您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue3中怎么使用jsx/tsx”,在日常操作中,相信很多人在vue3中怎么使用jsx/tsx問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”vue3中怎么使用jsx/tsx”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
安裝插件(@vitejs/plugin-vue-jsx)
vite官方提供了官方的插件來支持在vue3中使用jsx/tsx,直接安裝就行。
yarn add @vitejs/plugin-vue-jsx -D
安裝完之后在vite.config.ts中插入一下代碼
import vueJsx from "@vitejs/plugin-vue-jsx";
export default defineConfig({
plugins: [
vueJsx(),
]
})
配置完就可以在項目中使用jsx/tsx啦
jsx/tsx 的插值與 vue 模板語法中的插值一樣,支持有效的 Javascript表達式,比如:a + b, a || 5...
只不過在 jsx/tsx中 由雙大括號{{}} 變為了單大括號{}
// vue3模板語法{{ a + b }}// jsx/tsx{ a + b }
class類名綁定有兩種方式,使用模板字符串或者使用數組。
使用模板字符串兩個類名之間使用空格隔開
// 模板字符串header//數組header
style綁定需要使用 雙大括號
const color = 'red'
const element =style
jsx/tsx中只保留了 v-show指令,沒有 v-if指令
使用 if/else和三目表達式都可以實現
setup() {
const isShow = false
const element = () => {
if (isShow) {
return 我是if } else {
return 我是else }
}
return () => (我是v-show {
element()
}
{
isShow ?我是三目1:我是三目2})
}
同樣,jsx/tsx 中也沒有 v-for指令,需要渲染列表我們只需要使用Js 的數組方法 map 就可以了
setup() {
const listData = [
{name: 'Tom', age: 18},
{name: 'Jim', age: 20},
{name: 'Lucy', age: 16}
]
return () => (姓名 年齡 {
prop.listData.map(item => {
return{item.name} {item.age} })
})
}
綁定事件使用的也是 單大括號 {},不過事件綁定不是以 @為前綴了,而是改成了 on,例如:click 事件是 onClick
如果需要使用事件修飾符,就需要借助withModifiers方法啦,withModifiers 方法接收兩個參數,第一個參數是綁定的事件,第二個參數是需要使用的事件修飾符
setup() {
const clickBox = val => {
console.log(val)
}
return () => (clickBox('box1')}>我是box1clickBox('box2')}>我是box2clickBox('box3'), ['stop'])}>我是box3)
}
jsx/tsx是支持v-model語法的
// 正常寫法// vue// jsx
// 指定綁定值寫法// vue// jsx
// 修飾符寫法// vue// jsx
定義插槽
jsx/tsx中是沒有 slot 標簽的,定義插槽需要使用{}或者使用renderSlot函數
setup 函數默認接收兩個參數 1. props 2. ctx 上下文 其中包含 slots、attrs、emit 等
import { renderSlot } from "vue"
export default defineComponent({
// 從ctx中解構出來 slots
setup(props, { slots }) {
return () => ({ renderSlot(slots, 'default') }
{ slots.title?.() })
}
})
使用插槽
可以通過 v-slots 來使用插槽
import Vslot from './slotTem'
export default defineComponent({
setup() {
return () => ({
return我是title插槽},
default: () => {
return我是default插槽}
}} />)
}
})
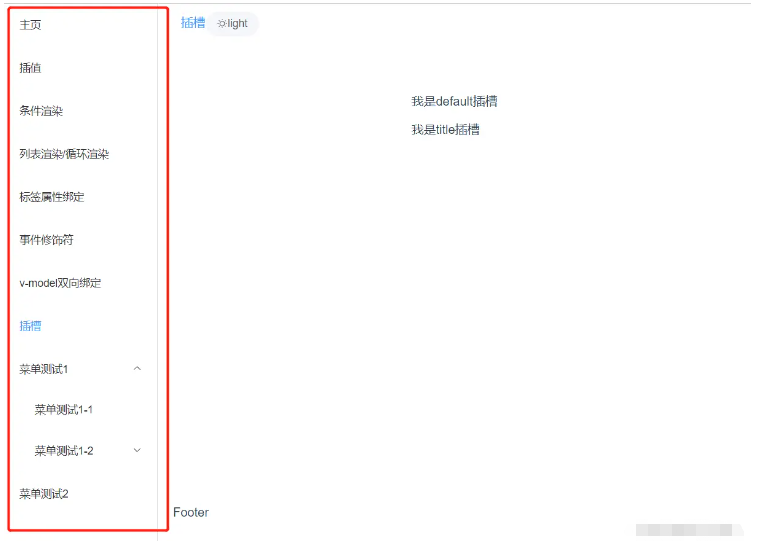
主要功能就是根據路由信息自動取生成菜單
效果如下

代碼如下,如果需要控制權限啥的,自己在路由信息的meta中添加對應的參數,然后在menuItem中自行控制
// index.tsx
import { routes } from '@/router/index'
import MenuItem from './menuItem'
import './index.scss'
export default defineComponent({
setup() {
const isShowRoutes = computed(() => {
return routes
})
const currentPath = computed(() => {
return useRoute().path
})
return () => ({
isShowRoutes.value.map((route) => {
return})
})
}
})// menuItem.tsx
import { defineComponent, PropType } from 'vue'
import { RouteRecordRaw } from 'vue-router'
import './index.scss'
const MenuItem = defineComponent({
name: 'MenuItem',
props: {
item: {
type: Object as PropType,
required: true
}
},
setup(props: { item: any }) {
const router = useRouter()
const jumpRoute = (path: string) => {
router.push(path)
}
return () => {
let { item } = props
if (item.children) {
const slots = {
title: () => {
return{item.meta.title}}
}
return{item.children.map((child: RouteRecordRaw) => {
return})}} else {
returnjumpRoute(item.path)}>{item.meta.title}}
}
}
})
export default MenuItem
到此,關于“vue3中怎么使用jsx/tsx”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。