您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Vue組件之間的通信方式實例代碼分析”,在日常操作中,相信很多人在Vue組件之間的通信方式實例代碼分析問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Vue組件之間的通信方式實例代碼分析”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
我們通過一個代碼實例了解,父組件傳遞具體的數據給到子組件。
代碼實例:
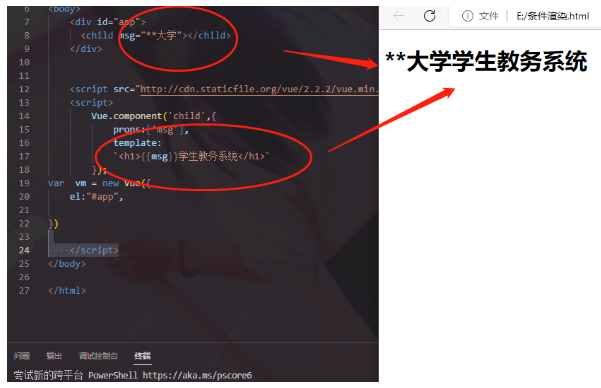
<!DOCTYPE html> <html lang="en"> <head> <title>層級關系</title> </head> <body> <div id="app"> <child msg="**大學"></child> </div> <script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> <script> Vue.component('child',{ props:['msg'], template: `<h2>{{msg}}學生教務系統</h2>` }); var vm = new Vue({ el:"#app", }) </script> </body> </html>
運行結果:

我們可以看到一個這樣的界面,當在child組件通過props:['msg']定義了一個屬性msg,根組件就會調用child組件,將屬性msg里面的‘**大學’,把這個數據傳給child組件,所以這個組件才能顯示出來,因為這個值是固定的且具體的值,不能被改變的,所以這種方法又稱為字面量傳值。
動態語法其實很簡單,就類似于使用v-bind將html的特性綁定到一個表達式中,可以使用v-bind將動態的props綁定到父級組件的這些數據上面。當父級組件的數據發生變化的時候,就將這一些變化發送到子組件當中。這個不難理解,我們還是通過一些代碼來了解一下:
代碼實例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>組件之間的傳遞</title>
</head>
<body>
<div id="app">
<child v-bind:msg='stage':open='open'></child>
</div>
