您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下如何使用Element實現表格表頭添加搜索圖標和功能的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。


headerData是表頭的循環數組
tableData是表格內容的數組
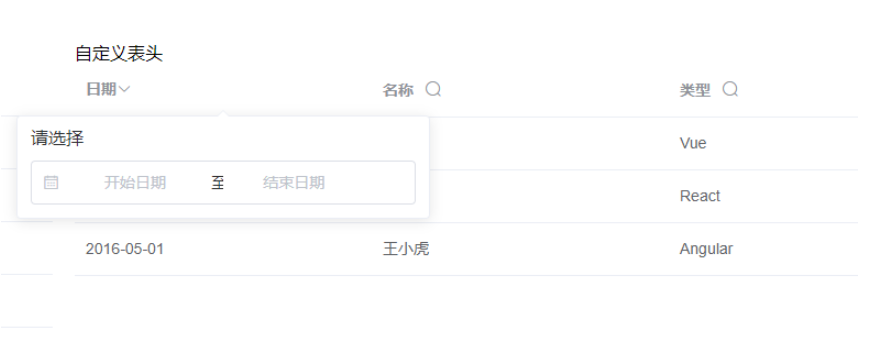
<template slot="header"></template> 自定義表頭的內容
注意:在使用<template slot="header"></template>的時候,只會顯示表頭的自定義內容,表格的內容還需要使用<template slot-scope="scope"> {{ scope.row }} </template> scope.row會顯示出該列的所有內容
如果<template slot='header'></template>不使用slot-scope='scope'會出現不能輸入的問題
Vue 2.6+版本的插槽語法使用#header替換<template slot='header' slot-scope='scope'></template>Vue的作用域插槽
<template>
<el-table :data="tableData" >
<template v-for="(headerItem, headerIndex) in headerData">
<!-- 下拉框選擇器 -->
<el-table-column
v-if="headerItem.select"
:label="headerItem.label"
:prop="headerItem.prop"
:key="headerIndex"
>
<!-- 表頭的 slot -->
<template #header>
<el-popover placement="bottom" title="請選擇" width="200" trigger="click">
<div slot="reference" class="search-header">
<span class="search-title">{{ headerItem.label }}</span>
<i class="search-icon el-icon-search"></i>
</div>
<el-select v-model="headerItem.selectValue" placeholder="請選擇">
<el-option
v-for="item in headerItem.selectOptions"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</el-popover>
</template>
<!-- 表格的 內容 slot -->
<template slot-scope="scope">
{{ scope.row[headerItem.prop] }}
</template>
</el-table-column>
<!-- 日期選擇器 -->
<el-table-column
v-else-if="headerItem.dateSelect"
:label="headerItem.label"
:prop="headerItem.prop"
:key="headerIndex"
>
<template #header>
<el-popover placement="bottom" title="請選擇" trigger="click">
<div class="search-box" slot="reference">
<span class="search-title">{{ headerItem.label }}</span>
<i class="el-icon-arrow-down search-icon"></i>
</div>
<el-date-picker
type="daterange"
range-separator="至"
start-placeholder="開始日期"
end-placeholder="結束日期"
>
</el-date-picker>
</el-popover>
</template>
<template slot-scope="scope">
{{ scope.row[headerItem.prop] }}
</template>
</el-table-column>
<!-- 輸入框 -->
<el-table-column
v-else-if="headerItem.inputSelect"
:label="headerItem.label"
:prop="headerItem.prop"
:key="headerIndex"
>
<template #header>
<el-popover placement="bottom" title="請選擇" trigger="click">
<div slot="reference" class="search-header">
<span class="search-title">{{ headerItem.label }}</span>
<i class="search-icon el-icon-search"></i>
</div>
<el-input />
</el-popover>
</template>
<template slot-scope="scope">
{{ scope.row[headerItem.prop] }}
</template>
</el-table-column>
<el-table-column v-else :label="headerItem.label" :prop="headerItem.prop" :key="headerIndex">
</el-table-column>
</template>
</el-table>
</template>js代碼
export default {
data() {
return {
headerData: [
{
label: '日期',
prop: 'date',
dateSelect: true,
},
{
label: '名稱',
prop: 'name',
inputSelect: true,
},
{
label: '類型',
prop: 'type',
select: true,
selectValue: null,
selectOptions: [
{
value: 'Vue',
label: 'Vue',
},
{
value: 'React',
label: 'React',
},
{
value: 'Angular',
label: 'Angular',
},
],
},
],
tableData: [
{
date: '2016-05-02',
name: '王小虎',
type: 'Vue',
},
{
date: '2016-05-04',
name: '王小虎',
type: 'React',
},
{
date: '2016-05-01',
name: '王小虎',
type: 'Angular',
},
],
}
},
}<el-table :data="mockTableData" > <el-table-column prop="status"> <template slot="header">類型 <i class="icon"></i></template> </el-table-column> </el-table>
以上就是“如何使用Element實現表格表頭添加搜索圖標和功能”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。