您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
CSS 3 過渡
=====================================================================================
過渡---一個元素在不同狀態之間進行平滑的轉換,CSS 3 中使用transition屬性實現過渡效果。
transition :過渡屬性 執行時間 時間函數 延時時間;
時間函數---設置元素運動的速度
(1)貝塞爾曲線 cubic-bezier(p1(x,y),p2(x,y))
預定義貝塞爾曲線:
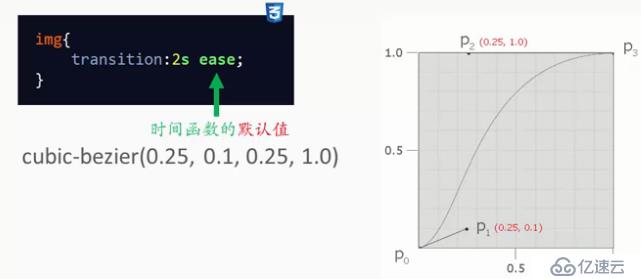
ease(默認值)
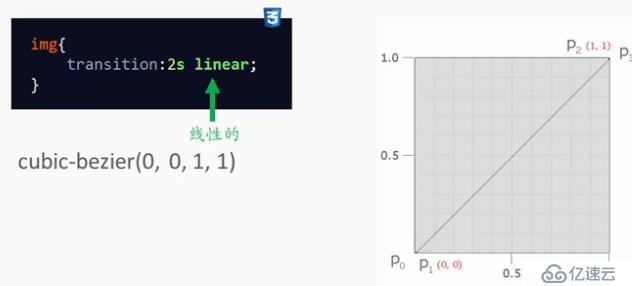
linear
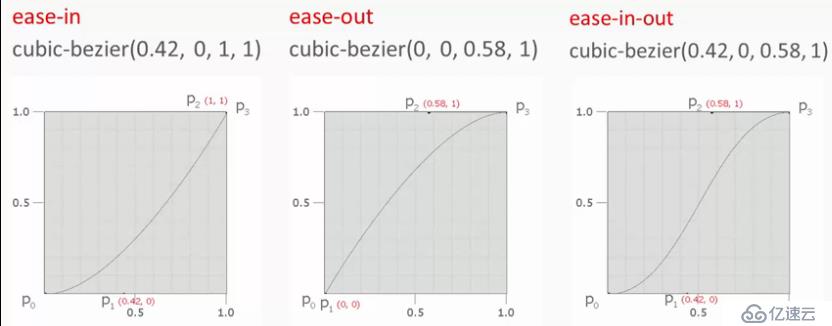
ease-in
ease-out
ease-in-out



(2) steps()
step-start //步數為一
step-end
=======================================================================================================================================================================================
示例一:
img:hover{
transform: translate(600px);
}
img{
transition:2s cubic-bezier(0.6,0.1,0.1,0.7);
}示例二:
<style>
div:hover img{
transform:translate(300px);
}
.i01{
transition:2s steps(3,start);
}
.i02{
transition:2s steps(3,end);
}
.i03{
transition:2s linear;
}
</style><div> <img src="p_w_picpaths/caffe-1.jpg" alt="" class="i01"/><br/> <img src="p_w_picpaths/caffe-2.jpg" alt="" class="i02"/><br/> <img src="p_w_picpaths/caffe-3.jpg" alt="" class="i03"/> </div>
===========transition屬性的每一步都可以用單獨的屬性表示
transition: all 2s linear 3s;
transition-property: all; transition-duration: 2s; transition-timing-function: linear; transition-delay: 3s;
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。