您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Vue組件化ref,props, mixin怎么使用”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“Vue組件化ref,props, mixin怎么使用”文章能幫助大家解決問題。
被用來給元素或子組件注冊引用信息(id的替代者)
應用在html標簽上獲取的是真實DOM元素,應用在組件標簽上是組件實例對象(vc)
使用方式:
打標識:<h2 ref="xxx">.....</h2>或 <School ref="xxx"></School>
獲取:this.$refs.xxx

如果我們需要子組件收到父組件傳來的數據,就可以使用props配置項。
<Student name="李四" sex="女" :age="18"/>
在App通過標簽屬性為Student傳遞數據,需要在Student中接收傳遞來的數據,有三種接收方式。
第一種方式(只接收):
props:[‘name',‘age',‘sex']
第二種方式(限制類型):
props: {
name: String,
age: Number,
sex: String
}第三種方式(限制類型、限制必要性、指定默認值):
props: {
name: {
type: String, //name的類型是字符串
required: true, //name是必要的
},
age: {
type: Number,
default: 99 //默認值
},
sex: {
type: String,
required: true
}
}必要性與默認值只設置一個即可。
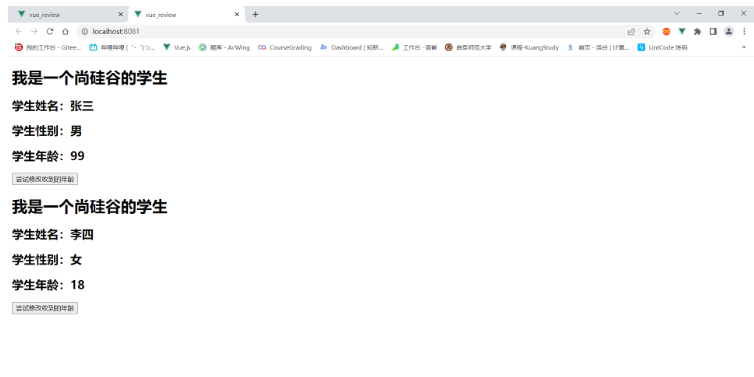
<!--Student-->
<template>
<div>
<h2>{{ msg }}</h2>
<h3>學生姓名:{{ name }}</h3>
<h3>學生性別:{{ sex }}</h3>
<h3>學生年齡:{{ myAge }}</h3>
<button @click="updateAge">嘗試修改收到的年齡</button>
</div>
</template>
<!--App-->
<template>
<div>
<Student name="張三" sex="男"/>
<Student name="李四" sex="女" :age="18"/>
</div>
</template>
功能:讓組件接收外部傳過來的數據
傳遞數據:<Demo name="xxx"/>
接收數據:
第一種方式(只接收):props:['name']
第二種方式(限制類型):props:{name:String}
第三種方式(限制類型、限制必要性、指定默認值):
props:{
name:{
type:String, //類型
required:true, //必要性
default:'老王' //默認值
}
}備注:props是只讀的,Vue底層會監測你對props的修改,如果進行了修改,就會發出警告,若業務需求確實需要修改,那么請復制props的內容到data中一份,然后去修改data中的數據。
混入用于抽離出多個組件的公共部分,包括函數和數據。在使用時候引入,能有效提高代碼的復用性,混入本質上是一個對象。
混入的使用有兩種:
局部混入,在需要引入混入的組件中引入即可,
全局混入,即給所有的組件引入混入。
我們定義混入,封裝一個方法,以及攜帶一些數據。
定義一個mixin.js文件,編寫混入以及提供外部引用的接口,即暴露。
export const hunhe = {
methods: {
showName(){
alert(this.name)
}
},
mounted() {
console.log('你好啊!')
},
}
export const hunhe2 = {
data() {
return {
x:100,
y:200
}
},
}接下來在School與Student中引入混入
import {hunhe,hunhe2} from '../mixin'
mixins:[hunhe,hunhe2],
全局混入在main.js中配置
import {hunhe,hunhe2} from './mixin'
Vue.mixin(hunhe)
Vue.mixin(hunhe2)功能:可以把多個組件共用的配置提取成一個混入對象
使用方式:
第一步定義混合:
{
data(){....},
methods:{....}
....
}第二步使用混入:
全局混入:Vue.mixin(xxx)
局部混入:mixins:['xxx']
插件的應用與混入的應用差不多。
首先建立一個js文件,在里面建立插件,插件本質上也是一個對象。插件中要編寫install函數,函數的第一個參數是Vue對象,也可以繼續傳遞參數。
export default {
install(Vue, x, y, z) {
console.log(x, y, z)
//全局過濾器
Vue.filter('mySlice', function (value) {
return value.slice(0, 4)
})
//定義全局指令
Vue.directive('fbind', {
//指令與元素成功綁定時(一上來)
bind(element, binding) {
element.value = binding.value
},
//指令所在元素被插入頁面時
inserted(element, binding) {
element.focus()
},
//指令所在的模板被重新解析時
update(element, binding) {
element.value = binding.value
}
})
//定義混入
Vue.mixin({
data() {
return {
x: 100,
y: 200
}
},
})
//給Vue原型上添加一個方法(vm和vc就都能用了)
Vue.prototype.hello = () => {
alert('你好啊')
}
}
}接著引入并使用插件即可,依然是在main.js里,這樣就能全局的使用插件了。
//引入插件 import plugins from './plugins' //應用(使用)插件 第一個參數名字與插件的名字一致 Vue.use(plugins,1,2,3)
功能:用于增強Vue
本質:包含install方法的一個對象,install的第一個參數是Vue,第二個以后的參數是插件使用者傳遞的數據。
定義插件:
對象.install = function (Vue, options) {
// 1. 添加全局過濾器
Vue.filter(....)
// 2. 添加全局指令
Vue.directive(....)
// 3. 配置全局混入(合)
Vue.mixin(....)
// 4. 添加實例方法
Vue.prototype.$myMethod = function () {...}
Vue.prototype.$myProperty = xxxx
}使用插件:Vue.use()
關于“Vue組件化ref,props, mixin怎么使用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。