您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“怎么用VB.NET繪制直線和貝塞爾曲線”,內容詳細,步驟清晰,細節處理妥當,希望這篇“怎么用VB.NET繪制直線和貝塞爾曲線”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
用VB.NET繪制直線的方法為:
畫布工具Graphics.DrawLine(鋼筆工具Pen,起始點Point,終止點Point)
其中的參數Point對象還可以用PointF對象或分別用其橫坐標X值和橫坐標Y值代替。
用VB.NET連續繪制多條直線的方法為:
畫布工具Graphics.DrawLines(鋼筆工具Pen,有序點數組)
其中的參數有序點數組由按照順序連接到各個點(Point或PointF)構成的數組對象。
用VB.NET繪制貝塞爾曲線(Bezier)的方法為:
畫布工具Graphics.DrawBezier(鋼筆工具Pen,起始點,控點1,控點2,結束點)
注意繪制直線時,參數中的各個點都經過繪制的線段,但繪制貝塞爾曲線時,參數中定義的四個點只有起始點和結束點經過繪制的曲線,兩個控點是不在曲線上的,控點只控制起始點和結束點之間的曲線走向。由起始點到控點1引出的直線與曲線的開頭部分相切,由終止點到控點2引出的直線與曲線的結束部分相切。參數中的4個點可以用Point或PointF對象,也可以分別由這些點的橫坐標和縱坐標拆解成的8個Single參數代替。
用VB.NET連續繪制多條貝塞爾曲線的方法為:
畫布工具Graphics.DrawBezier(鋼筆工具Pen,有序點數組)
注意這里有序點數組(Point或PointF元素構成)的第一個元素表示繪制曲線的第一個點,接著是第一段曲線的兩個控點,接著第一段曲線經過并結束在第四點;在接著連續繪制第二段曲線時,會自動把第一段曲線的結束點(也就是第四個元素)當作起始點,然后第五和六個元素分表示第二段曲線的控點,依次類推……,最后一個元素結束所有線段的繪制。
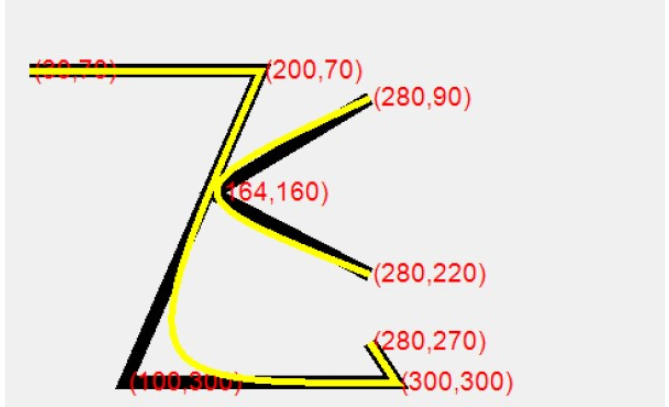
以下以繪制漢字“飛”舉例:
(1)在窗體的Paint事件處理程序中定義一個10像素寬的黑色鋼筆工具,定義兩個點數組,用DrawLines畫法連接兩個數組各個點的線段,繪制漢字“飛”:
Private Sub Form1_Paint(sender As Object, e As PaintEventArgs) Handles Me.Paint
Dim pn As New Pen(Color.Black, 10)
Dim pts1() As Point = {New Point(30, 70),
New Point(200, 70), New Point(100, 300),
New Point(300, 300), New Point(280, 270)}
Dim pts2() As Point = {New Point(280, 90),
New Point(164, 160), New Point(280, 220)}
e.Graphics.DrawLines(pn, pts1)
e.Graphics.DrawLines(pn, pts2)
End With
End Sub(2)定義一個繪制各點坐標旁注的方法:
Private Sub DrawPointString(gr As Graphics ,pts() As Point)
Using f As New Font("Arial", 14, FontStyle.Regular)
Using fm As New StringFormat
fm.LineAlignment = StringAlignment.Center
For Each p As Point In pts
gr.DrawString($"({p.X},{p.Y })", f, Brushes.Red, p, fm)
Next
End Using
End Using
End Sub(3)在Paint事件里標注點數組里每個點的坐標:
DrawPointString(e.Graphics, pts1) DrawPointString(e.Graphics, pts2)
(4)改變鋼筆顏色為黃顏色,寬度減半,以便與原有圖形對比:
