您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“ES6箭頭函數及this指向怎么使用”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“ES6箭頭函數及this指向怎么使用”文章能幫助大家解決問題。

用箭頭 => 定義函數
var fn = function(num){
return num;}var fn1 = (num)=>num;var fn3 = ()=>1;var fn4 = (num1,num2,num3)=>num如果箭頭函數的代碼塊部分有多條語句,就要使用大括號將它們括起來,并且使用 return 返回。
var func = (a,b)=>{
return a+b;
}由于花括號{} 被解釋為代碼塊,所以如果箭頭函數直接返回一個對象,必須在對象外添加上花括號,否則會報錯。
var func = (a,b)=>{name:a,age:b} //報錯var func4 = (a,b)=>{
return {
name: a,
age :b } } // 不報錯箭頭函數還有一個更主要的作用: 解決this的指向問題。
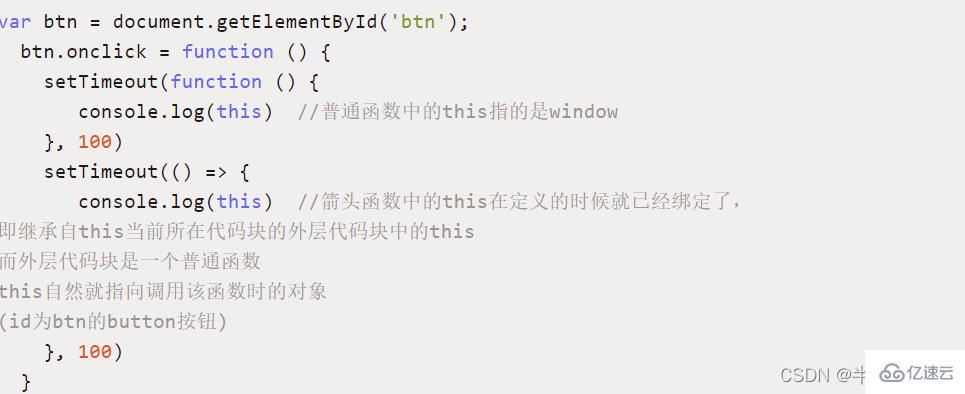
先說一下普通函數中的this,普通函數中的this表示調用此函數時的對象。而箭頭函數是沒有自己的this的,箭頭函數里面的this會繼承自外部的this。或者用代碼
塊的概念解釋會更加直觀:箭頭函數中的this就是外層代碼塊的this。舉一個例子:


箭頭函數是ES6中的新增特性,他沒有自己的this,其this指向從外層代碼庫繼承。
使用箭頭函數時要注意一下幾點:
箭頭函數不能用作構造函數,用的話會拋出一個錯誤
無法使用arguments參數,如果要用的話就用rest
無法使用yield命令,所以箭頭函數無法用作Generator函數
因為沒有自己的this,所以沒法通過bind、call、apply來改變this指向
但是這不代表箭頭函數的this指向是靜態的,我們可以通過改變它外層代碼庫的this指向來控制
箭頭函數的this從外層代碼庫繼承,所以箭頭函數的this是在定義的時候就綁定好了的,而普通函數是在調用的時候確定this指向
字面量對象中直接定義的箭頭函數的this不綁定該對象,而是往外找一層,最簡單的情況是綁定到window
PS: 實際開發環境中,React可以使用箭頭函數解決一個經典問題,這里不細說了。
給一個例子看一下箭頭函數的實際情況:
const obj = {
fun1: function () {
console.log(this);
return () => {
console.log(this);
}
},
fun2: function () {
return function () {
console.log(this);
return () => {
console.log(this);
}
}
},
fun3: () => {
console.log(this);
}
}
let f1 = obj.fun1(); // obj
f1() // obj
let f2 = obj.fun2();
let f2_2 = f2(); // window
f2_2() // window
obj.fun3(); // window針對每行輸出的分析:
let f1 = obj.fun1() // obj
這里明顯進行的是隱式綁定,fun1的this指向obj
f1() // obj
這里執行了上一行返回出來的箭頭函數,我們分析上一層代碼庫的this指向obj,所以直接繼承,箭頭函數this指向
objlet f2 =obj.fun2()
fun2第一層執行的時候沒有打印代碼,而是返回了一個函數出來,賦值給f2,并且這里發生了綁定丟失,this指向由原來的obj指向了window(發生了賦值)
let f2_2 = f2() // window
f2()執行了,打印出了改綁后的this——window,然后將箭頭函數返回出來,賦值給f2_2f
2_2() // window
執行打印出window,剛才的外層代碼的this不是指向了window嗎,所以這里就繼承了window作為this
obj.fun3() // window
在字面量中直接定義的箭頭函數無法繼承該對象的this,而是往外再找一層,就找到了window,因為字面量對象無法形成自己的一層作用域,但是構造函數可以哦。
那我們怎么操縱箭頭函數的this指向呢:
答案是修改外層代碼庫的this指向,在箭頭函數定義之前就給this修改方向即可。
在以上代碼的基礎上:
let fun4 = f2.bind(obj)() // obj fun4() // obj
我們發現修改的是第二層方法的this指向,并且箭頭函數也繼承了下來。
fun2: function () {
return function () { // 我們修改的是這里的this
console.log(this);
return () => { // 然后這里定義的時候就繼承啦
console.log(this);
}
}
},關于“ES6箭頭函數及this指向怎么使用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。