您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了CSS中怎么利用transition保留hover狀態的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇CSS中怎么利用transition保留hover狀態文章都會有所收獲,下面我們一起來看看吧。
通常情況下,hover 是無法保存狀態的。鼠標移入觸發額外樣式,一旦移出就還原了。
登錄后復制el:hover{
color: red
}
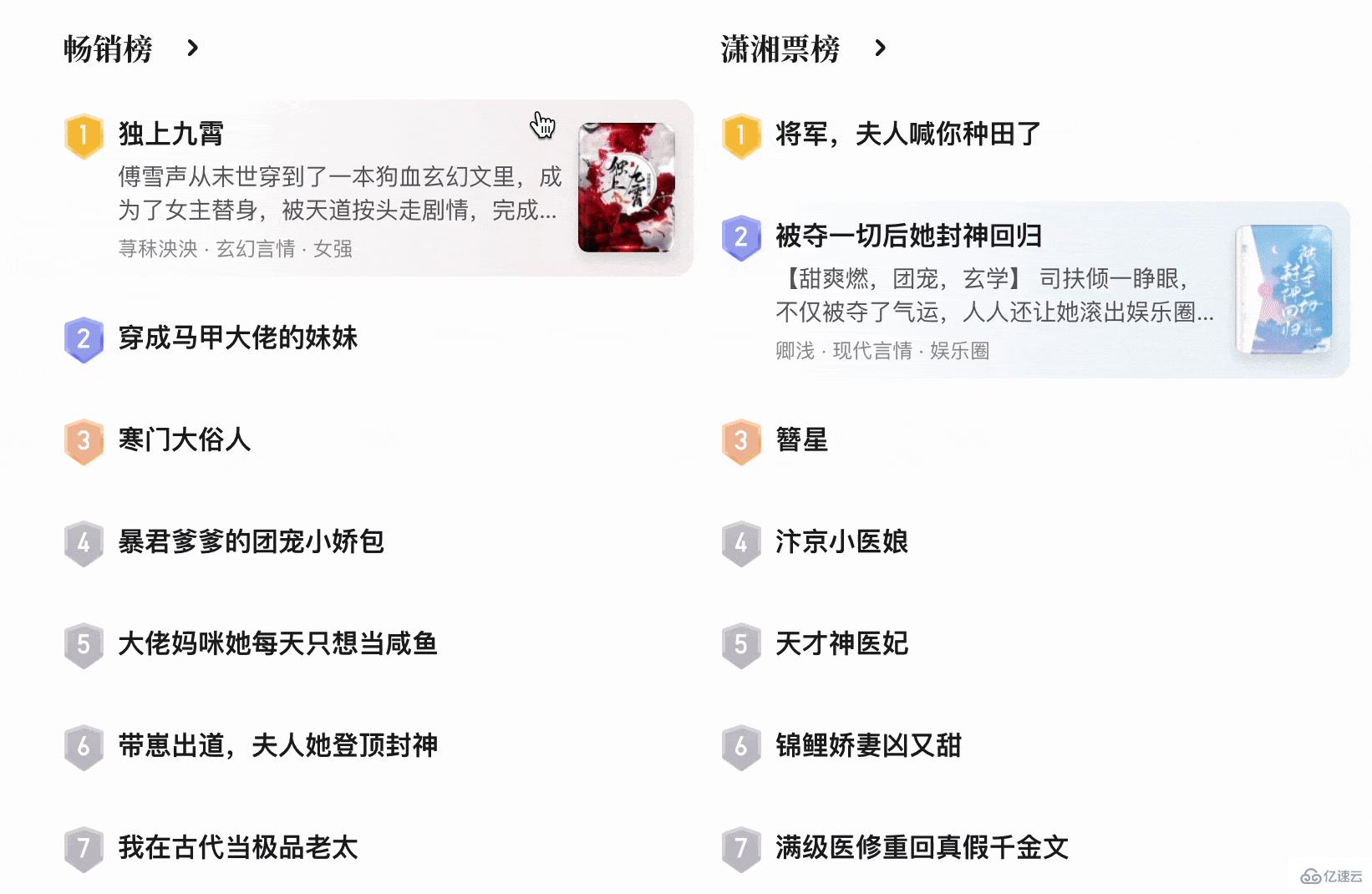
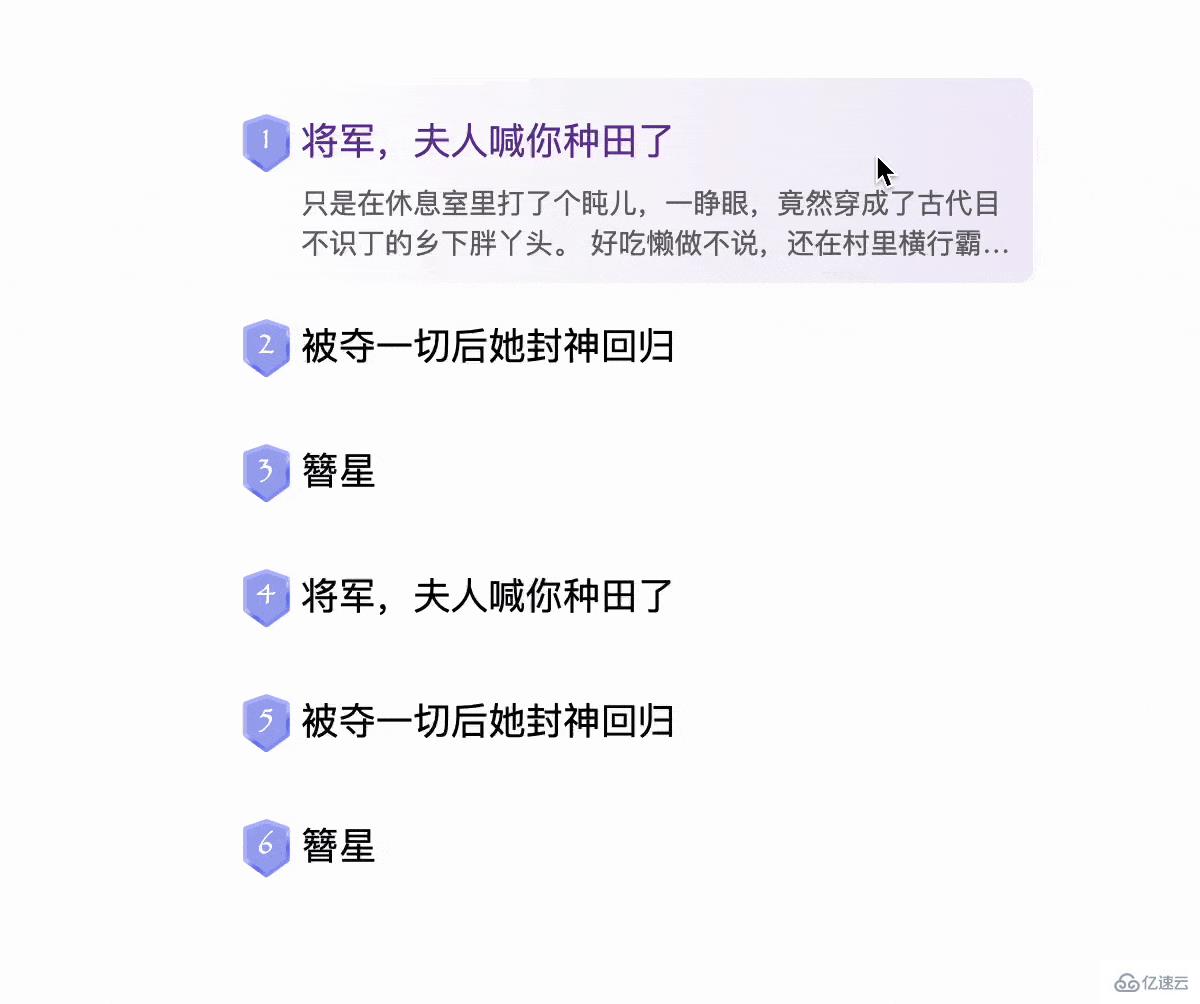
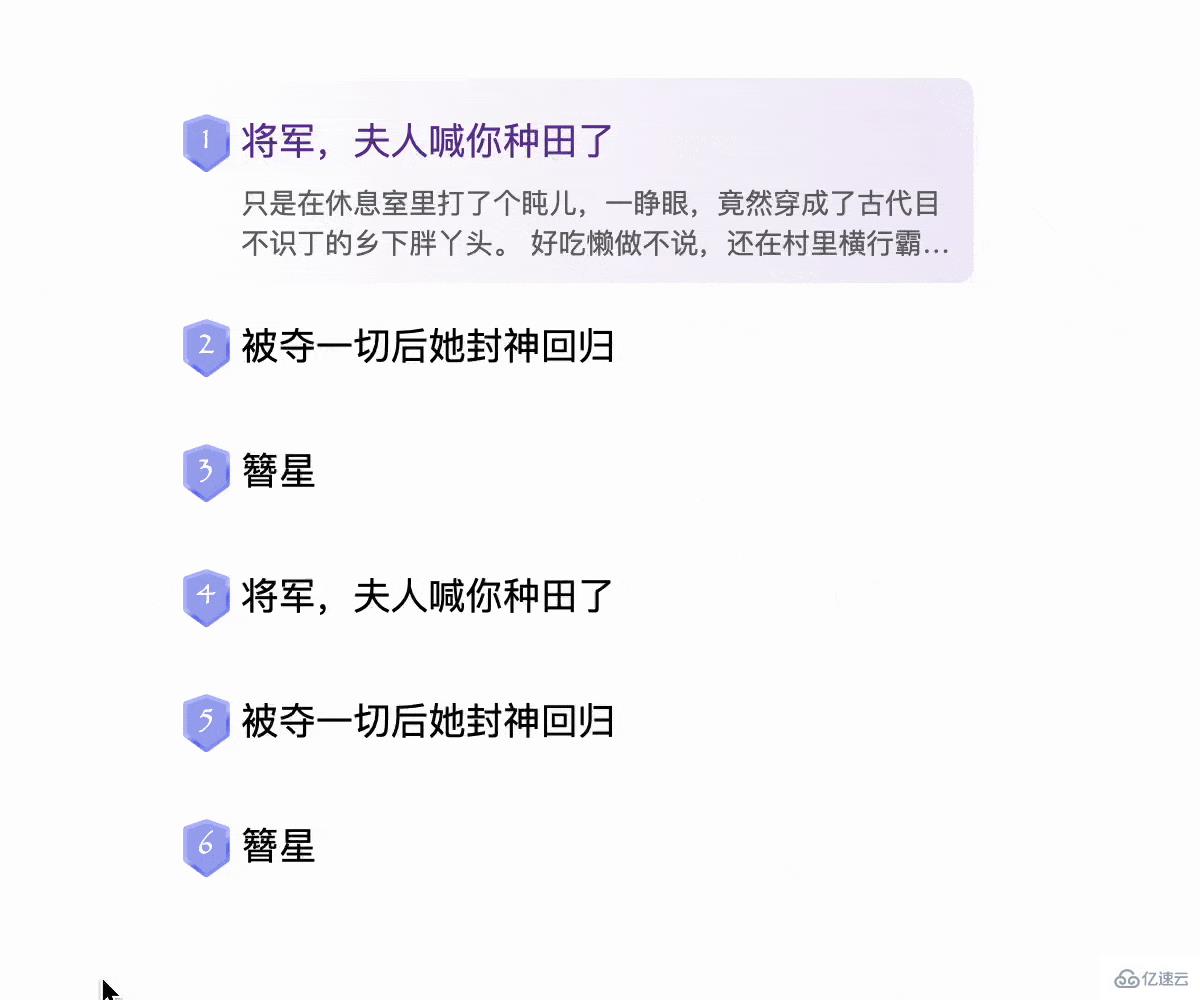
這就意味著,如果需要保留hover的狀態,可能就不得不借助JS了,比如下面是某某書院的首頁排行榜效果

這里的主要交互有以下幾個
鼠標滑過觸發選中態
鼠標移出列表后仍然保留上一次的選中態(重點)
默認列表的第一項為選中態
目前官網的實現也是通過JS實現的,事實上,僅僅通過 CSS也是可以完全做到的,需要用到transition延時的一些小技巧,一起看看吧。
所有的一切都離不開布局。
假設列表HTML是這樣的
