您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“ElementUI中table單元格合并問題怎么解決”,在日常操作中,相信很多人在ElementUI中table單元格合并問題怎么解決問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”ElementUI中table單元格合并問題怎么解決”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
項目中遇到表格單元格合并的需求,在此記錄整個解決過程。
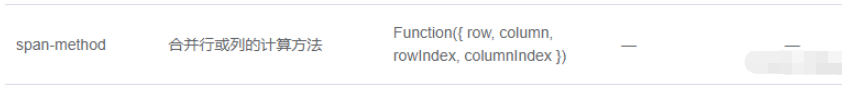
項目使用的是 Element UI,表格使用的是 table 組件。Element UI 的 table 表格組件中對單元格進行合并,需要使用 table 組件的 span-method 屬性。

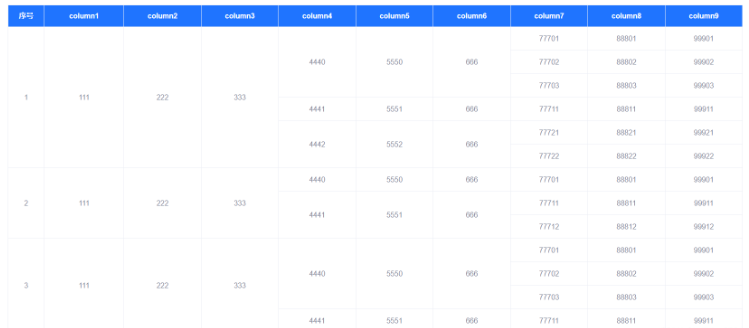
先看一張成果圖(完整代碼放在末尾):

項目后臺返回的數據格式為樹形結構,這里做簡化展示:
[
{
'column1': '111',
'column2': '222',
'column3': '333',
'children1': [
{
'column6': 666,
'column4': '4440',
'column5': '5550',
'children2': [
{
'column7': '77701',
'column8': '88801',
'column9': '99901'
}
]
}
]
}
]需要先將樹結構數據轉為一維數組:
// table 表格數據初始化處理,將樹結構數據轉為一維數組
handleData(data, parentId) {
data.map((res, index) => {
var obj = {
id: parentId
}
for (const key in res) {
const isarr = Object.values(res).find((age) => {
return Array.isArray(age)
})
if (isarr) {
if (Array.isArray(res[key])) {
for (let i = 0; i < res[key].length; i++) {
Object.assign(obj, res[key][i])
data.push(obj)
res[key].splice(i, 1)
if (res[key].length === 0) {
data.splice(index, 1)
}
this.handleData(data, parentId)
}
} else {
Object.assign(obj, { [key]: res[key] })
}
}
}
})
return data
}因為后臺返回的數據里沒有唯一標識符,所以需要單獨添加一個唯一標識表示轉換為一維數組的數據是出自同一組樹結構里。故此處在展開時單獨加了一個 id 屬性,用來代替唯一標識。如果后臺返回的數據格式就是一個一維數組,可跳過數據格式化步驟。
data() {
return {
tableData: [],
// 合并單元格
column1Arr: [], // column1
column1Index: 0, // column1索引
column2Arr: [], // column2
column2Index: 0, // column2索引
column3Arr: [], // column3
column3Index: 0, // column3索引
column4Arr: [], // column4
column4Index: 0, // column4
column5Arr: [], // column5
column5Index: 0, // column5索引
column6Arr: [], // column6
column6Index: 0 // column6索引
}
}以第一行為基準,一層層對比,參數 data 就是格式化以后的表格數據,以每個數據里的唯一標識 id 作為合并的參照字段:
// 初始化合并行數組
mergeInit() {
this.column1Arr = [] // column1
this.column1Index = 0 // column1索引
this.column2Arr = [] // column2
this.column2Index = 0 // column2索引
this.column3Arr = [] // column3
this.column3Index = 0 // column3索引
this.column4Arr = [] // column4
this.column4Index = 0 // column4索引
this.column5Arr = [] // column5
this.column5Index = 0 // column5索引
this.column6Arr = [] // column6
this.column6Index = 0 // column6索引
},
// 合并表格
mergeTable(data) {
this.mergeInit()
if (data.length > 0) {
for (var i = 0; i < data.length; i++) {
if (i === 0) {
// 第一行必須存在,以第一行為基準
this.column1Arr.push(1) // column1
this.column1Index = 0
this.column2Arr.push(1) // column2
this.column2Index = 0
this.column3Arr.push(1) // column3
this.column3Index = 0
this.column4Arr.push(1) // column4
this.column4Index = 0
this.column5Arr.push(1) // column5
this.column5Index = 0
this.column6Arr.push(1) // column6
this.column6Index = 0
} else {
// 判斷當前元素與上一元素是否相同
// column1
if (
data[i].column1 === data[i - 1].column1 &&
data[i].id === data[i - 1].id
) {
this.column1Arr[this.column1Index] += 1
this.column1Arr.push(0)
} else {
this.column1Arr.push(1)
this.column1Index = i
}
// column2
if (
data[i].column2 === data[i - 1].column2 &&
data[i].id === data[i - 1].id
) {
this.column2Arr[this.column2Index] += 1
this.column2Arr.push(0)
