您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Vue組件層級關系實例代碼分析”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
全局組件之間的層級關系是在vue進行代碼程序執行調用的時候才確定的。我們可以通過代碼程序進行了解一下:
實例代碼:
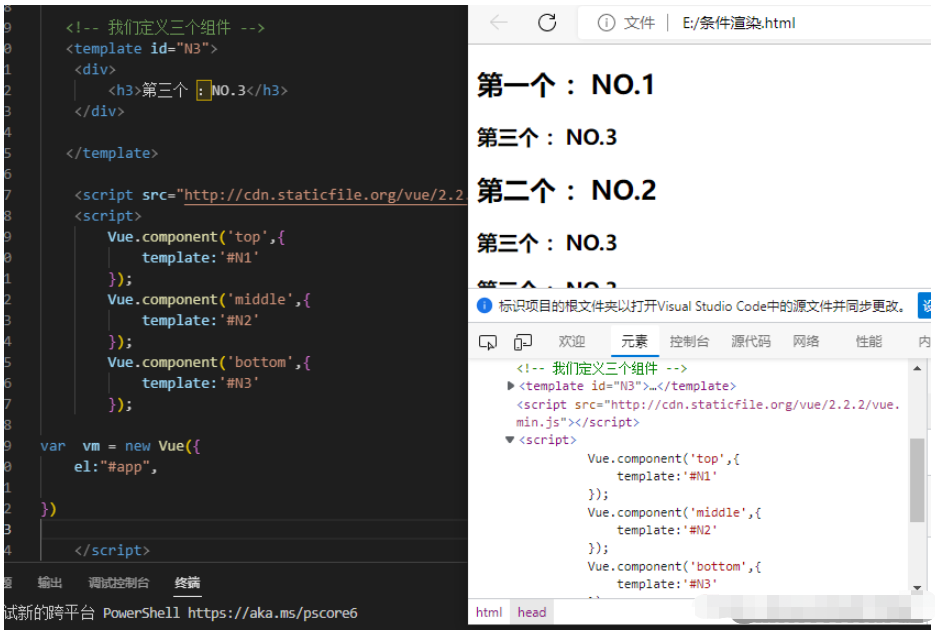
<!DOCTYPE html> <html lang="en"> <head> <title>層級關系</title> </head> <body> <div id="app"> <top></top> <middle></middle> <bottom></bottom> </div> <template id="N1"> <!-- 我們定義第一個組件 --> <div> <h3>第一個 :NO.1</h3> <bottom></bottom> </div> </template> <!-- 我們定義第二個組件 --> <template id="N2"> <div> <h3>第二個 :NO.2</h3> <bottom></bottom> </div> </template> <!-- 我們定義三個組件 --> <template id="N3"> <div> <h4>第三個 :NO.3</h4> </div> </template> <script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> <script> Vue.component('top',{ template:'#N1' }); Vue.component('middle',{ template:'#N2' }); Vue.component('bottom',{ template:'#N3' }); var vm = new Vue({ el:"#app", }) </script> </body> </html>
運行結果:

我們在上面已經定義了三個全局的組件:top、middle、bottom,然后我們通過使用top和middle組件中都調用了bottom的組件,通過這個我們了解到top和bottom、middle和bottom之間是父子級別的關系。
然后在實例中,app在次調用了三個組件,而這三個組件之間都是平級的關系,所以我們能知道組件之間的層級關系都是在調用的時候確定的。
我們了解了全局組件的關系,那我們對于局部組件的層級關系應該可以說是大同小異了,局部組件之間的層級關系,他們在定義的時候,每一個組件都是有component這個配置選項啊配置嵌套下一級別的組件的。我們可以通過一段實例代碼來進行了解:
實例代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<title>層級關系</title>
</head>
<body>
<div id="app">
<top></top>
</div>
<template id="N1">
<!-- 我們定義第一個組件 -->
<div>
<h3>這里是父組件</h3>
<top-child></top-child>
<middle-child></middle-child>
</div>
</template>
<!-- 我們定義第二個組件 -->
<template id="N2">
<div>
<h3>這里是第一個子組件</h3>
</div>
</template>
<!-- 我們定義三個組件 -->
<template id="N3">
<div>
<h4>這里是第二個子組件</h4>
</div>
</template>
<script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
var vm = new Vue({
el:"#app",
components:{
"top":{
template:"#N1",
components:{
"top-child":{
template:"#N2",
},
"middle-child":{
template:"#N3",
}
}
}
}
})
</script>
</body>
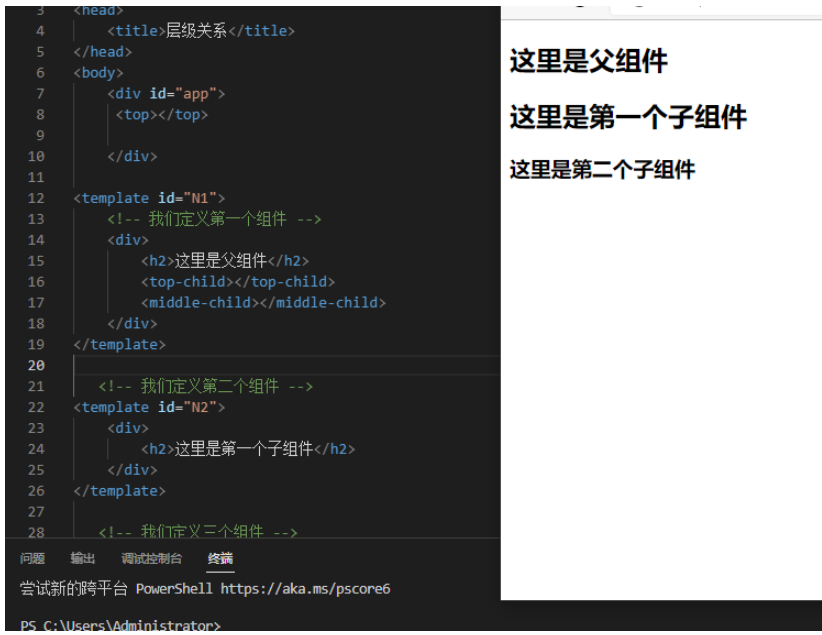
</html>運行結果:

我們可以看到在top組件里面的component配置的選項中的配置了兩個子組件top-child、middle-child,這兩個子組件之間是平級的,所以兩個組件之間是平級的關系,他們兩個組件的父組件都是top。
我們打開視圖可以看到父組件和子組件之間是不能同時調用的,陣風在父組件中調用子組件。
“Vue組件層級關系實例代碼分析”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。