您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“微信小程序滾動、輪播圖和文本怎么實現”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“微信小程序滾動、輪播圖和文本怎么實現”文章吧。
實現如圖的縱向滾動效果

<scroll-view class="container_2" scroll-y> <view>T</view> <view>S</view> <view>J</view> </scroll-view>
.container_2 view{
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
.container_2 view:nth-child(1){
background-color: red;
}
.container_2 view:nth-child(2){
background-color: yellowgreen;
}
.container_2 view:nth-child(3){
background-color: blue;
}
.container_2{
display: flex;
justify-content: space-around
}
.container_2{
border: 1px solid yellowgreen;
height: 130px;
width: 100px;
}scroll-y 改成 scroll-x
實現如圖的橫向滾動效果:

<scroll-view class="container_2" scroll-x> <view>橫 向 滑 動 演 示</view> </scroll-view>
.container_2 view{
width: 300px;
height: 100px;
text-align: center;
line-height: 100px;
}
.container_2 view:nth-child(1){
background-color: red;
}
.container_2{
display: flex;
justify-content: space-around
}
.container_2{
border: 1px solid yellowgreen;
height: 100px;
width: 100px;
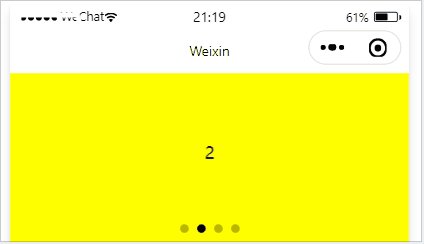
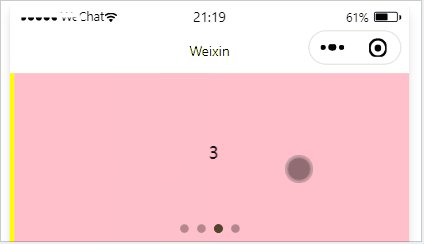
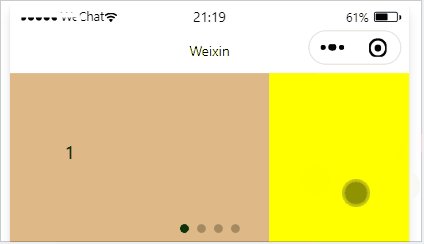
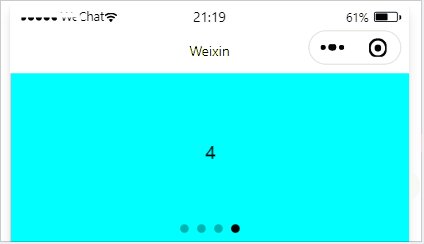
}實現如圖的輪播圖效果:

<swiper class="container_3" indicator-dots> <swiper-item> <view class="item">1</view> </swiper-item> <swiper-item> <view class="item">2</view> </swiper-item> <swiper-item> <view class="item">3</view> </swiper-item> <swiper-item> <view class="item">4</view> </swiper-item> </swiper>
.container_3{
height: 160px;
}
.item{
height: 100%;
line-height: 150px;
text-align: center;
}
swiper-item:nth-child(1) .item{
background-color: burlywood;
}
swiper-item:nth-child(2) .item{
background-color: yellow;
}
swiper-item:nth-child(3) .item{
background-color: pink;
}
swiper-item:nth-child(4) .item{
background-color: aqua;
}.swiper 組件的常用屬性
屬性 | 類型 | 默認值 | 說明 |
indicator-dots | boolean | false | 是否顯示面板指示點 |
| indicator-color | color | rgba(0, 0, 0, .3) | 指示點顏色 |
| indicator-active-color | color | #000000 | 當前選中的指示點顏色 |
| autoplay | boolean | false | 是否自動切換 |
| interval | number | 5000 | 自動切換時間間隔 |
| circular | boolean | false | 是否采用銜接滑動 |
文本組件
類似于 HTML 中的 span 標簽,是一個行內元素
通過 text 組件的 selectable 屬性,實現長按選中文本內容的效果:

<view> 手機號: <text selectable>17608777</text> </view>
富文本組件 支持把 HTML 字符串渲染為 WXML 結構

