您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
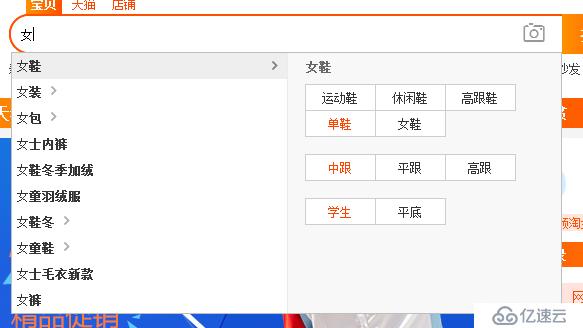
實現淘寶搜索框的效果,首先得去淘寶找端口,然后對取到的數據進行處理。

就如圖所示:
這樣 的數據有三層,對于數據的處理要特別注意
css代碼:
#box{position: relative; margin: 30px 300px;}
*{margin: 0; padding: 0;}
#txt{width: 500px; height: 30px; border-top-left-radius: 15px; border-bottom-left-radius: 15px; border: 1px solid red;}
#sou{width: 50px; height: 30px; border: 1px solid red; display: block; position: absolute; left: 496px; top: -5px; text-align: center; line-height: 30px; border-top-right-radius: 15px; border-bottom-right-radius: 15px; background: red;}
#btn{ border: none; background: red; color: white;}
#list{width: 500px; border: 1px solid #CECECE; display: none;}
#list li{list-style: none;}
#list li:hover{background: #CECECE;}
#menu{position: absolute; top: 60px; left: 252px; background: #CECECE; width: 250px;}
#topMenu{width: 250px;}
#bottomMenu{width: 250px;}
span{width: 60px; height: 30px; border: 1px solid #000; display: block; float: left; margin: 5px; font-size: 12px; text-align: center; line-height: 30px; cursor: pointer;}
span:hover{background: red;}
a{text-decoration: none; color: #000; line-height: 30px;}
html代碼:
<div id="box">
<input type="text" id="txt" placeholder="女裝"/>
<span id="sou">
<button id="btn">搜索</button>
</span>
<ul id="list">
</ul>
<div id="menu">
<div id="topMenu"></div>
<div id="bottomMenu"></div>
</div>
</div>JavaScript代碼:
let oTxt = document.getElementById("txt");
let oList = document.getElementById("list");
let oMenu = document.getElementById("menu");
let oTop = document.getElementById("topMenu");
let oBot = document.getElementById("bottomMenu");
oTxt.oninput = function() {
var oScript = document.createElement("script");
oScript.src = "https://suggest.taobao.com/sug?code=utf-8&q=" + oTxt.value + "&callback=jsonp&area=c2c";
document.body.appendChild(oScript);
document.body.removeChild(oScript);
}
function jsonp(data) {
//console.log(data)
data1 = data.result;????????????
data2 = data.magic;
let str = "";??????
oList.innerHTML = "";????
for(let i = 0; i < data1.length; i++) {
str += "<li><a href='https://s.taobao.com/search?q=" + data1[i][0] + "'>" + data1[i][0] + "</a></li>";???
}????
//console.log(str);????????
oList.innerHTML = str;
oList.style.display = "block";
var aLi = oList.children;
for(let i=0; i<data2.length; i++){
aLi[data2[i].index - 1].innerHTML += ">";
aLi[data2[i].index - 1].onmouseover = function(){
var str1 = "";
for(var j = 0; j < data2[i].data[0].length; j++){
str1 += "<span>"+data2[i].data[0][j].title+"</span>"
}
oTop.innerHTML = str1;
var str2 = "";
for(var j = 0; j < data2[i].data[1].length; j++){
str2 += "<span>"+data2[i].data[1][j].title+"</span>"
}
oBot.innerHTML = str2;
}
}
}免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。