您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“css如何排除第一個元素給其他元素設置樣式”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“css如何排除第一個元素給其他元素設置樣式”吧!
在css中,可以利用“:first-child”和“:not”選擇器選中除了第一個元素的其他元素,并且設置其他元素的樣式,語法為“元素:not(:first-child){css樣式代碼;}”。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css怎樣排除第一個元素給其他元素設置樣式
在css中可以利用“:first-child”選擇器和“:not”選擇器來設置除了第一個元素其他元素的樣式。
:first-child 選擇器用于選取屬于其父元素的首個子元素的指定選擇器。
:not(selector) 選擇器匹配非指定元素/選擇器的每個元素。
下面我們通過示例來看一下,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
tr:not(:first-child){
background-color:red;
}
</style>
<table border="1" class="tab">
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
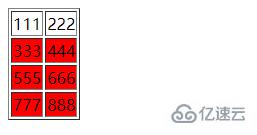
</html>輸出結果:

感謝各位的閱讀,以上就是“css如何排除第一個元素給其他元素設置樣式”的內容了,經過本文的學習后,相信大家對css如何排除第一個元素給其他元素設置樣式這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。