登錄后復制將軍,夫人喊你種田了只是在休息室里打了個盹兒,一睜眼,竟然穿成了古代目不識丁的鄉下胖丫頭。 好吃懶做不說,還在村里橫行霸道。 十里八鄉沒人愿意娶她,好不容易買了個金龜婿,大婚之日竟讓人逃了。 惡霸老爹一怒之下去道上擄了個夫君給她。 就是……爹你擄的是不是有點不太對呀? * 婚后的蘇胖丫很忙。 忙著改造惡霸爹爹與惡霸弟弟。 忙著搶救貌美如花的神將夫君。 忙著養育三個小小惡霸小豆丁。 一不小心,將自己忙成了大燕最位高權重的一品女侯!被奪一切后她封神回歸【甜爽燃,團寵,玄學】 司扶傾一睜眼,不僅被奪了氣運,人人還讓她滾出娛樂圈。 重活一次,她只想咸魚躺,誰知現在圈內人只知拉踩營銷,沒點真本事,不好好磨煉演技,這樣下去還能行?怎么也得收拾收拾。 司扶傾捏了捏手腕,動了。 后來,網上瘋狂罵她不自量力倒貼郁曜,造謠她私生活不檢點,而—— 國際天后:今天我能站在這里,多虧了傾傾 top1男頂流:離我妹妹遠點@郁曜 就連國際運動會官方:恭喜司扶傾拿下第13枚個人金牌,等一個退圈 當天,全網癱瘓。 · 史書記載,胤皇年少成名,八方征戰,平天下,安宇內,是大夏朝最年輕的帝王,他完美強大,心懷天下,卻因病死于27歲,一生短暫,無妻無妾,無子無孫,是無數人的白月光男神。 無人知曉,他再睜開眼,來到了1500年后。 這一次,他看見了他遙想過的盛世大夏。 · 不久后胤皇身份曝光,司扶傾得知偶像竟然就在身邊,她敬佩萬分,只想—— 司扶傾:努力奮斗,報效大夏! 胤皇:以身相許 司扶傾:??? 我一心奮發上進你卻想要我? · 全能顏巔女神×殺伐清貴帝王 從全網黑到封神頂流,順便和男神1v1...
簡單修飾一下
登錄后復制.list{
list-style: none;
margin: 0;
padding: 0;
