您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天好程序員web前端教程為大家分享web中CSS絕對定位的教程
?
絕對定位使元?素的位置與文檔流無關,因此不占據空間。這一點與相對定位不同,相對定位實際上被看作普通流定位模型的一部分,因為元素的位置相對于它在普通流中的位置。
?
普通流中其它元素的布局就像絕對定位的元素不存在一樣:
?
#box_relative{
?
position:absolute;
?
left:30px;
?
top:20px;
?
}
?
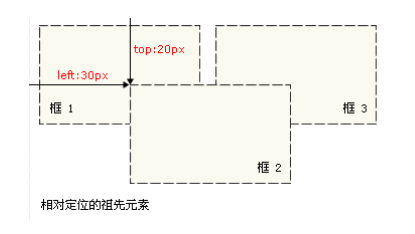
如下圖所示:

絕對定位的元素的位置相對于最近的已定位祖先元素,如果元素沒有已定位的祖先元素,那么它的位置相對于最初的包含塊。
?
對于定位的主要問題是要記住每種定位的意義。所以,現在讓我們復習一下學過的知識吧:相對定位是“相對于”元素在文檔中的初始位置,而絕對定位是“相對于”最近的已定位祖先元素,如果不存在已定位的祖先元素,那么“相對于”最初的包含塊。
?
注釋:根據用戶代理的不同,最初的包含塊可能是畫布或HTML元素。
?
提示:因為絕對定位的框與文檔流無關,所以它們可以覆蓋頁面上的其它元素。可以通過設置z-index屬性來控制這些框的堆放次序。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。