您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章運用簡單易懂的例子給大家介紹vue-cli3實現熱更新配置,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
問題:
在使用vue-cli3搭建項目之后,發現修改.vue文件里面的內容之后,頁面不會自動刷新。
解決方案:
只需要在vue.config.js文件中配置一下就可以實現熱更新了,如下:
chainWebpack: config => {
// 修復HMR
config.resolve.symlinks(true);
},是的就是這么簡單。
修改一下標簽里面的內容,ok可以自動更新。開森!!!
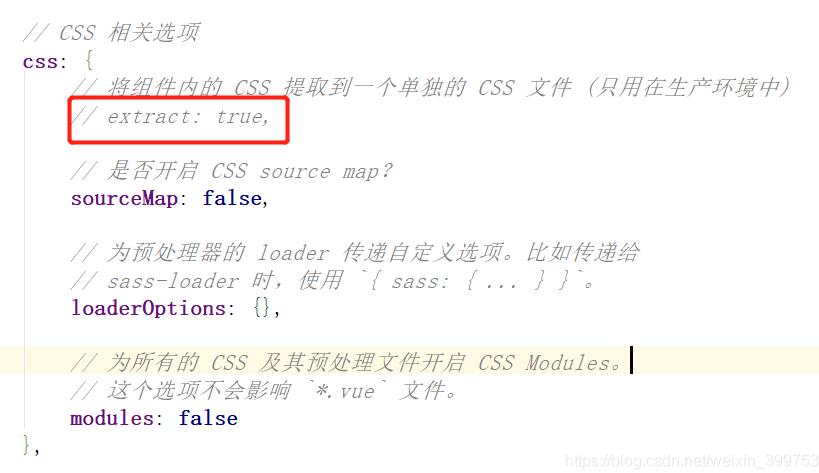
好像有點開心的太早,修改css部分的內容并沒有自動更新,原來的vue.config.js中的css配置搞的鬼。在css 的相關配置中多了extract:true的這一條配置,注釋掉之后就可以自動更新。

題外話:
vue-cli升級到3之后,減少了很多的配置文件,將所有的配置項都濃縮到了vue.config.js這個文件中,所以學懂并會用vue.config.js文件很重要,很重要,很重要。重要的句子要加粗。
補充知識:vue-cli3熱更新配置,解決熱更新失敗的問題,保存代碼瀏覽器自動刷新

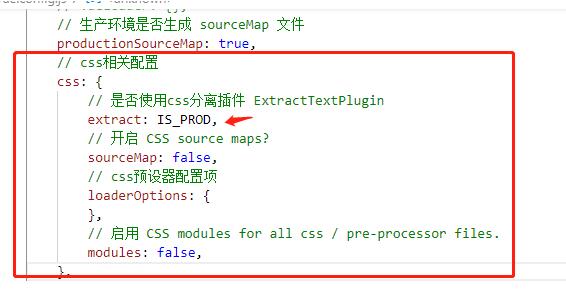
在vue,config.js中配置css熱更新
const IS_PROD = ['production', 'test'].includes(process.env.NODE_ENV)
css: {
// 是否使用css分離插件 ExtractTextPlugin
extract: IS_PROD,
// 開啟 CSS source maps?
sourceMap: false,
// css預設器配置項
loaderOptions: {
},
// 啟用 CSS modules for all css / pre-processor files.
modules: false,
},然后npm run serve 重啟項目即可
關于vue-cli3實現熱更新配置就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。