<script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
Vue.component('child',{
template:
<div><h2>{{msg}}學生教務系統</h2>
<h3 v-show='open'>放假了!進不了!!!</h3></div>`,
props:['msg','open'],
});
var vm = new Vue({
el:"#app",
data:{
stage:"放假",
open:true
}
})
</script>
</body>
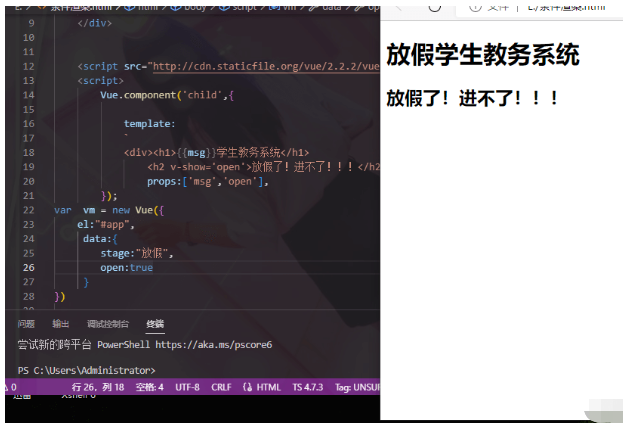
</html>運行結果:

我們可以看到child組件當中,已經定義了msg和open兩個教務系統的屬性,在父組件里面已經使用了child組件,當中使用了v-bind指令來綁定我們這兩個屬性,用來接收來自父組件的數據。我們組件之間可以是props指定驗證要求,這個時候props得到的值是一個對象的值。
這里我們可以解釋到父級組件調用我們子組件的時候通過綁定事件的時候,將這個方法傳遞給子組件,可以將子組件中通過$emit觸發這個事件。這個還是不難理解,我們可以通過代碼的方式來了解:
代碼實例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>組件之間的傳遞</title>
</head>
<body>
<div id="app">
<child v-on:fmethod="show"></child>
<p>{{msg}}</p>
</div>
<template id="n1">
<div><button @click="myclick">調用父組件</button></div>
</template>
<script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
var clild = {
template:"#n1",
methods:{
myclick(){this.$emit('fmethod');}
}
};
var vm = new Vue({
el:"#app",
data:{msg:""},
methods:{
show(){this.msg="這里是父級組件的方法";}
},
components:{child:clild}
})
</script>
</body>
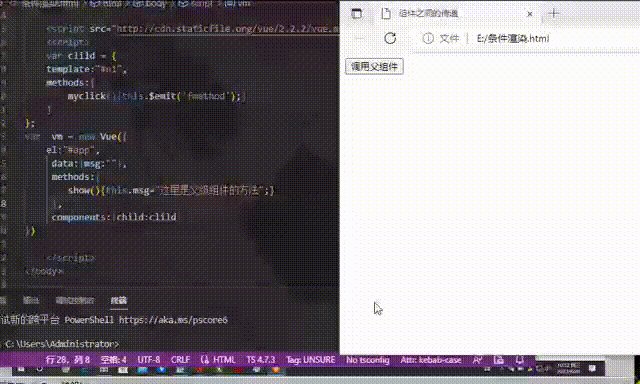