} else {
this.column2Arr.push(1)
this.column2Index = i
}
// column3
if (
data[i].column3 === data[i - 1].column3 &&
data[i].id === data[i - 1].id
) {
this.column3Arr[this.column3Index] += 1
this.column3Arr.push(0)
} else {
this.column3Arr.push(1)
this.column3Index = i
}
// column4
if (
data[i].column4 === data[i - 1].column4 &&
data[i].id === data[i - 1].id
) {
this.column4Arr[this.column4Index] += 1
this.column4Arr.push(0)
} else {
this.column4Arr.push(1)
this.column4Index = i
}
// column5
if (
data[i].column5 === data[i - 1].column5 &&
data[i].column4 === data[i - 1].column4 &&
data[i].id === data[i - 1].id
) {
this.column5Arr[this.column5Index] += 1
this.column5Arr.push(0)
} else {
this.column5Arr.push(1)
this.column5Index = i
}
// column6
if (
data[i].column6 === data[i - 1].column6 &&
data[i].column4 === data[i - 1].column4 &&
data[i].id === data[i - 1].id
) {
this.column6Arr[this.column6Index] += 1
this.column6Arr.push(0)
} else {
this.column6Arr.push(1)
this.column6Index = i
}
}
}
}
},注意,同一組數據里可能會有多個 children1 或者 children2,這時合并的時候會有多個條件進行判斷:

handleSpanMethod({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 0 || columnIndex === 1) {
// 第一列 column1
const _row_1 = this.column1Arr[rowIndex]
const _col_1 = _row_1 > 0 ? 1 : 0
return {
rowspan: _row_1,
colspan: _col_1
}
} else if (columnIndex === 2) {
// 第二列 column2
const _row_2 = this.column2Arr[rowIndex]
const _col_2 = _row_2 > 0 ? 1 : 0
return {
rowspan: _row_2,
colspan: _col_2
}
} else if (columnIndex === 3) {
// 第三列 column3
const _row_2 = this.column3Arr[rowIndex]
const _col_2 = _row_2 > 0 ? 1 : 0
return {
rowspan: _row_2,
colspan: _col_2
}
} else if (columnIndex === 4) {
// 第四列 column4
const _row_2 = this.column4Arr[rowIndex]
const _col_2 = _row_2 > 0 ? 1 : 0
return {
rowspan: _row_2,
colspan: _col_2
}
} else if (columnIndex === 5) {
// 第五列 column5
const _row_2 = this.column5Arr[rowIndex]
const _col_2 = _row_2 > 0 ? 1 : 0
return {
rowspan: _row_2,
colspan: _col_2
}
} else if (columnIndex === 6) {
// 第六列 column6
const _row_2 = this.column6Arr[rowIndex]
const _col_2 = _row_2 > 0 ? 1 : 0
return {
rowspan: _row_2,
colspan: _col_2
}
}
}<template>
<div class="table-wrap">
<el-table
:data="tableData"
:span-method="handleSpanMethod"
:cell-
border
>
<el-table-column prop="id" label="序號" align="center" width="80">
<template slot-scope="scope">
{{ scope.row.id + 1 }}
</template>
</el-table-column>
<el-table-column prop="column1" label="column1" align="center" />
<el-table-column prop="column2" label="column2" align="center" />
<el-table-column prop="column3" label="column3" align="center" />
<el-table-column prop="column4" label="column4" align="center" />
<el-table-column prop="column5" label="column5" align="center" />
<el-table-column prop="column6" label="column6" align="center" />
<el-table-column prop="column7" label="column7" align="center" />
<el-table-column prop="column8" label="column8" align="center" />
<el-table-column prop="column9" label="column9" align="center" />
</el-table>
</div>
</template>
<script>
export default {
name: 'CellMerge',
data() {
return {
tableData: [],
// 合并單元格
column1Arr: [], // column1
