溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關純JS如何實現日歷的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
JS是JavaScript的簡稱,它是一種直譯式的腳本語言,其解釋器被稱為JavaScript引擎,是瀏覽器的一部分,主要用于web的開發,可以給網站添加各種各樣的動態效果,讓網頁更加美觀。
具體內容如下
封裝代碼:
(function(cmf){
cmf.showDcalendar=function(){
var fnname=cmf.fn
var id="cmfrili2"
var yy=f23timeselecta1.value,mm=f23timeselecta2.value-1
var newdara=new Date()
var dd=newdara.getDate();
var d=new Date(yy,mm,1),t
if(mm==0){mm=12;yy--}
var a,b,c,d2
t='<table width=100% onselectstart="return false"><tr align=center>'
var ds='<font color=#ff0000>日</font>,一,二,三,四,五,<font color="#009900">六</font>'.split(",")
for(x=0;x<7;x++)t+='<td><b>'+ds[x]+'</b></td>'
t+='</tr><tr>'
//計算顯示上個月有幾號在日歷上
a=d.getDay()
if(a==0)a=7
r=[]
var c2=0
for(var x=0;x<a;x++)
{
d2=new Date(d-24*3600*1000*(a-x))
r[r.length]="1"+d2.getDate()
c2++
}
//計算顯示這個月有幾號在日歷上
mm++
if(mm==13){mm=1;yy++}
c=cmf.getMonthM(yy,mm)//計算哪年哪月 有多少天
d=new Date(yy,mm,1)
for(var x=1;x<=c;x++)r[r.length]="2"+x
//計算顯示下個月有幾號在日歷上
c2+=c//r數組有多少個
d2=new Date(yy,mm-1,c)
a=d2.getDay()//這個月最后一天星期幾
a=7-a
if(c2<36)a+=7
for(var x=1;x<a;x++)
{
r[r.length]="3"+x
}
var yy1=yy.toString()
var mm1=mm.toString()
for(var x=0;x<r.length;x++)
{
if(x%7==0)t+='<tr align=center>'
t+='<td height=25 onclick="'+fnname+'('+yy1+mm1+r[x].toString().substring(1)+',this)" onmouseover=this.bgColor="#33eeff" onmouseout=this.bgColor=""'
if(r[x]=="2"+dd)t+=' '
t+='>'
var cl=""
if(r[x].charAt(0)!=2)cl='999999'
else if(x%7==0)cl='ff0000'
else if(x%7==6)cl='009900'
if(cl!="")t+='<font color="#'+cl+'">'
t+=r[x].substring(1)
if(cl!="")t+='</font>'
t+='</td>'
if(x%7==6)t+='</tr>'
}
t+='</table>'
document.getElementById(id).innerHTML=t
}
cmf.getMonthM=function(y,m){//計算哪年哪月 有多少天 月份從1開始
if(m==4 || m==6 || m==9 || m==11)return 30
if(m==2)return (y%4==0 && y%100!=0)|| y%400==0?29:28
return 31
}
cmf.showd=function(id,fn){
cmf.fn=fn
var g='<div id="cmfrili1"></div><div id="cmfrili2"></div>'
var newdara=new Date()
var yy=newdara.getFullYear();
var mm=newdara.getMonth()+1;
document.getElementById(id).innerHTML=g
var s='border-width:1px;border-style:solid;border-color:#000000 #cccccc #cccccc #000000;width: 44px;'
var t=''
+'<table bgcolor="#ffffff" width=100% cellpadding=0 cellspacing=0><tr align=center><td height=44>'
+cmf.timeselect_ms(1,'<input type=text value="'+yy+'" id="f23timeselecta1" onchange="cmf.showDcalendar()" >年')
+'</td><td>'
+cmf.timeselect_ms(2,'<input type=text value="'+mm+'" id="f23timeselecta2" onchange="cmf.showDcalendar()" >月')
+'</td>'
document.getElementById("cmfrili1").innerHTML=t
cmf.showDcalendar()
}
cmf.timeselect_ms=function(n,m,n2)
{
var t='<table cellpadding=0 cellspacing=0 height=20><tr align=center>'
t+='<td onmouseup="cmf.timeselect_up('+n+',2)" onselectstart="return false" ><b>?</b></td>'
if(m!=null)t+='<td>'+m+'</td>'
t+='<td onmouseup="cmf.timeselect_up('+n+',1)" onselectstart="return false" ><b>?</b></td>'
if(n2!=null)t+='<td>'+n2+'</td>'
t+='</tr></table>'
return t
}
cmf.timeselect_up=function(n,m){
var o=document.getElementById("f23timeselecta"+n),c=o.value
if(c=="")c=1
if(n==1)//年
{
if(m==2){//減
c--
}else if(m==1){//加
c++
}
}
else
{
if(m==2){//減
if(c<2) return
c--
}else if(m==1){//加
if(c==12) return
c++
}
}
o.value=c
if(m==1 || m==2)cmf.showDcalendar()
}
})(window.cmf={})使用:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>日歷</title>
<script src="Dcalendar.js" type="text/javascript" charset="utf-8"></script>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
</head>
<body>
<div id="ri" >
</div>
</body>
<script type="text/javascript">
cmf.showd('ri','dianji')
function dianji(d,ti){
$("#ri td").css('border','')
$(ti).css('border','1px solid #aa0000')
alert(d)
}
</script>
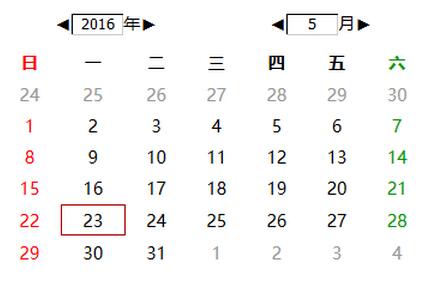
</html>使用代碼中dianji()函數是用戶點擊某天彈出某天的日期;效果如下

感謝各位的閱讀!關于“純JS如何實現日歷”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。