您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Vue3響應式原理實例分析”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
實現原理:
對象類型:通過object.defineProperty()對屬性的讀取、修改進行攔截(數據劫持)
數組類型:通過重寫更新數組的一系列方法來實現攔截(對數組的變更方法進行了包裹)
Object.defineProperty(data,'count ",{
get(){},
set(){}
})存在問題:
新增屬性、刪除屬性,界面不會更新
直接通過下標修改數組,界面不會自動更新
但是 vue2 給了解決方法,我們看以下代碼:
<template>
<div>
<h3>我是vue2寫的效果</h3>
<h5 v-show="person.name">姓名:{{person.name}}</h5>
<h5>年齡:{{person.age}}</h5>
<h5 v-show="person.sex">性別:{{person.sex}}</h5>
<h5>愛好:{{person.hobby}}</h5>
<button @click="addSex">添加sex屬性</button>
<button @click="deleteName">刪除name屬性</button>
<button @click="changeHobby">修改愛好</button>
</div>
</template>
<script>
import Vue from 'vue'
export default {
name: 'App',
data(){
return{
person:{
name:'張三',
age:18,
hobby:['學習','吃飯']
}
}
},
methods:{
addSex(){
//這樣直接加是不行的
//this.person.sex = '男'
this.$set(this.person,"sex",'男')
//Vue.set(this.person,"sex",'男')
},
deleteName(){
//這樣直接加是不行的
//delete this.person.name
//this.$delete(this.person,'name')
Vue.delete(this.person,"name")
},
changeHobby(){
//這樣直接加是不行的
//this.person.hobby[0] = '逛街'
//可以這樣
this.$set(this.person.hobby,0,'逛街')
//或
//this.person.hobby.splice(0,1,"逛街")
},
}
}
</script>我們可以用 js 模擬 vue2 的響應式:
<script>
//源數據
let person = {
name:"張三",
age:18
}
let p = {}
//模擬vue2實現響應式
Object.defineProperty(p,"name",{
configurable:true,
get() {//有人讀取name時調用
return person.name
},
set(v) {
person.name = v
console.log("有人修改了name屬性,我發現了,我要去更新界面");
}
})
Object.defineProperty(p,"age",{
get() {//有人讀取age時調用
return person.age
},
set(v) {
person.age = v
console.log("有人修改了age屬性,我發現了,我要去更新界面");
}
})
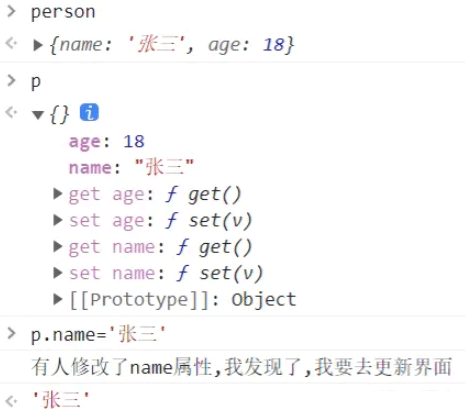
</script>先輸出 person,然后看下 p,當修改 name 或 age 時會檢測到

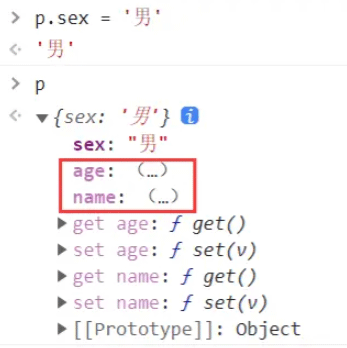
它的問題是,如果增加一個 sex 屬性,vue 不會檢測到,雖然增加了 sex 屬性,但它不像 name 和 age 有 getter 和 setter,不是響應式的

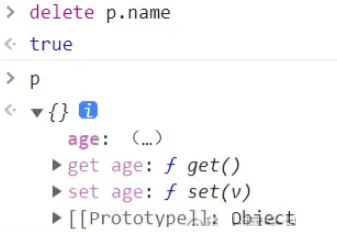
同樣,當刪除 name 屬性時也監測不到

<template>
<h2>一個人的信息</h2>
<h4 v-show="person.name">姓名:{{ person.name }}</h4>
<h4>年齡:{{ person.age }}</h4>
<h4 v-show="person.sex">性別:{{ person.sex }}</h4>
......
<button @click="changeInfo">修改人的信息</button>
<button @click="addSex">添加一個sex屬性</button>
<button @click="deleteName">刪除一個name屬性</button>
</template>
<script>
import {reactive} from 'vue'
export default {
name: 'App',
setup() {
......
function changeInfo() {
......
person.hobby[0] = '學習'
}
function addSex() {
person.sex = "男"
}
function deleteName() {
delete person.name
}
return {
......
addSex,
deleteName
}
}
}
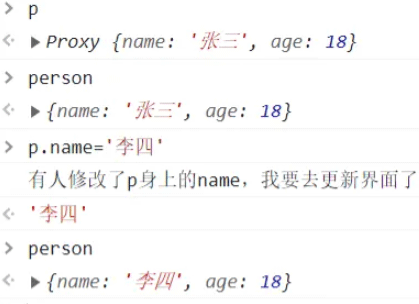
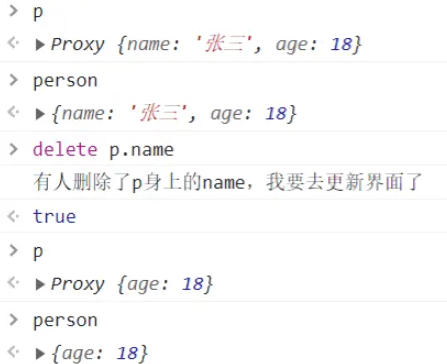
</script>模擬 vue3 中的響應式:
<script>
//源數據
let person = {
name:"張三",
age:18
}
const p = new Proxy(person,{
//有人讀取p的某個屬性時調用
get(target, p, receiver) {
console.log(`有人讀取了p身上的${p}屬性`);
//return target[p]
return Reflect.get(target,p)
},
//有人修改、增加p的某個屬性時調用
set(target, p, value, receiver) {
console.log(`有人修改了p身上的${p},我要去更新界面了`);
//target[p] = value
Reflect.set(target,p,value)
},
//有人刪除p的某個屬性時調用
deleteProperty(target, p) {
console.log(`有人刪除了p身上的${p},我要去更新界面了`);
//return delete target[p]
return Reflect.deleteProperty(target,p)
}
})
</script>

實現原理:
通過Proxy(代理)∶攔截對象中任意屬性的變化,包括:屬性值的讀寫、屬性的添加、屬性的刪除等
通過Reflect(反射):對源對象的屬性進行操作
MDN文檔中描述的 Proxy 與 Reflect
Reflect 是一個內置的對象,它提供攔截 JavaScript 操作的方法。Reflect不是一個函數對象,因此它是不可構造的。
new Proxy(data,{
//攔截讀取屬性值
get (target, prop){
return Reflect.get(target,prop)
},
//攔截設置屬性值或添加新屬性
set (target,prop, value) {
return Reflect.set(target,prop, value)
},
//攔截刪除屬性
deleteProperty (target,prop) {
return Reflect.deleteProperty(target,prop)
}
})
proxy.name = "tom"“Vue3響應式原理實例分析”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。