width: 400px;
}
.item{
position: relative;
padding: 10px 10px 10px 34px;
cursor: pointer;
counter-increment: num;
}
.title::before{
content: counter(num) ' ';
width: 25px;
line-height: 30px;
text-align: center;
color: #fff;
position: absolute;
font-size: 14px;
font-family: fantasy;
left: 4px;
background: center/100% 100% url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADQAAAA8CAMAAAAe9Wm0AAAAbFBMVEUAAACaov2SnPKXnvaXofiyuvuCjPOgqvi4vfiBjPSyuf6Ml/a0u/21vPtte/F/i/WTnfWNmPiyuv6Ik/Zue/GRnPinr/Wfp/Gyuv6Ml/ebo/KTnfOutfqEj/W3vvpue/G/xfd1gvN8iPRodfBFzp+BAAAAF3RSTlMAECA7U2BgdIiTn6Wsvr+/v9Df39/s/o6+GugAAAGPSURBVHjazdZhk4IgEAZgpS6z8iotPEBF8P//x1tJrTxQlrm5uff7MxubLBtF9sQfp+ywjRCJk+zLhPq6SUwuxokhp4/YT1SUVtWam4nSZObImyA2YXHZ022cYsirOzwYoYti7nJzuMOqeHPNvke5jxgP2DRNNqLSMzQQtXjUtv8cBTWiwqOqohcsKikt8ajkHI+4EGjEBWNnNGJ1jUe1Vp9YJLSSeKRkh0eyC0BdEJIBZ5J/h2TA/6SUOgcgjUdaT6gJQA0CjV85jFrq/ZU/UYtA7HFzG5iA1PcOMnbs0b7tU/mcCAhjO/NE52A8jmXKMHYdnukTzE141vhyGWaSTq97ksMQhOnEF8qYFJvXneDO++lU82VznG0giYDppBVzTTvIffdjZSGFVjA2JHeVuRDbopOC6TrJ7GUSx0a1vYGR8u1kQ5krce5hJAUjlRbuRtuyu8GFVopxZ6OtxW5wObU2P3Ewaby+jya6R7UYO+C3xpICbk3NFhptTToaZ6OtzS/WGm39iUdkmdFFv5pvdNPREWjicTcAAAAASUVORK5CYII=);
}
.title{
margin: 0;
padding: 8px 0;
font-weight: normal;
}
.sumary{
margin: 0;
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
color: #666;
font-size: 14px;
