font-size設置的大小。
如當前對行內文本的字體尺寸未被人為設置,則尋找父級的font-size,如果沒有父級或者父級沒有設置font-size,
就相對于瀏覽器的默認字體尺寸(16px)。
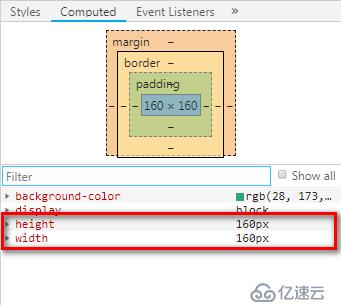
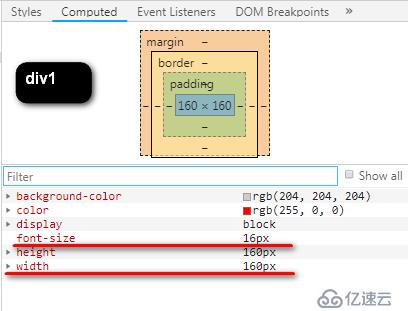
例如1:


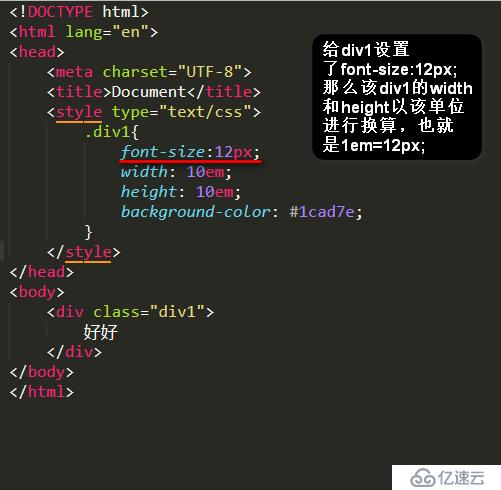
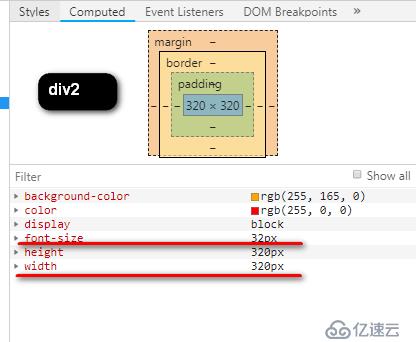
例如2: 給div1添加font-size:12px(瀏覽器最小的支持的值,也就是如果比這個還小,還是以12px進行顯示)

換算的結果:

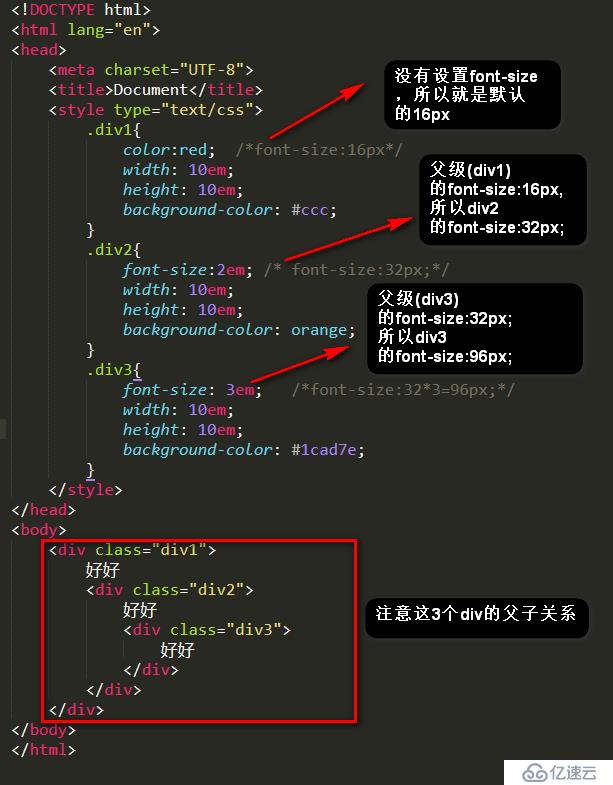
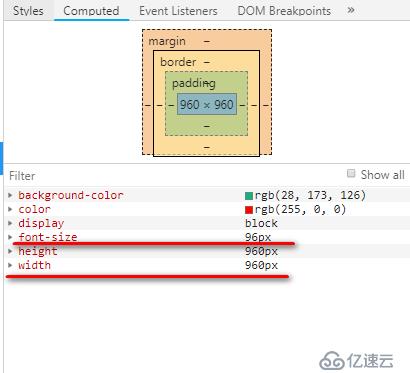
例3:

換算的結果:



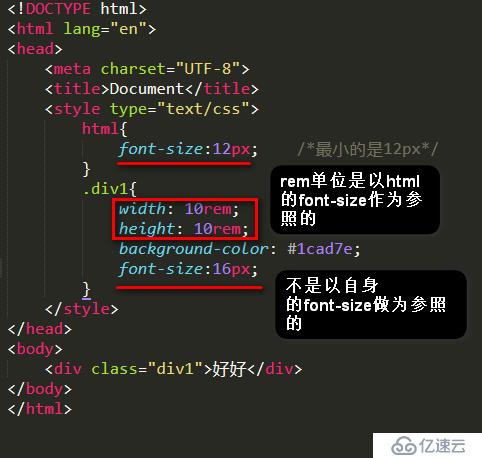
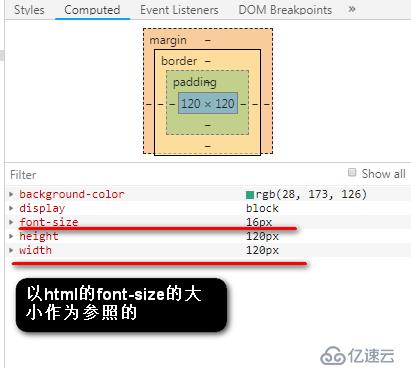
rem單位是相對于html的font-size而言的。
例:

換算的結果:

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。