您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue-cli3啟動服務怎么自動打開瀏覽器配置”,在日常操作中,相信很多人在vue-cli3啟動服務怎么自動打開瀏覽器配置問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”vue-cli3啟動服務怎么自動打開瀏覽器配置”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
1.首先創建一個vue-cli3項目。
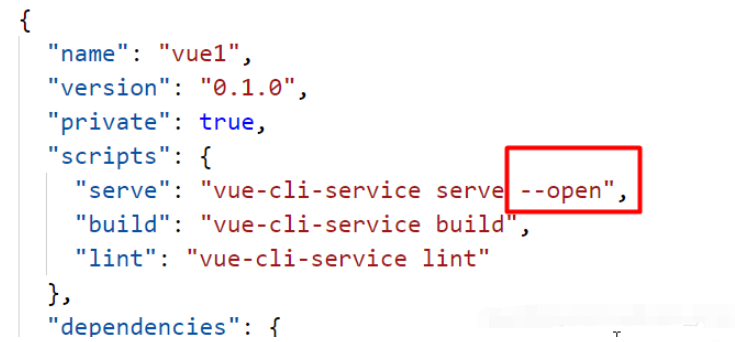
2.找到package.json文件
3.找到配置項‘scripts’
4.找到配置項‘serve’
5.修改下,加個字段 “serve”: “vue-cli-service serve --open”

如果不想每次默認打開瀏覽器還可以將上圖中的 --open,替換成 --copy (將本地 URL 復制到剪切板)
附:vue-cli3官方文檔配置
最近重新啟了個項目,發現使用- -open時打開瀏覽器訪問的是0.0.0:8080,然后上網搜到了解決辦法,記錄一下:
在vue.config.js中加上devServer這一段:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer:{
open:true,
host:'localhost',
port:8080
}
})到此,關于“vue-cli3啟動服務怎么自動打開瀏覽器配置”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。