color: 20px;
height: 0;
}
.item::before{
content: '';
position: absolute;
inset: 0;
border-radius: 8px;
opacity: 0;
z-index: -1;
background: linear-gradient(270deg, rgb(241, 236, 249) 0%, rgba(241, 236, 249, 0) 100%);
}
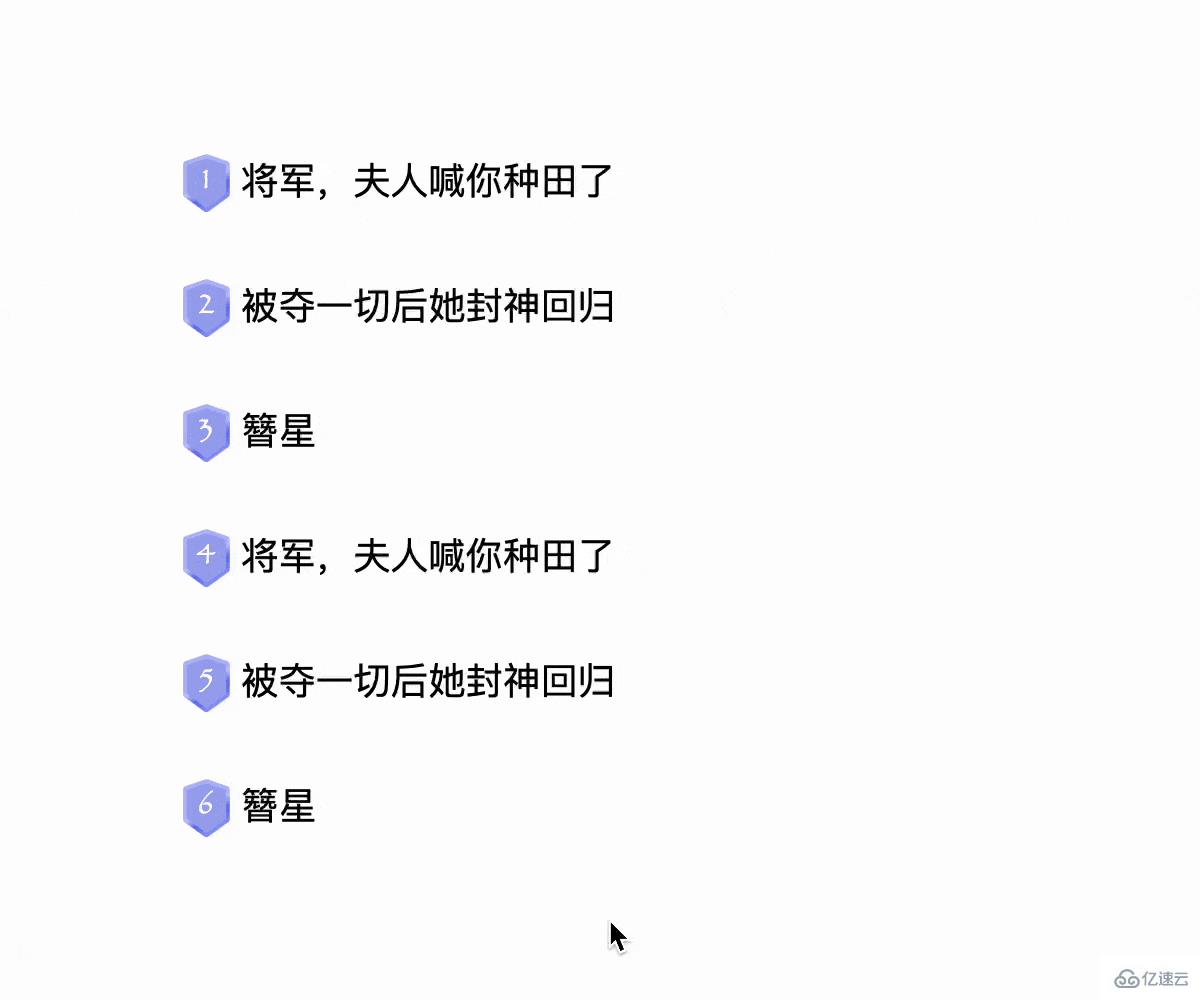
效果如下

現在加上hover的效果
登錄后復制.item:hover .title{
color: rebeccapurple;
}
.item:hover .sumary{
height: 40px;
}
.item.item:hover::before{
opacity: 1;
}
效果如下

很正常的hover效果,沒什么特別的,那如何在移出后仍然保留最后的狀態呢?接著往下看
hover的狀態實現hover保留狀態需要用到這樣一個小技巧。
比如,給一個元素添加hover樣式
登錄后復制el:hover{
color: red
}

如果我們給這個元素加一個延時
登錄后復制el{
transition-delay: 1s;
}
那么,在鼠標移入和移出時都會有延遲

接著,我們在 hover的時候取消延時
登錄后復制el:hover{
color: red;
transition-delay: 0s;
}
那么,在鼠標移入的時候會迅速響應,移出的時候仍然會有延遲

到這里相信大家都明白了吧,如果把延時設置為足夠大,比如
登錄后復制el{
transition-delay: 9999s;
}
這樣鼠標在移出后,需要經歷9999s后才會變為原狀,也就相當于保留了hover狀態

原理就是這樣,接下來看看實際應用吧
根據上面的原理,我們可以輕松的實現在hover后保留狀態,如下
登錄后復制/* 默認 transition */
.item::before,
.item .sumary,
.item .title{
transition: 0s 9999s;
}
/* 每一項hover */
.item:hover .title{
color: rebeccapurple;
transition: none;
}
.item:hover .sumary{
height: 40px;
transition: none;
}
.item.item:hover::before{
opacity: 1;
transition: none;
}
需要注意的是,由于是transition,所以所有的狀態變化都是需要支持過渡屬性的,比如隱藏sumary這里用的是height: 0而不是display:none,還有選中的背景色變化,由于background-image不支持過渡,所以換成了::before,然后單獨用opacity控制等等一些細節,效果如下

這樣在鼠標離開后,之前狀態仍然是保留的。但是我們只需要保留上一次的,而不是所有的,如何處理呢?