column1Index: 0, // column1索引
column2Arr: [], // column2
column2Index: 0, // column2索引
column3Arr: [], // column3
column3Index: 0, // column3索引
column4Arr: [], // column4
column4Index: 0, // column4
column5Arr: [], // column5
column5Index: 0, // column5索引
column6Arr: [], // column6
column6Index: 0 // column6索引
}
},
mounted() {
this.initTableData()
},
methods: {
// 初始化表格數據
initTableData() {
const newTableData = [
{
'column1': '111',
'column2': '222',
'column3': '333',
'children1': [
{
'column6': 666,
'column4': '4440',
'column5': '5550',
'children2': [
{
'column7': '77701',
'column8': '88801',
'column9': '99901'
},
{
'column7': '77702',
'column8': '88802',
'column9': '99902'
},
{
'column7': '77703',
'column8': '88803',
'column9': '99903'
}
]
},
{
'column6': 666,
'column4': '4441',
'column5': '5551',
'children2': [
{
'column7': '77711',
'column8': '88811',
'column9': '99911'
}
]
},
{
'column6': 666,
'column4': '4442',
'column5': '5552',
'children2': [
{
'column7': '77721',
'column8': '88821',
'column9': '99921'
},
{
'column7': '77722',
'column8': '88822',
'column9': '99922'
}
]
}
]
},
{
'column1': '111',
'column2': '222',
'column3': '333',
'children1': [
{
'column6': 666,
'column4': '4440',
'column5': '5550',
'children2': [
{
'column7': '77701',
'column8': '88801',
'column9': '99901'
}
]
},
{
'column6': 666,
'column4': '4441',
'column5': '5551',
'children2': [
{
'column7': '77711',
'column8': '88811',
'column9': '99911'
},
{
'column7': '77712',
'column8': '88812',
'column9': '99912'
}
]
}
]
},
{
'column1': '111',
'column2': '222',
'column3': '333',
'children1': [
{
'column6': 666,
'column4': '4440',
'column5': '5550',
'children2': [
{
'column7': '77701',
'column8': '88801',
'column9': '99901'
},
{
'column7': '77702',
'column8': '88802',
'column9': '99902'
},
{
'column7': '77703',
'column8': '88803',
'column9': '99903'
}
]
},
{
'column6': 666,
'column4': '4441',
'column5': '5551',
'children2': [
{
'column7': '77711',
'column8': '88811',
'column9': '99911'
}
]
}
]
}
]
this.tableData = []
newTableData.map((res, index) => {
const parentId = index
this.tableData.push.apply(
this.tableData,
this.handleData([res], parentId)
)
})
this.mergeTable(this.tableData)
},
// table 表格數據初始化處理,將樹結構數據轉為一維數組
handleData(data, parentId) {
data.map((res, index) => {
var obj = {
id: parentId
}
for (const key in res) {
const isarr = Object.values(res).find((age) => {
return Array.isArray(age)
})
if (isarr) {
if (Array.isArray(res[key])) {
for (let i = 0; i < res[key].length; i++) {
Object.assign(obj, res[key][i])
data.push(obj)
res[key].splice(i, 1)
if (res[key].length === 0) {
data.splice(index, 1)
}
this.handleData(data, parentId)
}
} else {
Object.assign(obj, { [key]: res[key] })
}
}
}
})
return data
},
// 初始化合并行數組
mergeInit() {
this.column1Arr = [] // column1
this.column1Index = 0 // column1索引
this.column2Arr = [] // column2
this.column2Index = 0 // column2索引
this.column3Arr = [] // column3
this.column3Index = 0 // column3索引
this.column4Arr = [] // column4
this.column4Index = 0 // column4索引
this.column5Arr = [] // column5
this.column5Index = 0 // column5索引
this.column6Arr = [] // column6
this.column6Index = 0 // column6索引
},
