您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“npm NODE_ENV怎么配置”,內容詳細,步驟清晰,細節處理妥當,希望這篇“npm NODE_ENV怎么配置”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
備注:<=> 意為等價于
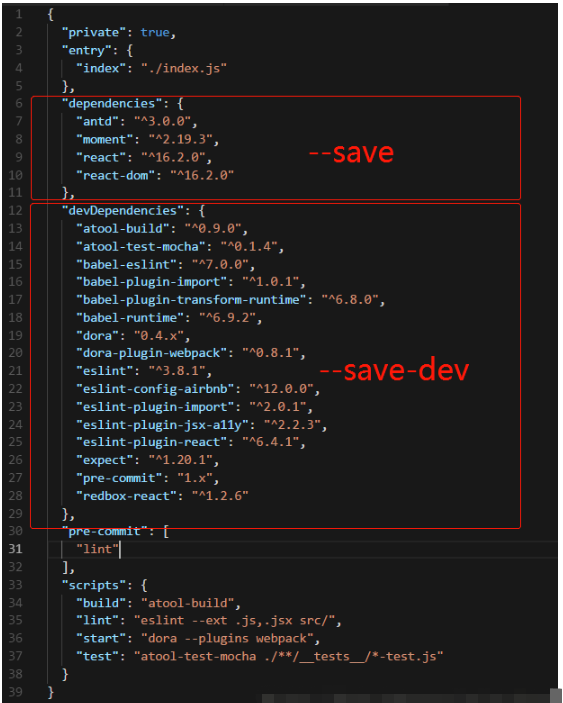
--save <=> -S
--save-dev <=> -D
npm run start <=> npm start // 對應"scripts"里的"start"命令
少敲幾下鍵盤,何樂而不為
工程構建(開發時、“打包”時)依賴 ;例:xxx-cli , less-loader , babel-loader...
項目(運行時、發布到生產環境時)依賴;例:antd , element,react...
(至于我們啥時候用--save、啥時候用--save-dev 感覺是個規范問題,用反了項目一樣可以跑起來(對于安裝依賴正確時),但會給其他看你項目的人帶來誤解、可能會導致一些bug的出現,還有一些配置的錯亂等)

5-1、使用 --prod、
npm i --prod <=> npm i --production // 僅會拉取dependencies中的依賴
5-2、設置NODE_DEV=production時 // 效果同上,僅會拉取dependencies中的依賴 (注意等號兩邊沒空格)
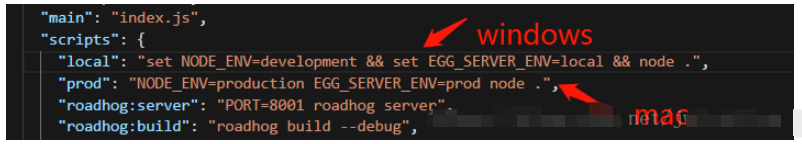
5-2-1、命令行設置(注意不同環境時的"分割符")
window => cmd :set NODE_ENV=production && xxxx
mac => shell :NODE_ENV=production 空格 xxxx
5-2-2、package.json=>script命令中設置

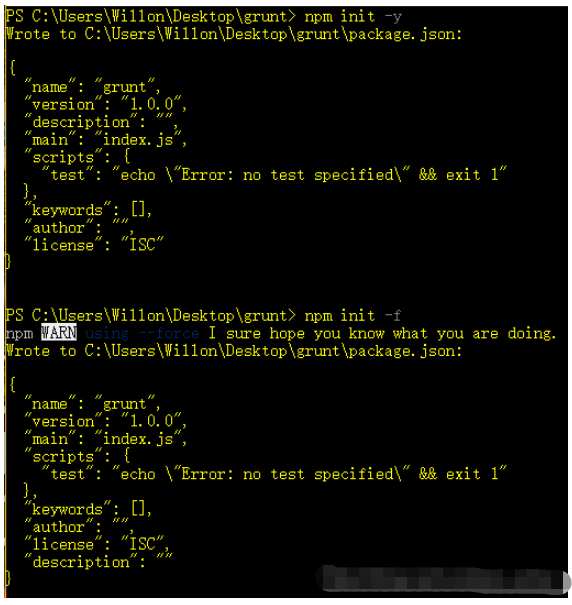
彩蛋:在新建package.json文件時,我們可以使用npm init -y 快速創建(yes 表示一路默認創建,還有 -f 表示 force)

讀到這里,這篇“npm NODE_ENV怎么配置”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。