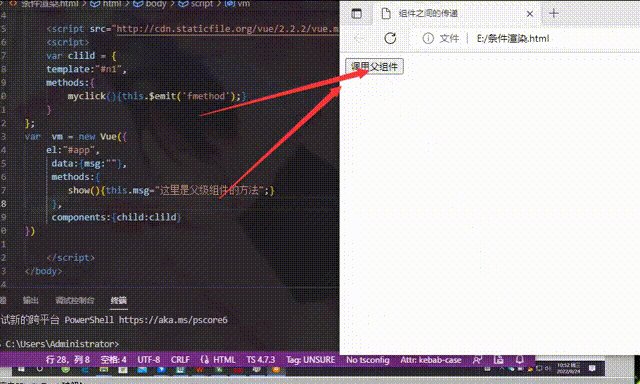
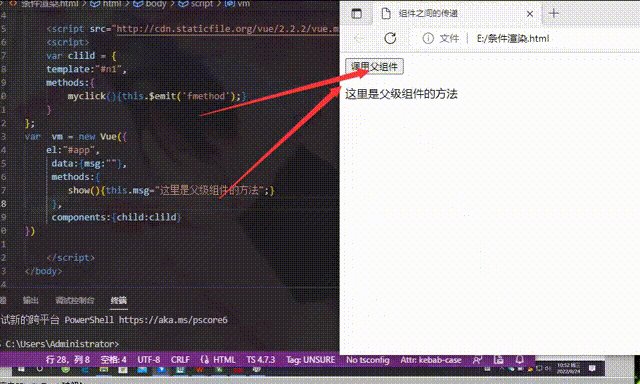
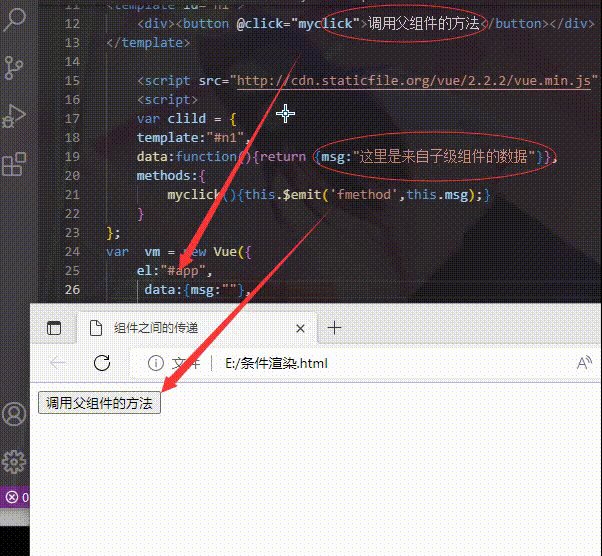
</html>運行結果:當我們點擊的時候就可以使得父級組件的show方法被執行的。如下:

當父級組件調用子級組件的時候,我們先通過一個v-on指令進行一個自定義事件的綁定,在子組件當中可以通過$emit將這個函數事件觸發,然后再父級組件中定義的處理函數的方法,通過這樣的傳遞參數將數據傳給父級組件,這個還是很簡單可以理解的,我們通過代碼示例的方式來了解我們這一個定義,
實例代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<title>組件之間的傳遞</title>
</head>
<body>
<div id="app">
<child v-on:fmethod="show"></child>
<p>{{msg}}</p>
</div>
<template id="n1">
<div><button @click="myclick">調用父組件的方法</button></div>
</template>
<script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
var clild = {
template:"#n1",
data:function(){return {msg:"這里是來自子級組件的數據"}},
methods:{
myclick(){this.$emit('fmethod',this.msg);}
}
};
var vm = new Vue({
el:"#app",
data:{msg:""},
methods:{
show(data){this.msg=data;}
},
components:{child:clild}
})
</script>
</body>
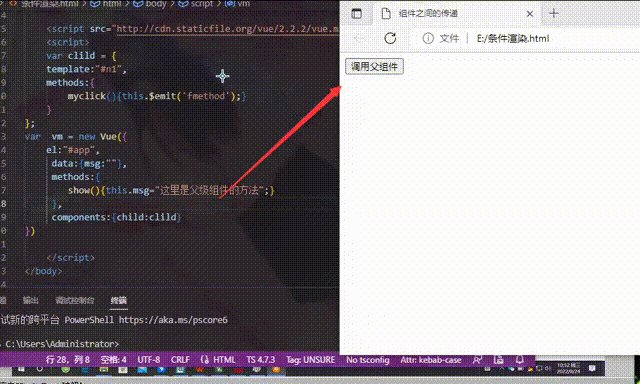
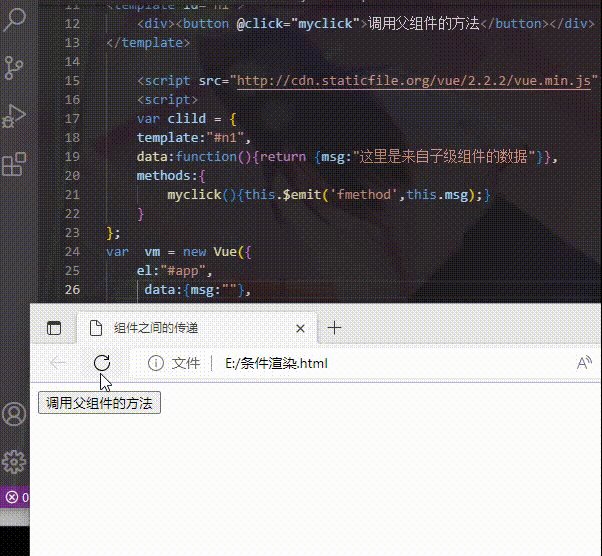
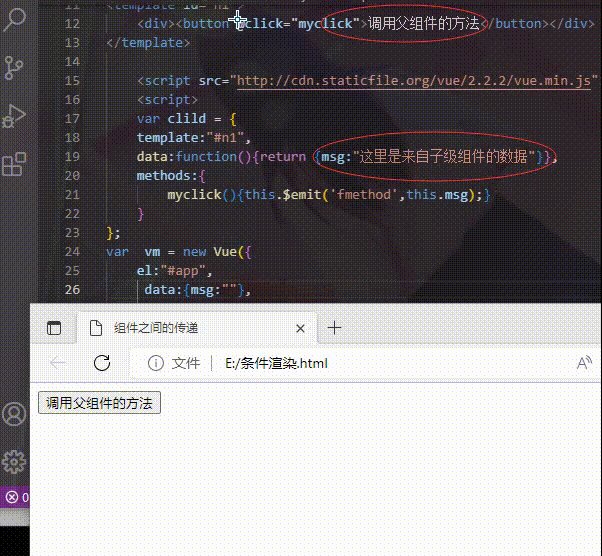
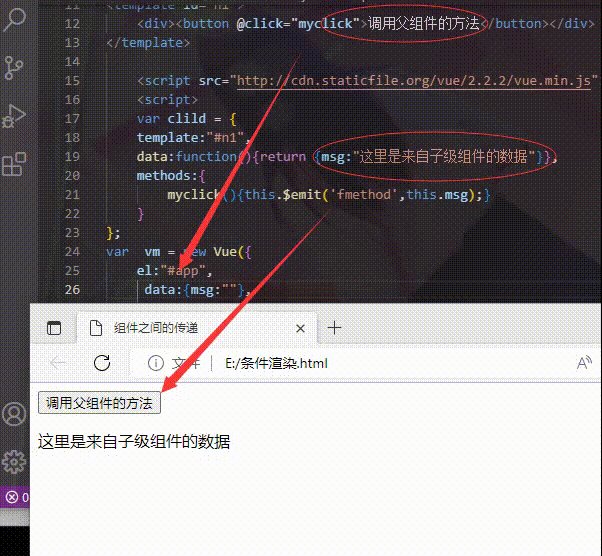
</html>運行結果:
當單擊按鈕的時候,執行myclick的方法,這個方法中的this.$emit這個命令就會觸發fmethod這個事件,進行調用父組件里面show顯示這個方法,再使得this.msg作為實參傳進去。如下:

這個概念的時候,我們能知道在調用子級組件的時候使用ref屬性,通過$refs得到ref的屬性值對應組件的實例,得到后父級組件就可以使用子組件,從而控制子組件的數據,同時還可以得到子組件的方法,概念很簡單,我們可以通過代碼方式了解:
實例代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<title>組件之間的傳遞</title>
</head>
<body>
<div id="app">
<p>{{msg}}</p><button v-on:click="My_click()">訪問子組件的數據和方法</button>
<child ref="child1"></child>
</div>
<script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
var clild = {
template:"#n1",
data:function(){return {msg:"這里是來自子級組件的數據"}},
methods:{
myclick(){this.$emit('fmethod',this.msg);}
}
};
var vm = new Vue({
el:"#app",
data:{msg:"根組件data"},
methods:{
My_click(){
console.log(this.$emit.child.msg1);
this.$refs.child.show("已經被調用");
}
},
components:{
child:{
template:'<p>{{msg1}}</p>',
data:function(){
return {msg1:"子組件數據"}
},
methods:{
show(data){
console.log("子組件方法"+data)
}
}
}
}
})
</script>
</body>
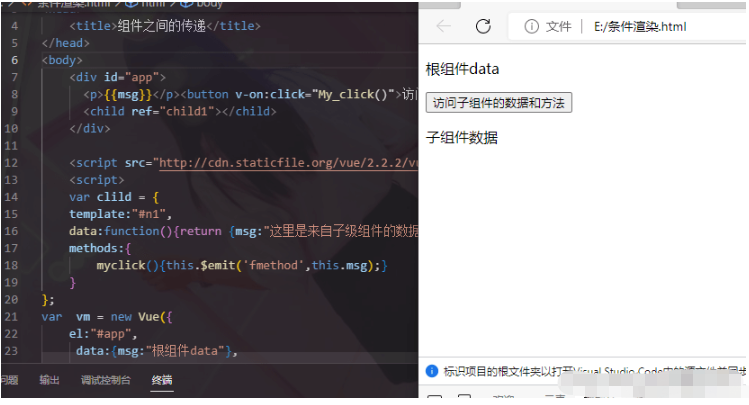
</html>運行結果:

我們已經知道了父子組件之前的數據傳遞,那么現在還得了解一下同級組件,時間總線可以用于任何組件之間的通信,以便用于來用解決跨級別傳遞的方法。