pn.Color = Color.Yellow pn.Width = 5
(5)再定義一個點數組,以便使用DrawBeziers繪制“飛”的第一筆劃:
Dim pts3() As Point = {
New Point(30, 70),
New Point(30, 70),
New Point(30, 70),
New Point(200, 70),
'以上四個點用于繪制橫線,可見用到兩點的貝塞爾曲線相當于直線
New Point(100, 300),
New Point(100, 300),
New Point(300, 300),
'以上第4至第7四個點用于繪制豎彎部分的曲線
New Point(300, 300),
New Point(300, 300),
New Point(280, 270)
以上第7至第10四個點用于繪制代表鉤的直線
}
e.Graphics.DrawBeziers(pn, pts3)再利用DrawBezier方法繪制“飛”的第二筆劃:
e.Graphics.DrawBezier(pn, New Point(280, 90), New Point(130, 160), New Point(130, 160), New Point(280, 220))

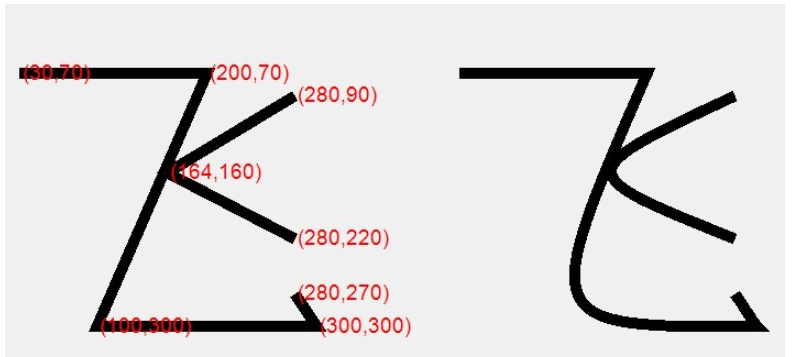
(6)為了觀看到最終的曲線效果文字,可以利用畫布工具的平移變形,整理以上代碼如下:
Private Sub Form1_Paint(sender As Object, e As PaintEventArgs) Handles Me.Paint
With e.Graphics
Dim pn As New Pen(Color.Black, 10)
Dim pts1() As Point = {New Point(30, 70),
New Point(200, 70), New Point(100, 300),
New Point(300, 300), New Point(280, 270)}
Dim pts2() As Point = {New Point(280, 90),
New Point(164, 160), New Point(280, 220)}
.DrawLines(pn, pts1)
.DrawLines(pn, pts2)
DrawPointString(e.Graphics, pts1)
DrawPointString(e.Graphics, pts2)
.TranslateTransform(400, 0)
Dim pts3() As Point = {
New Point(30, 70),
New Point(30, 70),
New Point(30, 70),
New Point(200, 70),
New Point(100, 300),
New Point(100, 300),
New Point(300, 300),
New Point(300, 300),
New Point(300, 300),
New Point(280, 270)}
.DrawBeziers(pn, pts3)
.DrawBezier(pn,
New Point(280, 90),
New Point(130, 160),
New Point(130, 160),
New Point(280, 220))
pn.Dispose
End With
End Sub
Private Sub DrawPointString(gr As Graphics ,pts() As Point)
Using f As New Font("Arial", 14, FontStyle.Regular)
Using fm As New StringFormat
fm.LineAlignment = StringAlignment.Center
For Each p As Point In pts
gr.DrawString($"({p.X},{p.Y })", f, Brushes.Red, p, fm)
Next
End Using
End Using
End Sub
End Class
讀到這里,這篇“怎么用VB.NET繪制直線和貝塞爾曲線”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。