// 合并表格
mergeTable(data) {
this.mergeInit()
if (data.length > 0) {
for (var i = 0; i < data.length; i++) {
if (i === 0) {
// 第一行必須存在,以第一行為基準
this.column1Arr.push(1) // column1
this.column1Index = 0
this.column2Arr.push(1) // column2
this.column2Index = 0
this.column3Arr.push(1) // column3
this.column3Index = 0
this.column4Arr.push(1) // column4
this.column4Index = 0
this.column5Arr.push(1) // column5
this.column5Index = 0
this.column6Arr.push(1) // column6
this.column6Index = 0
} else {
// 判斷當前元素與上一元素是否相同
// column1
if (
data[i].column1 === data[i - 1].column1 &&
data[i].id === data[i - 1].id
) {
this.column1Arr[this.column1Index] += 1
this.column1Arr.push(0)
} else {
this.column1Arr.push(1)
this.column1Index = i
}
// column2
if (
data[i].column2 === data[i - 1].column2 &&
data[i].id === data[i - 1].id
) {
this.column2Arr[this.column2Index] += 1
this.column2Arr.push(0)
} else {
this.column2Arr.push(1)
this.column2Index = i
}
// column3
if (
data[i].column3 === data[i - 1].column3 &&
data[i].id === data[i - 1].id
) {
this.column3Arr[this.column3Index] += 1
this.column3Arr.push(0)
} else {
this.column3Arr.push(1)
this.column3Index = i
}
// column4
if (
data[i].column4 === data[i - 1].column4 &&
data[i].id === data[i - 1].id
) {
this.column4Arr[this.column4Index] += 1
this.column4Arr.push(0)
} else {
this.column4Arr.push(1)
this.column4Index = i
}
// column5
if (
data[i].column5 === data[i - 1].column5 &&
data[i].column4 === data[i - 1].column4 &&
data[i].id === data[i - 1].id
) {
this.column5Arr[this.column5Index] += 1
this.column5Arr.push(0)
} else {
this.column5Arr.push(1)
this.column5Index = i
}
// column6
if (
data[i].column6 === data[i - 1].column6 &&
data[i].column4 === data[i - 1].column4 &&
data[i].id === data[i - 1].id
) {
this.column6Arr[this.column6Index] += 1
this.column6Arr.push(0)
} else {
this.column6Arr.push(1)
this.column6Index = i
}
}
}
}
},
handleSpanMethod({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 0 || columnIndex === 1) {
// 第一列 column1
const _row_1 = this.column1Arr[rowIndex]
const _col_1 = _row_1 > 0 ? 1 : 0
return {
rowspan: _row_1,
colspan: _col_1
}
} else if (columnIndex === 2) {
// 第二列 column2
const _row_2 = this.column2Arr[rowIndex]
const _col_2 = _row_2 > 0 ? 1 : 0
return {
rowspan: _row_2,
colspan: _col_2
}
} else if (columnIndex === 3) {
// 第三列 column3
const _row_2 = this.column3Arr[rowIndex]
const _col_2 = _row_2 > 0 ? 1 : 0
return {
rowspan: _row_2,
colspan: _col_2
}
} else if (columnIndex === 4) {
// 第四列 column4
const _row_2 = this.column4Arr[rowIndex]
const _col_2 = _row_2 > 0 ? 1 : 0
return {
rowspan: _row_2,
colspan: _col_2
}
} else if (columnIndex === 5) {
// 第五列 column5
const _row_2 = this.column5Arr[rowIndex]
const _col_2 = _row_2 > 0 ? 1 : 0
return {
rowspan: _row_2,
colspan: _col_2
}
} else if (columnIndex === 6) {
// 第六列 column6
const _row_2 = this.column6Arr[rowIndex]
const _col_2 = _row_2 > 0 ? 1 : 0
return {
rowspan: _row_2,
colspan: _col_2
}
}
}
}
}
</script>
<style lang="scss" scoped>
.table-wrap {
width: 100%;
height: 100%;
padding: 20px;
}
</style>到此,關于“ElementUI中table單元格合并問題怎么解決”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。