這里需要換一種思路,可以這么做,鼠標在移入整個列表的時候就清除所有的狀態,這樣就只有當前hover的選項才會保留下來,有點類似于JS中的思維,先把所有的.current都移除,再給當前項添加.current,實現如下
登錄后復制/* 清除所有hover */
.list:hover .title{
transition: none;
color: #333;
}
.list:hover .sumary{
transition: none;
height: 0;
}
.list:hover .item::before{
transition: none;
opacity: 0;
}
這樣就實現了鼠標移出列表后仍然保留上一次的選中態的功能,有點像單選框的效果,只不過是hover觸發的,效果如下

下面來實現最后一個功能。
這個相對而言比較容易,需要用到:first-child偽類,可以匹配到第一個元素。
不過需要考慮的是優先級的問題,這個是默認狀態,權限應該是最低的,其他hover樣式都應該可以覆蓋它,所以可以放在最前面,如下
登錄后復制/* 初始狀態(第一個選中) */
.item:first-child .sumary{
height: 40px;
}
.item:first-child .title{
color: rebeccapurple;
}
.item:first-child::before{
opacity: 1;
}
/* 清除所有hover */
/* 每一項hover */
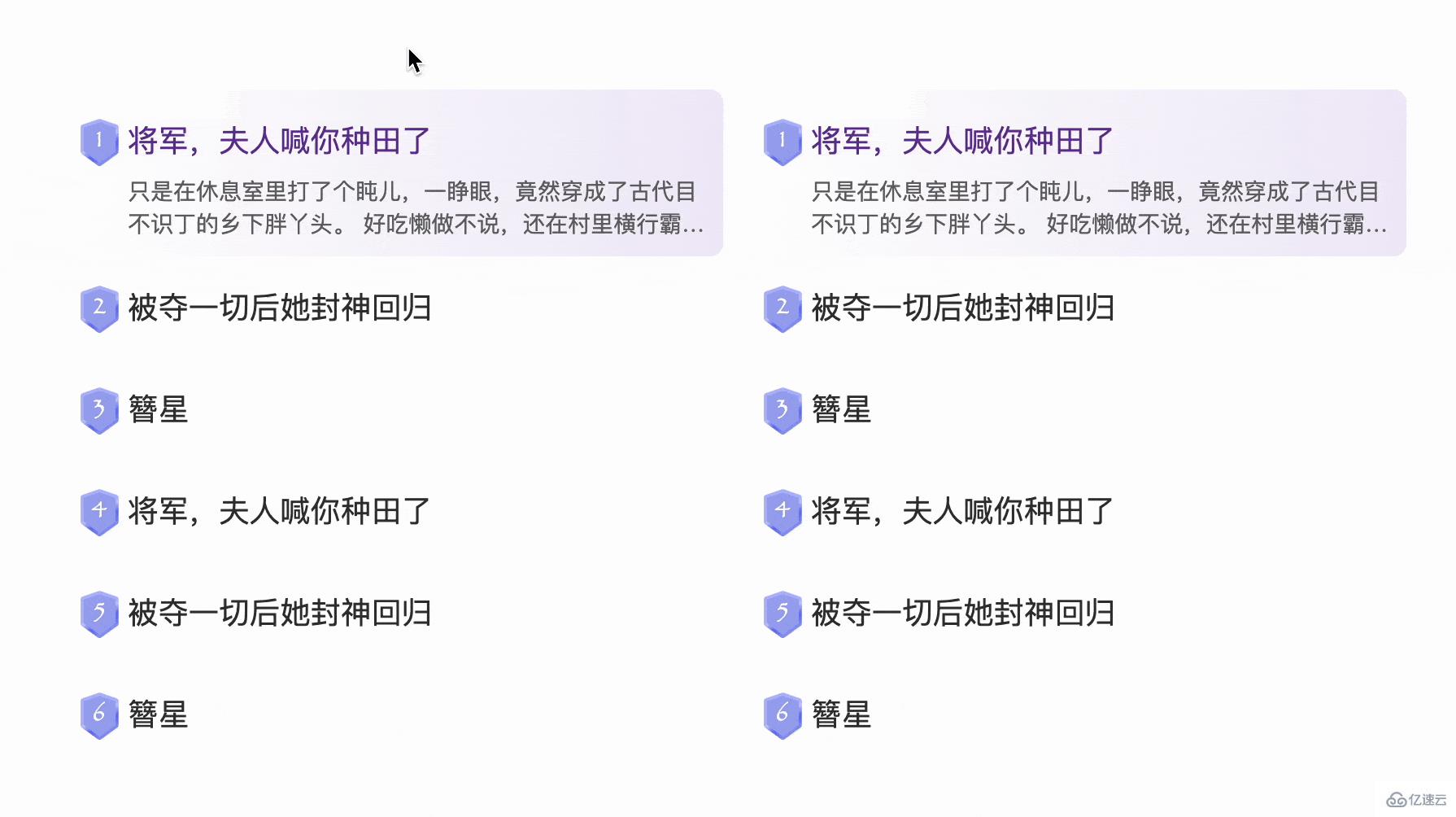
這樣就完美實現了文章開頭的效果

由于是 CSS 實現,多個列表也是完全復用的

關于“CSS中怎么利用transition保留hover狀態”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“CSS中怎么利用transition保留hover狀態”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。