<rich-text nodes="<h2 style='color:pink;'>一級標題 <h2>"></rich-text>
<!--pages/swiper/swiper.wxml-->
<text>pages/swiper/swiper.wxml</text>
<!-- 滑塊視圖 先添加一個滑塊容器 -->
<!-- 是否自動播放 ,增加提示點 ,是否銜接滑動(例如從最后一張到第一張),提示點顏色 -->
<swiper
autoplay="{{false}}"
indicator-dots
circular
indicator-color="rgba(0,0,0,1)">
<!-- 添加一個內容 更改輪播圖圖片 -->
<block wx:for="{{image}}" wx:key="this" wx:for-index="ind1">
<!-- 將該for的下標Index命名為ind1 可以不用block,可以直接在swiper-item使用wx:for-->
<swiper-item >
<image src="{{item}}" data-ccc="ind1" ></image>
<!-- 將下標給到本地數據庫data,并且命名ccc -->
</swiper-item >
</block>
</swiper>
<button bindtap="getImg">更改輪播圖的圖片</button>
<button bindtap="getc">在輪播圖最后面添加一個圖片</button>
<!-- 單獨換圖片 -->
<swiper indicator-dots
indicator-color="rgba(20,0,225,1)"
next-margin="20px"
previous-margin="20px"
autoplay
bindchange="pdd">
<swiper-item wx:for="{{imgArr}}" wx:key="this" > <!-- 循環imgArr里的內容 -->
<image src="{{item}}" bindtap="getima" data-cc="{{index}}" >
<!--image src="{{item}}含義: imgArr變量里的內容,如本文定義的圖片地址 -->
<!-- 將下標給到本地數據庫data,并且命名cc -->
</image>
</swiper-item >
</swiper>Page({
/**
* 頁面的初始數據
*/
data: {
image: ["/images/0.jpg", "/images/1.jpg", "/images/2.jpeg"],
imgArr:["/images/0.jpg", "/images/1.jpg", "/images/2.jpeg"],
pdd:0,
},
getImg() {
var _this = this;
wx.chooseImage({
count: 3, //選擇1張,最多選擇9張
sizeType: ['original', 'compressed'], //是否原圖
sourceType: ['album', 'camera'], //是否用相機還是相冊
success(res) {
// tempFilePath可以作為img標簽的src屬性顯示圖片
const tempFilePaths = res.tempFilePaths
_this.setData({
image: res.tempFilePaths,
})
}
})
},
getc() {
var acc=this;
wx.chooseImage({
count: 1, //選擇1張,最多選擇9張
sizeType: ['original', 'compressed'], //是否原圖
sourceType: ['album', 'camera'], //是否用相機還是相冊
success(res) {
// tempFilePath可以作為img標簽的src屬性顯示圖片
const tempFilePaths = res.tempFilePaths
console.log(tempFilePaths);
acc.data.image.push([tempFilePaths.toString()])
// 在數組image后面增加圖片
console.log(acc.data.image);
acc.setData({
image:acc.data.image
})
}
})
},
getima(e){
var _this=this;
//1.拿到我點擊的圖片下標
console.log(e);
// //2.把下標賦值給ac
var ac=parseInt(e.currentTarget.dataset.cc);
// console.log(ac);
// console.log(this.data.pdd);
wx.chooseImage({
count: 3, //選擇1張,最多選擇9張
sizeType: ['original', 'compressed'], //是否原圖
sourceType: ['album', 'camera'], //是否用相機還是相冊
success(res) {
// tempFilePath可以作為img標簽的src屬性顯示圖片
const tempFilePaths = res.tempFilePaths
// 3.將選擇的圖片的路徑,賦值給imgArr
_this.data.imgArr[ac]=res.tempFilePaths[0]
// _this.data.imgArr[_this.data.pdd]=res.tempFilePaths[0]
_this.setData({
//4.將存在_this.data.imgArr的路徑,賦值到imgArr
imgArr: _this.data.imgArr,
})
}
})
},
pdd(e){
// console.log(e.detail.current);
this.setData({
pdd:e.detail.current
})
}
})這里pdd(e)使用的是第二種方法(不需要可以刪除),將所要修改的圖片信息賦值給data:{}定義的pdd,此時_this.data.imgArr[_this.data.pdd]=res.tempFilePaths[0]這行里的_this.data.pdd為輪播圖里的第幾個圖片,將要替換的圖片的數據,替換近imArr[]里的第幾個(_this.data.pdd)圖片,最后_this.setData進行替換

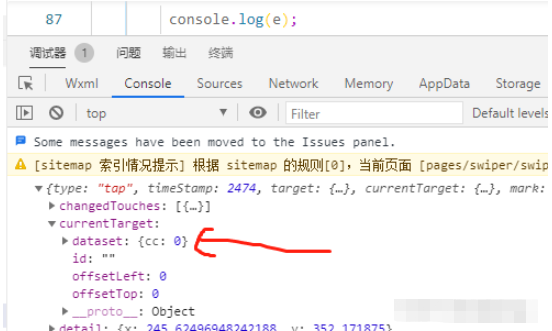
通過console.log輸出的數據,看到將下標寫入了本地數據,并且命名為cc
以上就是關于“微信小程序滾動、輪播圖和文本怎么實現”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。