您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“node.js gm怎么使用”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“node.js gm怎么使用”吧!
gm是基于node.js的圖片處理插件,它封裝了圖片處理工具GraphicsMagick(GM)和ImageMagick(IM),可使用spawn的方式調用。gm插件不是node默認安裝的,需執行“npm install gm -S”進行安裝才可使用。

本教程操作環境:windows7系統、nodejs16版,DELL G3電腦。
gm是什么
nodejs圖片處理工具的插件--gm,它封裝了GraphicsMagick(GM)和ImageMagick(IM),它使用spawn的方式調用。
GraphicsMagick(GM) 或 ImageMagick(IM)是兩種常用的圖片處理工具,功能基本相同,GM是IM的分支。
nodejs圖片處理工具gm的使用
前置軟件安裝
安裝GraphicsMagick或ImageMagick
(gm插件支持的IM軟件是imagemagickv7.0.X.XX版本,如果下載的IM版本為7.1.x,gm調用不會成功,目前官方提供的版本為7.1.x)。
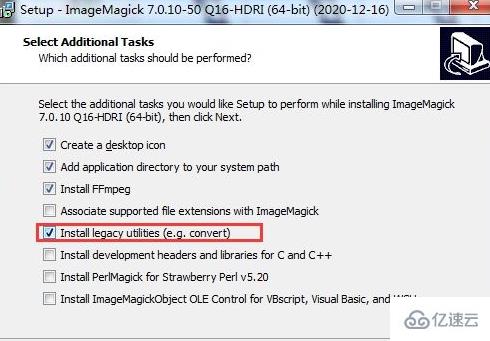
在安裝時,安裝ImageMagick時一定要要選擇畫框的部分(gm插件調用的是convert命令)

安裝gm
npm install gm -S
添加水印
使用gm主要還是用來添加水印,因為nodejs本身自帶的image模塊能滿足大部分需求,但是無法添加水印,所以下面就使用gm添加水印的方法。
載入gm模塊
const gm = require('gm').subClass({imageMagick: true})指定圖片添加文字
gm(./uploads/pic/test.jpg) //指定添加水印的圖片
.stroke("white") //字體外圍顏色
.fill("white") //字體內圍顏色(不設置默認為黑色)
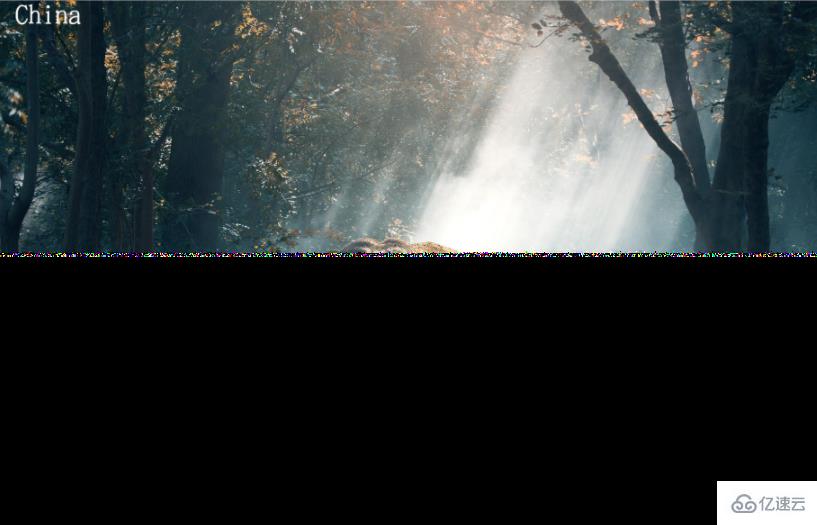
.drawText(50,50,"China")
