溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“怎么用純JS實現輕量化圖片編輯器”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“怎么用純JS實現輕量化圖片編輯器”吧!

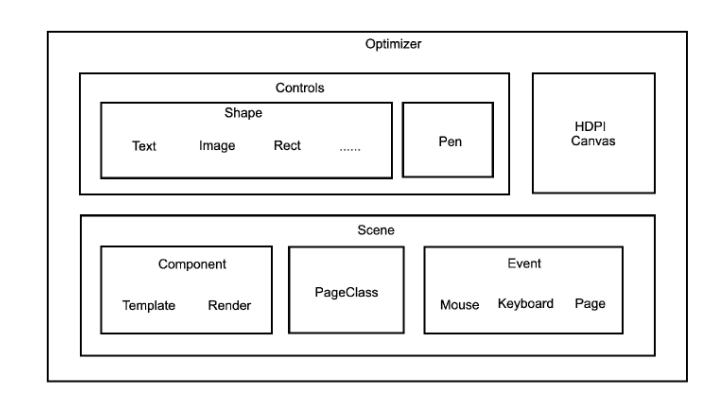
事件、畫圖、交互 全局管理
支持注冊自定義組件, 可自定義配置管理
基于面向對象, 高度抽象代碼
簡單易用, 能快速開發出各種效果
首先需要場景管理器, 通過繼承 GenScene 來創建場景, 場景里對于頁面中的多個控制器進行管理
class MainScene extends GenScene {
constructor(optimizer) {
super(optimizer)
}
}全局使用 instance 獲取實例, 加載場景管理器, 最簡單的 Optimizer 程序就啟動了
GenOptimizer.instance(function(o){
let scene = MainScene.new(o)
o.runWithScene(scene)
})... <div class='gen-auto-button-area'> <button class='gen-auto-button' data-value='config.arg1'>text</button> </div> ...
// 注冊頁面 class, 全局可用
this.registerPageClass({
"buttonArea": 'gen-auto-button-area',
...
})
// 注冊全局事件
this.registerGlobalEvents([
{
eventName: "click",
// 事件綁定的元素區域
className: sc.pageClass.buttonArea,
// 在 所有 configToEvents 響應之 前 觸發
after: function(bindVar, target) {
// bindVar: 綁定的變量
// target: 事件觸發的目標
},
// 在 所有 configToEvents 響應之 后 觸發
before: function(bindVar, target) {
// bindVar: 綁定的變量
// target: 事件觸發的目標
},
// 事件響應
configToEvents: {
// 自定義綁定的變量: 事件觸發后的響應
"config.arg1": function(target) {
},
"action.arg1": function(target) {
},
...
}
},
...
])this.resgisterMouse(function(event, action) {
// event 是鼠標點擊的事件
// action 為鼠標點擊的事件名稱
if (action == 'mouseleave') {
console.log('mouseleave canvas')
} else if (action == 'up') {
console.log('up canvas')
} else if (action == 'down') {
console.log('down canvas')
} else if (action == 'move') {
console.log('move canvas')
}
})this.registerAction("Backspace", status => {
// status 為 'down' 時, 表示按下, 為 'up' 時, 表示松開
console.log("Backspace", status)
})
this.registerAction("s", status => {
// status 為 'down' 時, 表示按下, 為 'up' 時, 表示松開
console.log("s", status)
})class MyComponent extends GenComponent {
constructor(control) {
super(control.scene)
this.control = control
}
...
}
this.bindComponent('attribute', MyComponent.new(this))// 全局可使用組件
let data = ...
this.getComponent('attribute').buildWith(data)到此,相信大家對“怎么用純JS實現輕量化圖片編輯器”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。