您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“React路由攔截模式及withRouter怎么實現”,內容詳細,步驟清晰,細節處理妥當,希望這篇“React路由攔截模式及withRouter怎么實現”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
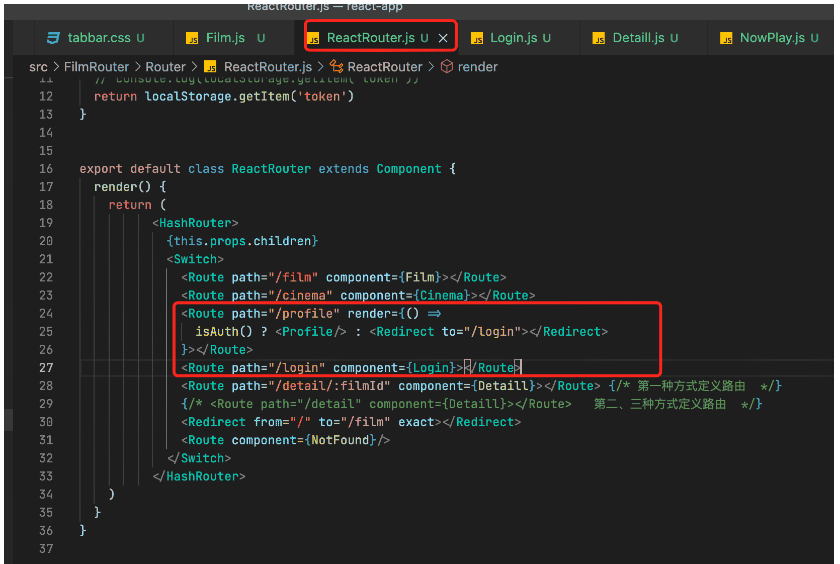
在前面兩篇 路由博客基礎上,我們將ReactRouter.js的我的profile路由設置成路由攔截的:
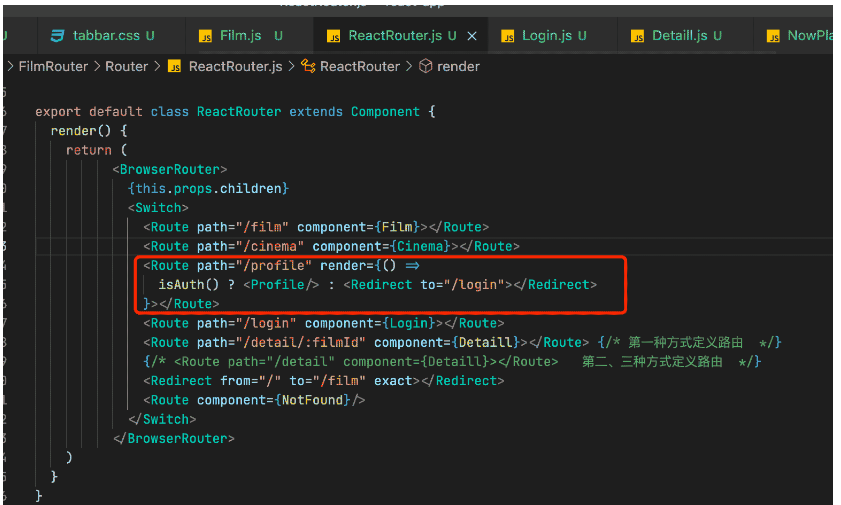
<Route path="/profile" render={() =>
isAuth() ? <Profile/> : <Redirect to="/login"></Redirect>
}></Route>
新建Login.js組件,寫入代碼:
import React, { Component } from 'react'
export default class Login extends Component {
render() {
return (
<div>
<h3>Login</h3>
<input type="text"></input>
<button onClick={() => {
localStorage.setItem('token', 123 )
this.props.history.push('/profile')
}}>模擬登錄</button>
</div>
)
}
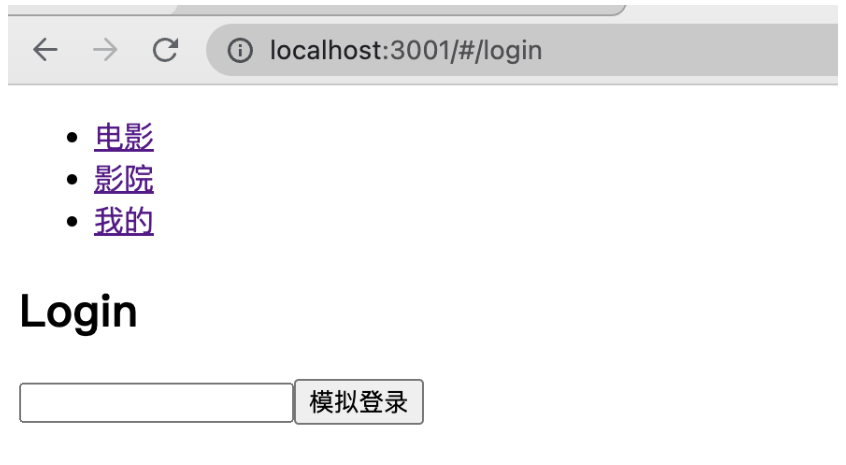
}效果:


