您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Android仿天貓橫向滑動指示器功能如何實現”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
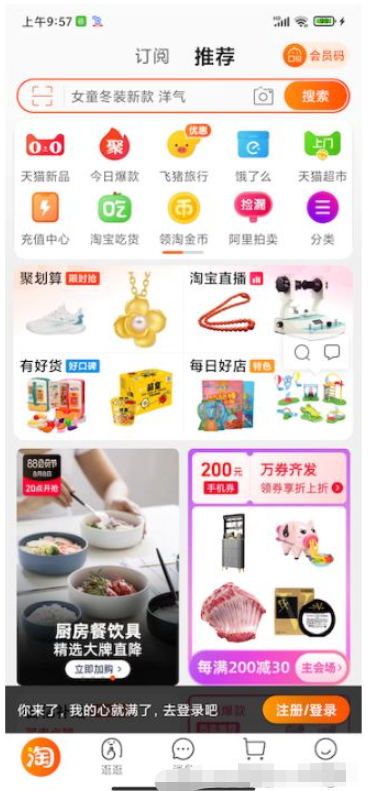
Android開發中會有很多很新奇的交互,比如天貓商城的首頁頭部的分類,使用的是GridLayoutManager+橫向指示器實現的,效果如下圖。

那對于這種效果要如何實現呢?最簡單的方式就是使用RecyclerView+GridLayoutManager,我們知道RecyclerView可以實現九宮格,接下來就是通過RecyclerView控制指示器的顯示位置,邏輯實現如下:
計算出RecyclerView劃出屏幕的距離w1和剩余寬度w2的比例y,y = w1 / (總寬度w3 - 可使視區域寬度w4)
計算出指示器該移動的距離w5 = y * (指示器的總寬度w6 - 滑塊寬度w7)
指示器布局,并控制位置
首先,我們創建兩個drawable文件,分別用于表示指示器的默認背景和選中的背景。
indicator_bg_normal.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <corners android:radius="5dp" /> <solid android:color="@color/gray_9" /> </shape>
indicator_bg_select.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <corners android:radius="5dp"/> <solid android:color="@color/red"/> </shape>
然后,我們再添加一個布局,上面是RecyclerView,下面是指示器。
<androidx.recyclerview.widget.RecyclerView android:id="@+id/recycler_view" android:layout_width="0dp" android:layout_height="@dimen/dp_120" android:layout_marginBottom="@dimen/dp_10"/> <RelativeLayout android:id="@+id/rl_indicator" android:layout_width="60dp" android:layout_height="4dp" android:layout_marginTop="10dp" android:layout_gravity="center_horizontal" android:background="@drawable/indicator_bg_normal"> <View android:id="@+id/main_line" android:layout_width="30dp" android:layout_height="4dp" android:layout_centerVertical="true" android:background="@drawable/indicator_bg_select"/> </RelativeLayout>
接下來,就是通過監聽RecyclerView的橫向滾動的距離,來判斷指示器顯示的位置,代碼如下。
rvMenu.addOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
public void onScrollStateChanged(RecyclerView recyclerView, int newState) {
super.onScrollStateChanged(recyclerView, newState);
}
@Override
public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView, dx, dy);
int range=0;
int temp = rvMenu.computeHorizontalScrollRange();
if (temp > range) {
range = temp;
}
//滑塊的偏移量
int offset = rvMenu.computeHorizontalScrollOffset();
//可視區域長度
int extent = rvMenu.computeHorizontalScrollExtent();
//滑出部分在剩余范圍的比例
float proportion = (float) (offset * 1.0 / (range - extent));
//計算滾動條寬度
float transMaxRange = rlIndicator.getWidth() - mainLine.getWidth();
//設置滾動條移動
mainLine.setTranslationX(transMaxRange * proportion);
}
});“Android仿天貓橫向滑動指示器功能如何實現”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。