溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章運用簡單易懂的例子給大家介紹如何實現css 搜索框變大,代碼非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
搜索條在我們網站是必不可少的,尤其是在有限的頁面空間里,放置一個重要的搜索條是個難題,今天將結合實例給大家介紹一下如何使用CSS3來實現一個可伸縮功能的搜索條。

結構:
<form class="demo-a">
<input placeholder="Search" type="search">
</form>
關鍵樣式:
.demo-a input{width: 15px; border-radius: 10em; transition: all 0.5s ease 0s;}
.demo-a input:focus{width: 130px; box-shadow: 0 0 5px rgba(109,207,246,.5);}
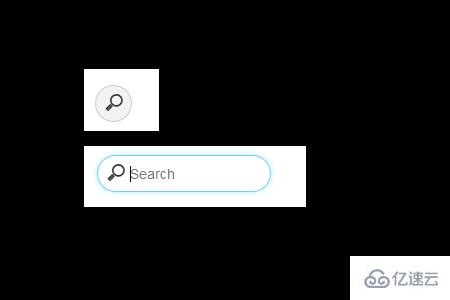
實際效果圖:

關于如何實現css 搜索框變大就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。