溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹css如何實現文本超出滾動顯示時隱藏滾動條,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
首先css要實現文本超出后滾動顯示,我們就會使用到css overflow 屬性,相信大家對于css overflow 屬性并不陌生,它可以在文本超出,內容將被修剪時,以滾動條的方式顯示其余的內容,以便查看。下面通過簡單的代碼示例,我們來看看如何隱藏css overflow 屬性的滾動條。
方法一:利用內外層嵌套, 模擬
代碼示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>超出部分滾動顯示,滾動條隱藏</title>
</head>
<style type="text/css">
#box {
/* 父容器設置寬度, 并超出部分不顯示 */
width: 300px;
height: 200px;
overflow: hidden;
border: 1px solid red;
}
#box > div {
/* 子容器比父容器的寬度多 17 px, 經測正好是滾動條的默認寬度 */
width: 317px;
height: 200px;
line-height: 30px;
overflow-y: scroll;
padding: 5px;
}
</style>
<body>
<!-- 兼容所有瀏覽器的超出部分滾動,滾動條隱藏 -->
<div id="box">
<div>
這是一段測試文字,文本超出部分滾動顯示,滾動條隱藏 。<br />
這是一段測試文字,文本超出部分滾動顯示,滾動條隱藏 。<br />
這是一段測試文字,文本超出部分滾動顯示,滾動條隱藏 。<br />
這是一段測試文字,文本超出部分滾動顯示,滾動條隱藏 。<br />
這是一段測試文字,文本超出部分滾動顯示,滾動條隱藏 。
</div>
</div>
</body>
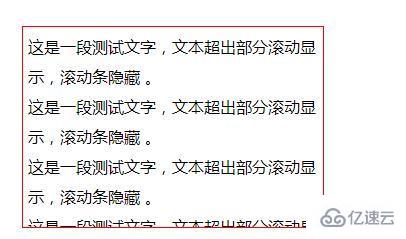
</html>效果圖:

這種方法可以兼容所有的瀏覽器, 但使用起來比較麻煩, 使用時不能對滾動條聲明任何樣式
方法二:利用 css 3 的新特性 -webkit-scrollbar,
代碼示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>超出部分滾動顯示,滾動條隱藏</title>
</head>
<style type="text/css">
#box {
width: 300px;
height: 200px;
overflow-x: hidden;
overflow-y: scroll;
line-height: 30px;
margin: 100px auto;
border: 1px solid red;
}
#box::-webkit-scrollbar {
display: none;
}
</style>
<body>
<!-- 兼容大部分瀏覽器,超出部分滾動,滾動條隱藏 -->
<div id="box">
<div>
這是一段測試文字,文本超出部分滾動顯示,滾動條隱藏 。<br />
這是一段測試文字,文本超出部分滾動顯示,滾動條隱藏 。<br />
這是一段測試文字,文本超出部分滾動顯示,滾動條隱藏 。<br />
這是一段測試文字,文本超出部分滾動顯示,滾動條隱藏 。<br />
這是一段測試文字,文本超出部分滾動顯示,滾動條隱藏 。
</div>
</div>
</body>
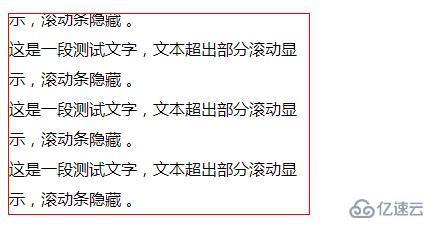
</html>效果圖:

這種方法使用起來比較方便,但是不兼容 火狐 和 IE。
以上是css如何實現文本超出滾動顯示時隱藏滾動條的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。