溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
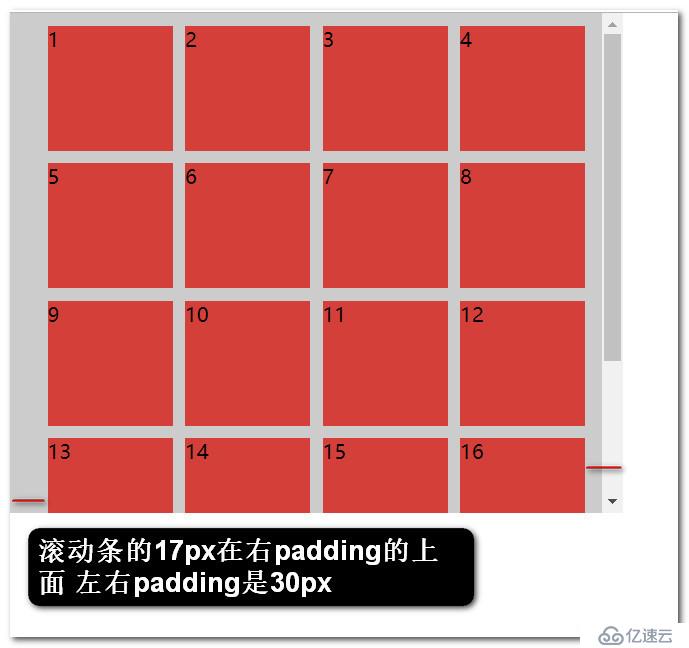
最終我們需要的效果是:

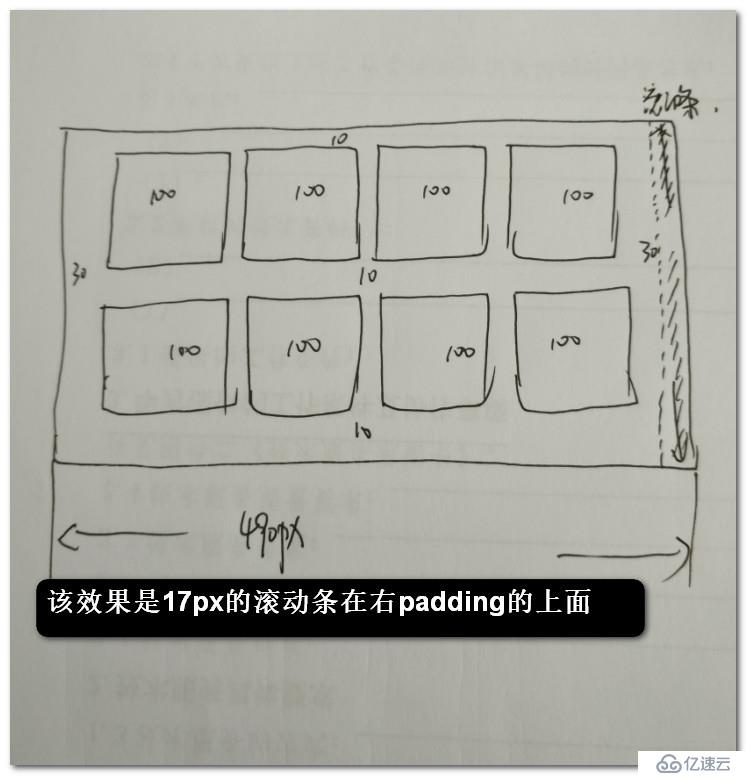
它的布局結構式這樣的:

