您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue中mixin怎么使用”,在日常操作中,相信很多人在vue中mixin怎么使用問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”vue中mixin怎么使用”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
這不是Vue的專屬的,可以說是一種思想,在很多開發框架中都實現了Mixin。
官方解釋:
mixin提供了一種非常靈活的方式,來分發Vue組件中可復用的功能。一個混入對象可以包含任意組件選項。當組件使用混入對象時,所有混入對象的選項將被“混合”進入該組件本身的選項。
自己的理解:
將組件的公共邏輯或者配置提取出來,哪個組件需要用到時,直接將提取的這部分混入到組件內部即可。這樣可以減少代碼冗余度,也可以讓后期維護起來更加容易。
vuex: 公共狀態管理,如果在一個組件中更改Vuex中的某個數據,name其他所有引入了Vuex中該數據的組件也會跟著變化;
Mixin: 中的數據和方法都是獨立的,組件之間使用后是相互不影響的。
可以理解為一個對象。只不過這個對象里面可以包含Vue組件中的一些常見配置。如data,methods,created。

<script>
//1、引入
import MyMixin from "../../mixin/index"
export default {
//使用
mixins: [MyMixin],
}
</script>在main.js中配置全局混入,請謹慎使用全局混入,因為它會影響每個單獨創建的Vue實例。推薦將其作為插件發布,以避免重復應用混入。
import Mixin from "./mixin"; Vue.mixin(Mixin)
mixin中定義的屬性或方法名稱與組件中定義的名稱沖突了,該怎么辦?
當發生了沖突,默認使用或執行組件內部的數據或方法。
確切來說不算沖突,因為生命周期函數的名稱都是固定的。默認的合并策略如下:
先執行mixin中生命周期函數中的代碼,然后執行組件內部的代碼。
當mixin中的data數據和組件中的data的數據沖突時,組件中的data數據會覆蓋mixin中數據。
命名方法的名字一樣就會沖突。
可以自定義合并規則解決沖突,但是感覺沒必要,這使項目更加復雜了
提高代碼復用性
無需傳遞狀態
維護方便,只需要修改一個地方
命名沖突
濫用的話后期很難維護
不好追溯源,排查問題稍顯麻煩
不能輕易的重復代碼
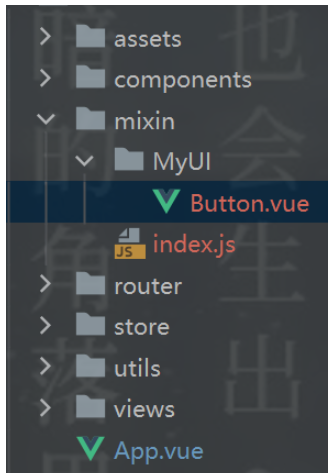
簡單案例

創建Button.vue組件
<template>
<div class="Button">
<button :class="['my-btn', btnStyle]">
<slot></slot>
</button>
</div>
</template>
<script>
export default {
name: "Button",
props: {
btnStyle: {
type: String,
default: 'btn-primary'
},
},
}
</script>
<style scoped>
.my-btn {
height: 34px;
padding: 0 15px;
border: none;
background-color: #874b4b;
color: #fff;
}
.my-btn.btn-primary {
background-color: blue;
/*color: #fff;*/
}
.my-btn.btn-danger {
background-color: red;
/*color: #fff;*/
}
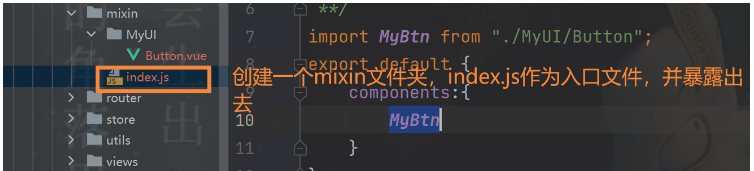
</style>在index.js中引入并暴露:
import MyBtn from "./MyUI/Button";
export default {
components:{
MyBtn
}
}在組件內混入使用的方法
<template>
<div class="MixinStudy">
<!-- 通過Mixin寫的一個UI組件button-->
<MyBtn btnStyle="btn-danger">點擊</MyBtn>
</div>
</template>
<script>
import MyMixin from "../../mixin/index"
export default {
name: "MixinStudy",
mixins: [MyMixin],
}
</script>全局混入的使用方法
main.js文件中
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import Mixin from "./mixin";
Vue.prototype.$echarts = echarts
Vue.config.productionTip = false;
Vue.mixin(Mixin)
new Vue({
router,
render: h => h(App)
}).$mount('#app')
//組件中
<template>
<div class="MixinStudy">
<!-- 通過Mixin寫的一個UI組件button-->
<MyBtn btnStyle="btn-danger">點擊</MyBtn>
</div>
</template>
<script>
export default {
name: "MixinStudy",
}
</script>到此,關于“vue中mixin怎么使用”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。