您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css中常用相對單位em和rem的示例分析,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
css中相對長度單位包括有:em,rem,points,pica,ex,ch等,下面我們就來介紹一下相對長度中常用的2個單位:em和rem單位是如何使用的。
css長度單位之em單位
em是相對字體長度單位,它的單位長度是根據元素的文本文字垂直長度來決定的。例:1em相當于當前的字體尺寸(font-size屬性),那么2em相當于當前字體尺寸的2倍。若用于其他屬性(width,height),則是相對于本身元素的font-size。可以作用在width、height、line-height、margin、padding、border等樣式的設置上。
我們具體的看一個簡單的示例,來了解em。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div {
font-size: 40px;
width: 10em;
/* 400px */
height: 10em;
border: solid 1px black;
}
p {
font-size: 0.5em;
/* 20px */
width: 10em;
/* 200px */
height: 10em;
border: solid 1px red;
}
span {
font-size: 0.5em;
width: 10em;
height: 10em;
border: solid 1px blue;
display: block;
}
</style>
</head>
<body>
<div>
我是父元素div
<p>
我是子元素p
<span>我是孫元素span</span>
</p>
</div>
</body>
</body>
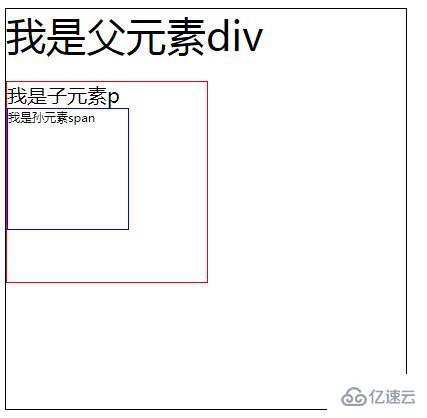
</html>效果圖:

em的特點:
em單位的值并不是固定的,子元素字體大小的em是相對于父元素字體大小;
元素的width/height/padding/margin用em的話是相對于該元素的font-size
css長度單位之rem單位
rem是CSS3新增的一個相對字體長度單位,只相對根元素即html元素字體大小來確定其長度,是做移動端頁面的必不可少的長度單位。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
html {
font-size: 16px;
}
.div1 {
font-size: 3rem;
}
.div2 {
font-size: 0.5rem;
}
</style>
</head>
<body>
<div class="div1">
div1---48px
<div class="div2">
div2---8px
</div>
</div>
</body>
</body>
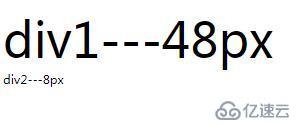
</html>效果圖:

例子中html的字體大小為固定大小16px,設置div1的字體大小為3rem,而:3rem = 16px * 3 = 48px,所以div1 的字體大小為48;
設置div2的字體大小為0.5rem,而:0.5rem = 16px * 0.5 = 8px,所以div2的字體大小為8px。
em與rem對比
我們通過一個簡單的例子來看看em與rem之間的區別
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
html {
font-size: 16px;
}
body {
font-size: 8px;
}
.div1 {
font-size: 3rem;
/* 3rem = 16px * 3 = 48px */
width: 20em;
/* 20em = 48px * 20 = 960px */
height: 20rem;
/* 10rem = 16px * 20 = 320px */
border: 1px solid red;
}
.div2 {
font-size: 0.5em;
/* 0.5rem = 48px * 0.5 = 24px */
width: 10em;
/* 10em = 48px * 10 = 480px */
height: 10rem;
/* 10rem = 16px * 10 = 160px */
border: 1px solid black;
}
</style>
</head>
<body>
<div>
html設置字體大小為16px,body設置為8px。<br />
div1的字體大小為3rem(3rem = 16px * 3 = 48px)
</div>
<div class="div1">
div1--寬20em(960px),高20rem(320px)
<div class="div2">
div2<br />
寬10em(480px)<br />
高10rem(160px)
</div>
</div>
</body>
</body>
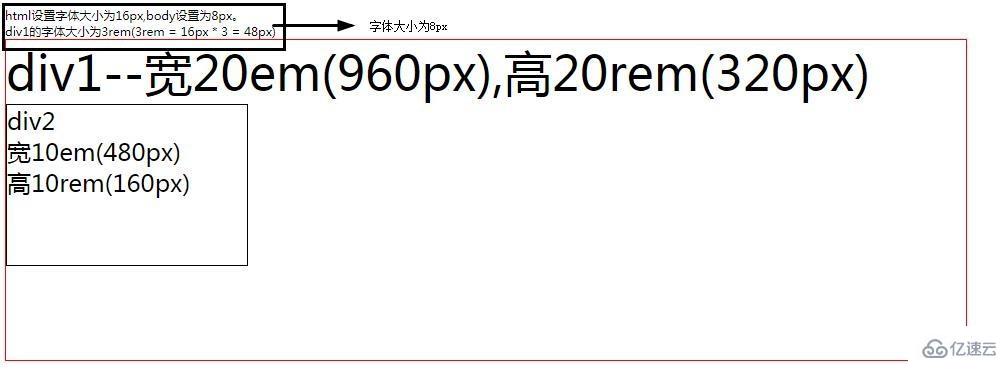
</html>效果圖:

注意:
div1盒子的font-size是3rem,參考的是根元素html的font-size;
div1盒子的width是20em,因為自身有font-size屬性,因此參考文本為自身的font-size;
div1盒子的height是3rem,參考的是根元素html的font-size;
div2盒子的font-size是0.5em,參考的是其父元素div1盒子的font-size;
div2盒子的height是10rem,參考文本為根元素html的font-size;
div2盒子的width是10em,參考文本為其父元素div1盒子的font-size.
看完了這篇文章,相信你對“css中常用相對單位em和rem的示例分析”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。