您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css怎么排除第一個子元素的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇css怎么排除第一個子元素文章都會有所收獲,下面我們一起來看看吧。
4種方法:1、用“:not()”和“:first-child”,語法“元素:not(:first-child){樣式}”;2、用“:nth-of-type”,語法“元素:nth-of-type(n+2){樣式}”;3、用“:nth-child”,語法“元素:nth-child(n+2){樣式}”;4、用選擇符“+”或“~”,語法“元素+元素{樣式}”或“元素~元素{樣式}”。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css排除第一個子元素的4種方法
方法1:使用選擇器:not()和:first-child
利用:first-child選取第一個元素
然后使用:not()匹配非第一個子元素的其他元素
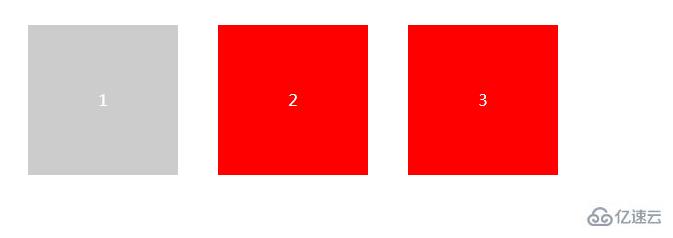
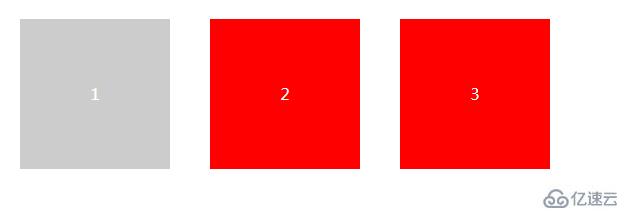
示例:給除了第一個子元素的其他元素添加紅色背景
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.dom div {
float: left;
height: 150px;
line-height: 150px;
width: 150px;
margin: 20px;
background: #ccc;
text-align: center;
color: #fff;
}
.dom div:not(:first-child){
background:red;
}
</style>
</head>
<body>
<div class="dom">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>
說明:
:not(selector) 選擇器匹配非指定元素/選擇器的每個元素。
:first-child 選擇器用于選取屬于其父元素的首個子元素的指定選擇器。
方法2:使用:nth-of-type()
:nth-of-type(n) 選擇器匹配屬于父元素的特定類型的第 N 個子元素的每個元素.
n是從0開始的,那么n+2自然就是從第2個元素開始了。
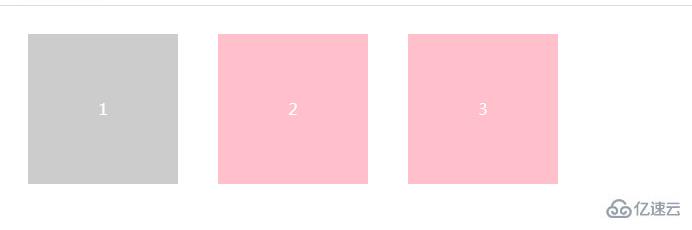
.dom div:nth-of-type(n+2){
background:pink;
}
同理如果選中單數元素那么就是2n+1;如果是想選中雙數元素,那么就應該寫成2n+2;具體情況可以根據項目情況使用。
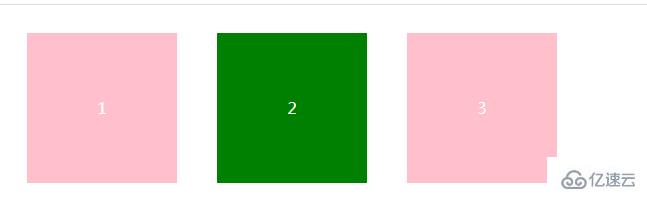
.dom div:nth-of-type(2n+1){
background:pink;
}
.dom div:nth-of-type(2n+2){
background:green;
}
方法3:使用:nth-child()
:nth-child(n) 選擇器匹配屬于其父元素的第 N 個子元素,不論元素的類型。
方法3和方法2類型,設置()的值為“n+2”即可。
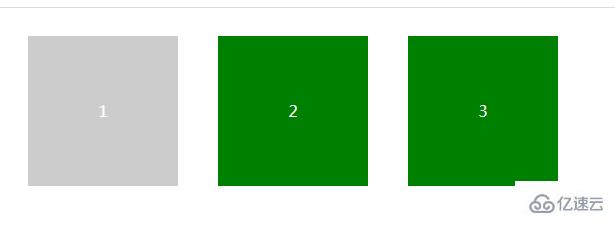
.dom div:nth-child(n+2){
background:green;
}
方法4:使用兄弟選擇符+或者~
+ 選擇器:如果需要選擇緊接在另一個元素后的元素,而且二者有相同的父元素,可以使用相鄰兄弟選擇器。
~ 選擇器 :作用是查找某一個指定元素的后面的所有兄弟結點。
由于都是div元素,第一個元素沒有兄弟元素,所以就能獲取除第一個之外的子元素。
.dom div+div{
background:red;
}
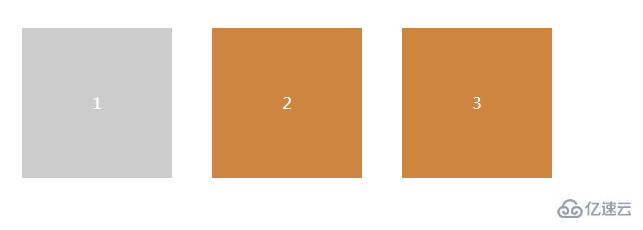
.dom div+div{
background:peru;
}
關于“css怎么排除第一個子元素”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“css怎么排除第一個子元素”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。