我們在程序代碼中,要先定義事件總線,在使用事件總線的傳遞數據的兩個組件中,一個組件可以使用偵聽時間;另一個組件又可以使用觸發事件。我們還是可以通過一個實例代碼了解一下:
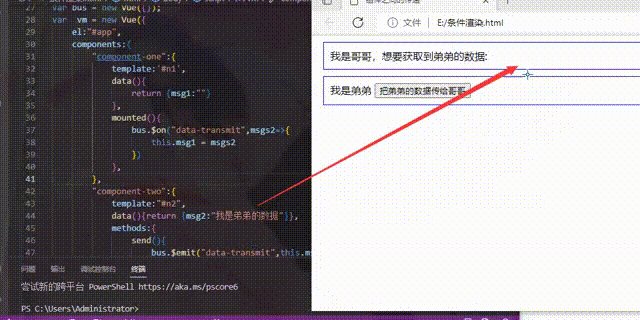
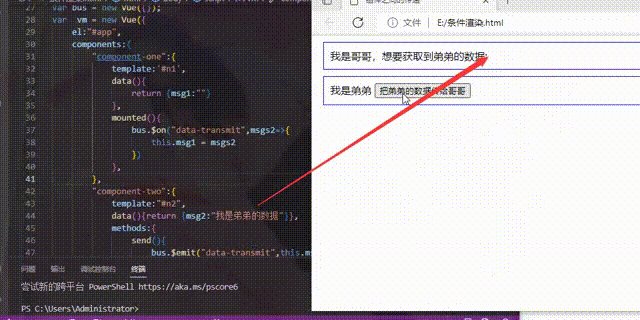
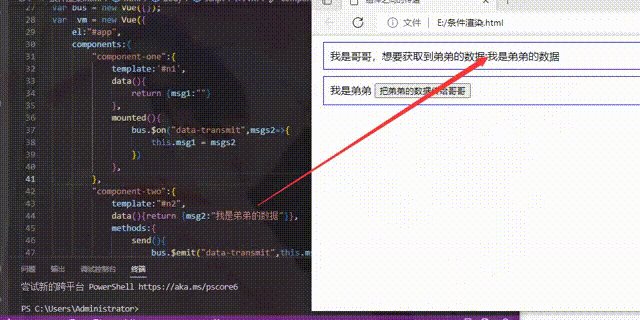
實例代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<title>組件之間的傳遞</title>
</head>
<body>
<div id="app">
<component-one></component-one>
<component-two></component-two>
</div>
<template id="n1">
<div >
我是哥哥,想要獲取到弟弟的數據:{{msg1}}
</div>
</template>
<template id="n2">
<div >
我是弟弟
<button @click="send">把弟弟的數據傳給哥哥</button>
</div>
</template>
<script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
var bus = new Vue({});
var vm = new Vue({
el:"#app",
components:{
"component-one":{
template:'#n1',
data(){
return {msg1:""}
},
mounted(){
bus.$on("data-transmit",msgs2=>{
this.msg1 = msgs2
})
},
},
"component-two":{
template:"#n2",
data(){return {msg2:"我是弟弟的數據"}},
methods:{
send(){
bus.$emit("data-transmit",this.msg2);
}
}
}
}
})
</script>
</body>
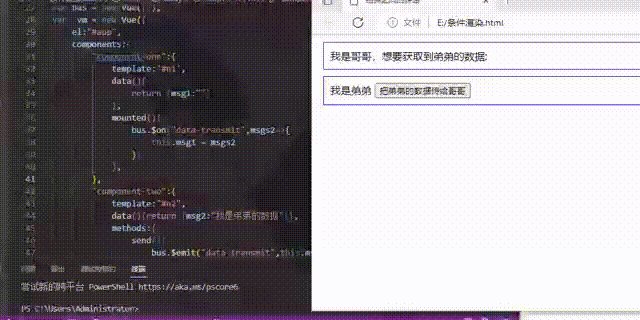
</html>運行結果:單擊按鈕就可以把弟弟(組件)里面數據傳給到哥哥(組件)。

到此,關于“Vue組件之間的通信方式實例代碼分析”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。