溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
React是怎么實現路由傳參的?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
一、動態路由
跳轉方法
Link
<Link to={{ pathname: "/user/add/1" }}>跳轉新增頁面</Link>history.push
this.props.history.push("/user/add/1");獲參方法
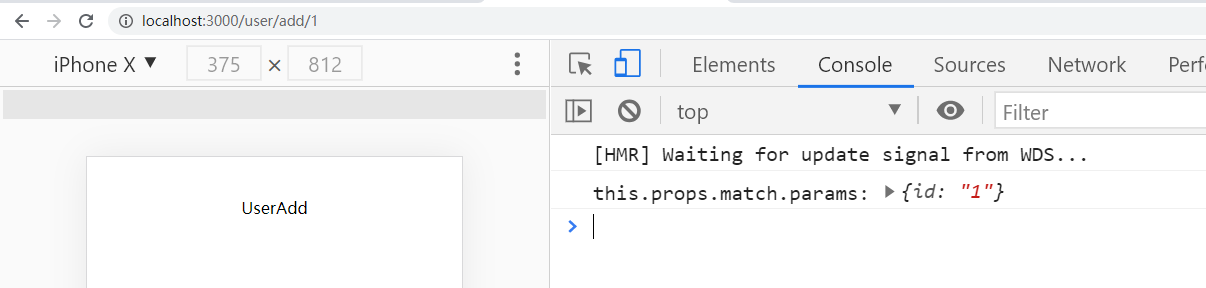
this.props.match.params
二、路由query顯示參數
Link跳轉
<Link to={{ pathname: "/user/add", query: { id: 1 } }}>
跳轉新增頁面
</Link>history.push
this.props.history.push({
pathname: "/user/add",
//參數
query: { id: 1 },
});獲參方法
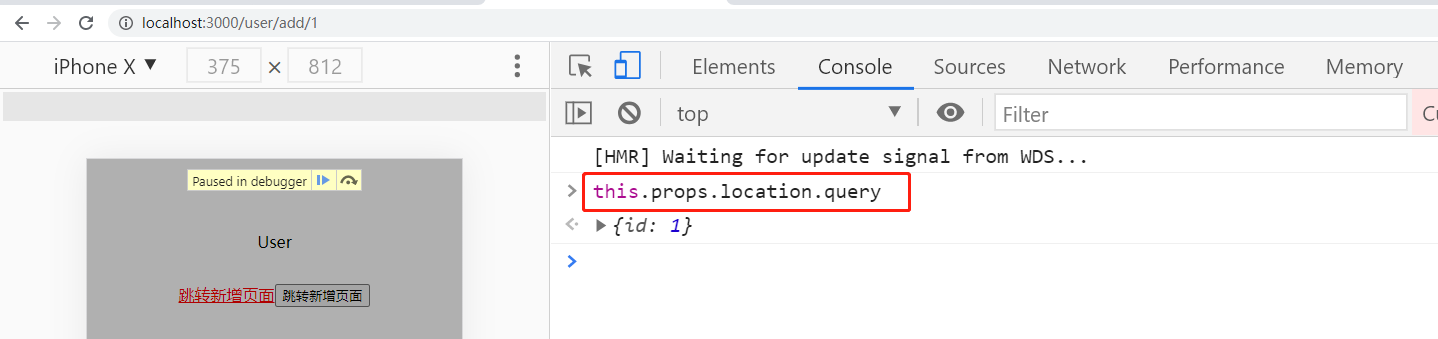
this.props.location.query
三、路由state隱式參數
Link跳轉
<Link to={{ pathname: "/user/add", state: { id: 1 } }}>
跳轉新增頁面
</Link>history.push
this.props.history.push({
pathname: "/user/add",
state: { id: 1 },
});獲參方法
this.props.location.state
代碼DEMO
入口App組件
class App extends React.Component {
render() {
return (
<BrowserRouter>
<Route path="/user" exact component={User} />
//動態路由
<Route path="/user/add/:id?" component={UserAdd} />
{/* <Redirect to="/user" /> */}
</BrowserRouter>
);
}
}動態路由Demo
User組件
import React, { Component } from "react";
import { Link } from "react-router-dom";
export default class User extends Component {
render() {
return (
<div>
<div className="user">User</div>
{/* <Link to={{ pathname: "/user/add/1" }}>跳轉新增頁面</Link> */}
<button
onClick={() => {
// 1.
// this.props.history.push("/user/add/1");
// 2.
this.props.history.push({
pathname: "/user/add/1",
});
}}
>
跳轉新增頁面
</button>
</div>
);
}
}UserAdd組件
import React, { Component } from "react";
export default class UserAdd extends Component {
render() {
console.log("this.props.match.params:", this.props.match.params);
return <div>UserAdd</div>;
}
}
路由query顯示參數Demo
User組件
import React, { Component } from "react";
import { Link } from "react-router-dom";
export default class User extends Component {
render() {
return (
<div>
<div className="user">User</div>
<Link to={{ pathname: "/user/add", query: { id: 1 } }}>
跳轉新增頁面
</Link>
<button
onClick={() => {
this.props.history.push({
pathname: "/user/add",
query: { id: 1 },
});
}}
>
跳轉新增頁面
</button>
</div>
);
}
}
路由state隱式參數Demo
User組件
import React, { Component } from "react";
import { Link } from "react-router-dom";
export default class User extends Component {
render() {
return (
<div>
<div className="user">User</div>
<Link to={{ pathname: "/user/add", state: { id: 1 } }}>
跳轉新增頁面
</Link>
<button
onClick={() => {
this.props.history.push({
pathname: "/user/add",
state: { id: 1 },
});
}}
>
跳轉新增頁面
</button>
</div>
);
}
}看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。