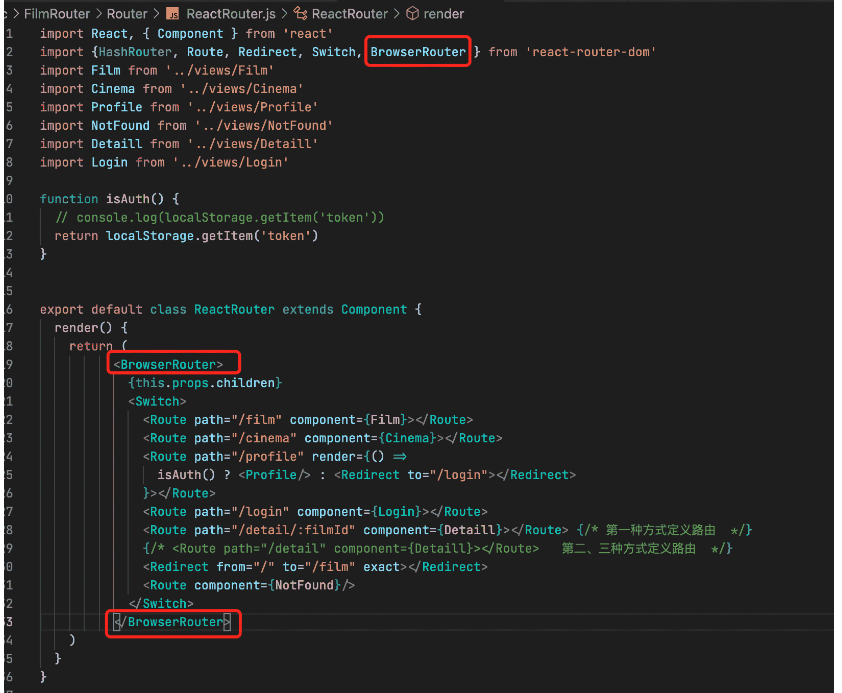
之前帶#號的路由模式為哈西模式,如果想不帶#號的話,可以寫成如下:

但是BrowserRouter沒有#路徑,后端如果沒有對應的路徑處理邏輯,就會404。
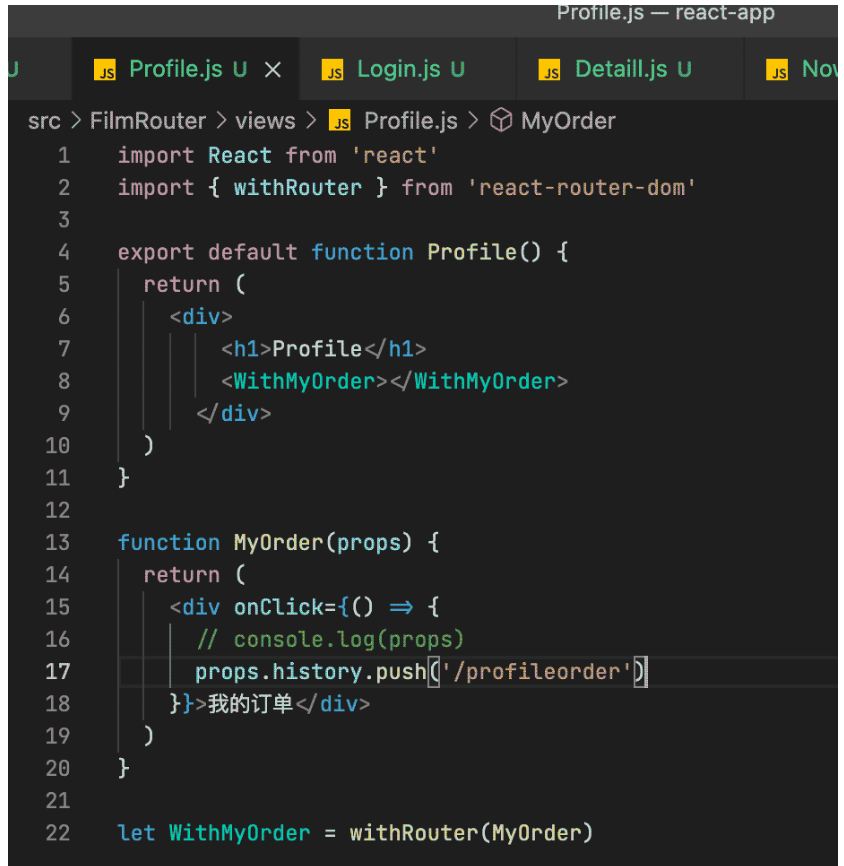
如果我們在我的頁面里面還有我的訂單路由的話,那么在Profile.js中寫入跳轉的語法:
import React from 'react'
export default function Profile(props) {
return (
<div>
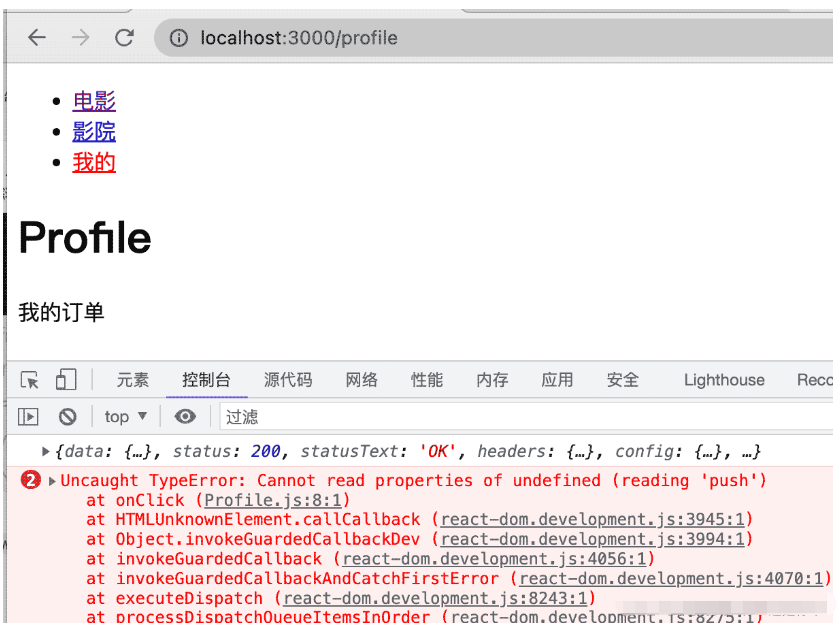
<h2>Profile</h2>
<div onClick={() => {
props.history.push('/profileorder')
}}>我的訂單</div>
</div>
)
}
可以看到報錯了,那我們之前那種寫法不生效了嗎。其實跟路由的創建有關系,之前是直接將組件用component屬性直接傳了過去,所以props有history對象,但是這次我們是采用的render將組件在立即函數中實例化了,不傳進去:

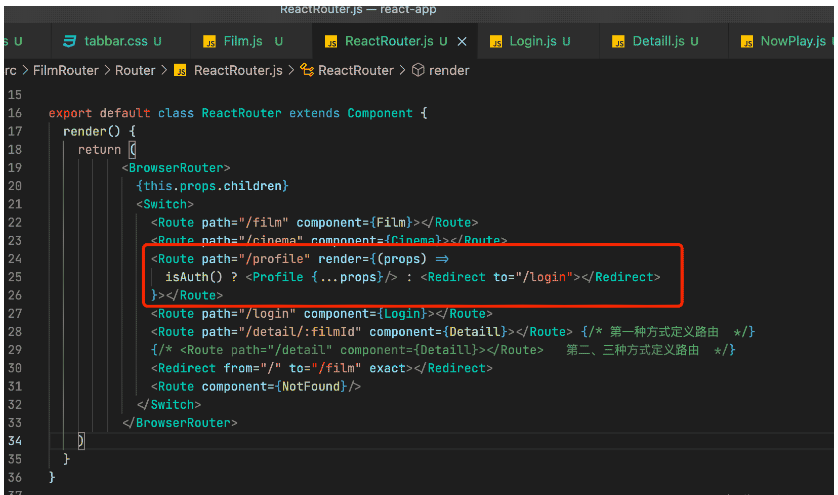
所以在這里props接收不到任何東西,是非常正常的。在使用render的路由時,我們可以這樣傳參:

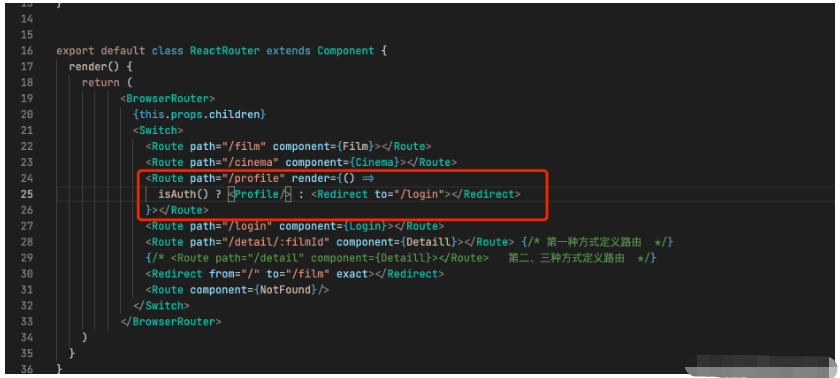
通過傳props那么子組件中將有路由的一些屬性,就可以做跳轉。如果在路由組件上不傳props的話,那么將使用withRouter進行跳轉。將props刪除:



可以看到即使render的路由父組件不傳props,我們使用withRouter,也能夠進行路由的跳轉。
讀到這里,這篇“React路由攔截模式及withRouter怎么實現”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。