.write(./uploads/pic/watermark.jpg, function (err) {
console.log(err)
if (!err) console.log('ok');
else console.log(err);
});
添加中文字體
.font("./ttf/msyh.ttf",60) //字庫所在文件夾和字體大小gm(./uploads/pic/test.jpg) //指定添加水印的圖片
.stroke("white") //字體外圍顏色
.fill("white") //字體內圍顏色(不設置默認為黑色)
.font("./ttf/msyh.ttf",60) //字庫所在文件夾和字體大小
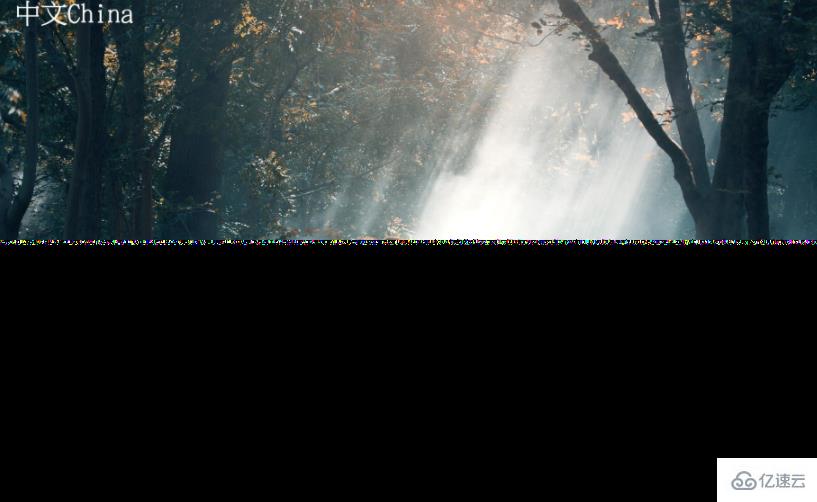
.drawText(50,50,"中文China")
.write(./uploads/pic/watermark.jpg, function (err) {
console.log(err)
if (!err) console.log('ok');
else console.log(err);
});
添加日期水印
下載moment模塊
npm install moment
加載模塊
const moment = require('moment');調用
var datetime = moment().format("YYYY-MM-DD HH:mm:ss");
gm(./uploads/pic/test.jpg) //指定添加水印的圖片
.stroke("white") //字體外圍顏色
.fill("white") //字體內圍顏色(不設置默認為黑色)
.font("./ttf/msyh.ttf",60) //字庫所在文件夾和字體大小
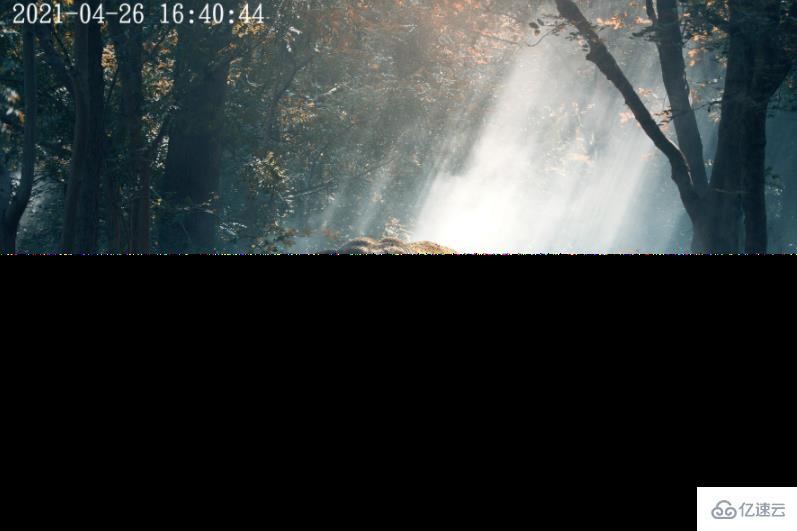
.drawText(50,50,datetime)
.write(./uploads/pic/watermark.jpg, function (err) {
console.log(err)
if (!err) console.log('ok');
else console.log(err);
});
到此,相信大家對“node.js gm怎么使用”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。