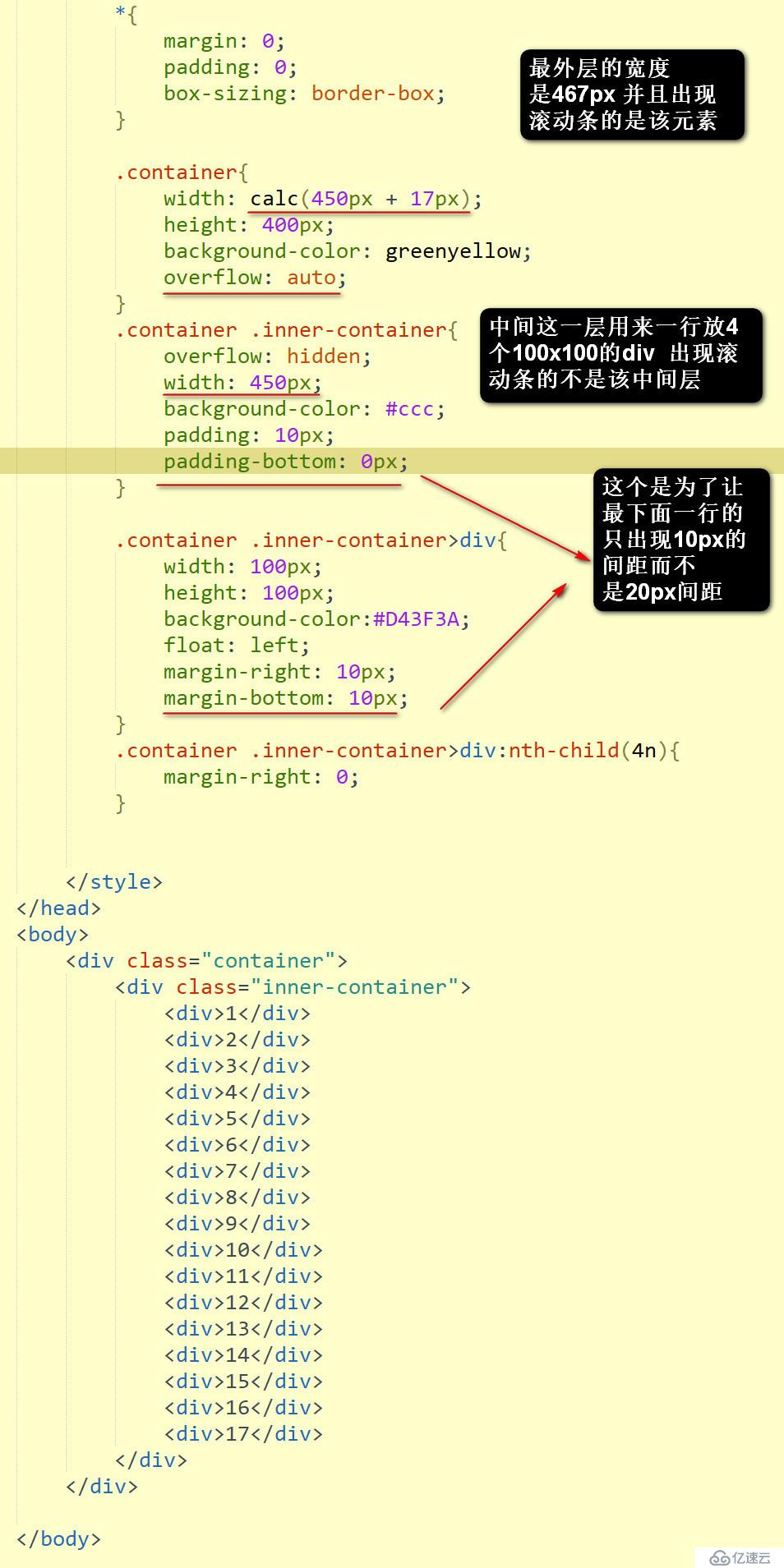
代碼實現說明:

完整代碼:
<!DOCTYPE?html>
<html>
<head>
<meta?charset="UTF-8">
<title></title>
<style?type="text/css">
*{
margin:?0;
padding:?0;
box-sizing:?border-box;
}
.container{
width:?calc(450px?+?17px);
height:?400px;
background-color:?greenyellow;
overflow:?auto;
}
.container?.inner-container{
overflow:?hidden;
width:?450px;
background-color:?#ccc;
padding:?10px;
padding-bottom:?0px;
}
.container?.inner-container>div{
width:?100px;
height:?100px;
background-color:#D43F3A;
float:?left;
margin-right:?10px;
margin-bottom:?10px;
}
.container?.inner-container>div:nth-child(4n){
margin-right:?0;
}
</style>
</head>
<body>
<div?class="container">
<div?class="inner-container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
<div>12</div>
<div>13</div>
<div>14</div>
<div>15</div>
<div>16</div>
<div>17</div>
</div>
</div>
</body>
</html>另一種效果:

它的布局結果是:

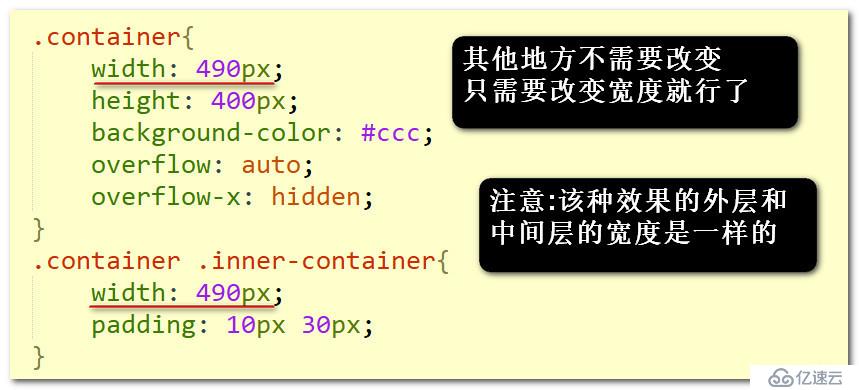
代碼:

完整代碼:
<!DOCTYPE?html>
<html>
<head>
<meta?charset="UTF-8">
<title></title>
</head>
<body><!DOCTYPE?html>
<html>
<head>
<meta?charset="UTF-8">
<title></title>
<style?type="text/css">
*{
margin:?0;
padding:?0;
box-sizing:?border-box;
}
.container{
width:?490px;
height:?400px;
background-color:?#ccc;
overflow:?auto;
overflow-x:?hidden;
}
.container?.inner-container{
width:?490px;
padding:?10px?30px;
}
.container?.inner-container>div{
width:?100px;
height:?100px;
background-color:#D43F3A;
float:?left;
margin-right:?10px;
margin-bottom:?10px;
}
.container?.inner-container>div:nth-child(4n){
margin-right:?0;
}
</style>
</head>
<body>
<div?class="container">
<div?class="inner-container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
<div>12</div>
<div>13</div>
<div>14</div>
<div>15</div>
<div>16</div>
<div>17</div>
</div>
</div>
</body>
</html>
</body>
</html>總結:
1 通過加一個中間層來處理出現的滾動條的影響
2 chrome下的滾動條的寬度是17px
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。