您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關如何使用Node.js在深度學習中做圖片預處理的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
背景
最近在做一個和對象識別相關的項目,由于團隊內技術棧偏向 JavaScript,在已經用 Python 和 Tensorflow 搭建好了對象識別服務器后,為了不再增加團隊成員維護成本,所以盡可能將訓練和識別之外的任務交給 Node.js 來做,下面要講到的圖片預處理就是其中之一。
這里對還不了解深度學習的人就幾個概念做個簡單的解釋
對象識別:對象識別可理解為計算機在一張圖片中發現某個或某些指定的物體,比如找到里面所有的狗。
訓練:計算機學會對象識別這個本領就像人類學會說話一樣,需要不斷地練習,深度學習中管這個過程叫做 “訓練”。
訓練集:人類學會說話需要看別人怎么說,聽別人的聲音等等,這些能夠讓自己學會說話的信息在深度學習中稱為訓練集,只不過對象識別中需要的訓練集只有圖片。
做圖片預處理的目的是為了解決對象識別中訓練集不足的問題。當對象識別應用于某個專用領域的時候,就會遇到這個問題。如果你是識別一只狗,這樣的圖片一大把,而且有人已經訓練好了,并且可以提供服務給大家使用了。如果你是識別團隊內的文化衫,這樣的圖片就太少了,費了老半天勁拍 100 張,這樣的數據量依然少得可憐。要知道網上那些成熟的 AI 服務,訓練集隨隨便便就成千上萬,甚至以億為單位。當然,專用領域一般需求也比較簡單,需要識別出來的東西種類不多,特征也比較明顯,但是仍然會希望訓練集越大越好,這時候就可以對所擁有的圖片做一些處理,來生成新的圖片,從而擴充當前的訓練集,這個過程就叫圖片預處理了。
常見的圖片預處理方式有以下幾種:
旋轉。由于旋轉的角度可以是任意值,所以需要隨機生成一些角度來旋轉,這又稱為隨機旋轉。
翻轉。相當于在圖片旁邊放面鏡子,新圖片就是鏡子內的圖片,一般有水平翻轉和豎直翻轉兩種。
調節亮度。調節過手機的亮度就能體會這個意思。
調節飽和度。調節過傳統電視就能體會到這個意思,飽和度越高,色彩顯示越鮮艷,反之給人一種冷色的感覺。
調節色相。這個相當于給整個圖片變顏色一樣,想象一下以前調出來的綠色電視。
調節對比度。這個會讓圖片亮的地方更亮,暗的地方更暗。也可以想象一下電視上的對比度調節,不得不說電視機啟蒙了這些專業名詞。
上述每項操作都需要視場景而選擇,目前適用于我們團隊的處理方式主要也就是上面這些。還有一些白化、Gamma 處理等操作,由于不是那么直觀,有興趣的人可以自己去了解。
安裝 gm
gm 是一個圖片處理的 npm 庫,性能在 Node.js 庫中應該算佼佼者了,它底層默認使用的是 GraphicsMagick,所以你需要先安裝 GraphicsMagick,在 Mac 系統中直接用 Homebrew 安裝:
brew install graphicsmagick
其他系統的安裝方式可以直接前往官網查看。
如果你需要在圖片上添加文字,還需要安裝ghostscript,在 Mac 上可以用brew install ghostscript安裝。由于本文沒涉及到這一個功能,所以可以不用安裝。
同時,需要將 gm 安裝在你的項目下:
npm i gm -S
預處理
為了直觀,我選了一張圖片作為預處理對象:

另外,在本文的示例代碼中,每種預處理方法的函數名都是參照 Tensorflow 中 Image 模塊的同名方法而定,更多處理圖片的方法可以前往 Tensorflow 文檔官網自行查看,同時去 gm 官方文檔 中尋找相同作用的方法。
翻轉
沿 Y 軸翻轉用到了 gm 的 .flip 方法:
import gm from 'gm';
/**
* 沿 Y 軸翻轉,即上下顛倒
* @param inputPath 輸入的圖像文件路徑
* @param outputPath 輸出的圖像文件路徑
* @param callback 處理后的回調函數
*/
function flip(inputPath, outputPath, callback) {
gm(inputPath)
.flip()
.write(outputPath, callback);
}翻轉后的效果如下圖所示:

沿 X 軸翻轉用到了 gm 的 .flop 方法:
import gm from 'gm';
/**
* 沿 X 軸翻轉,即上下顛倒
* @param inputPath 輸入的圖像文件路徑
* @param outputPath 輸出的圖像文件路徑
* @param callback 處理后的回調函數
*/
function flop(inputPath, outputPath, callback) {
gm(inputPath)
.flop()
.write(outputPath, callback);
}翻轉后的效果如下圖所示:

你還可以把 .flip 和 .flop 組合起來使用,形成對角線翻轉的效果:

如果把原圖看成一個前端組件,即一個購物按鈕組,里面每個按鈕的背景可以自定義,按鈕里面由文字、分隔線、文字三種元素組成,那么上面翻轉后的圖片是可以看成同一個組件的,即可以拿來作為訓練集。
有時候,翻轉帶來的效果并不是自己想要的,可能翻轉后,和原來的圖片就不應該視作同一個東西了,這時候這種方法就有局限性了。
調整亮度
相比之后,調整亮度就顯得更加普適了,無論是什么圖片,調整亮度后,里面的東西依然還是原來的那個東西。
調整亮度用到了 gm 的 .modulate 方法:
/**
* 調整亮度
* @param inputPath 輸入的圖像文件路徑
* @param outputPath 輸出的圖像文件路徑
* @param brightness 圖像亮度的值,基準值是 100,比 100 高則是增加亮度,比 100 低則是減少亮度
* @param callback 處理后的回調函數
*/
function adjustBrightness(inputPath, outputPath, brightness, callback) {
gm(inputPath)
.modulate(brightness, 100, 100)
.write(outputPath, callback);
}.modulate 方法是一個多功能的方法,可以同時調整圖片的亮度、飽和度和色相三種特性,這三種特性分別對應著該方法的三個參數,這里只調整亮度,所以只改變第一個參數(比 100 高則是增加亮度,比 100 低則是減少亮度),其他保持 100 基準值不變。
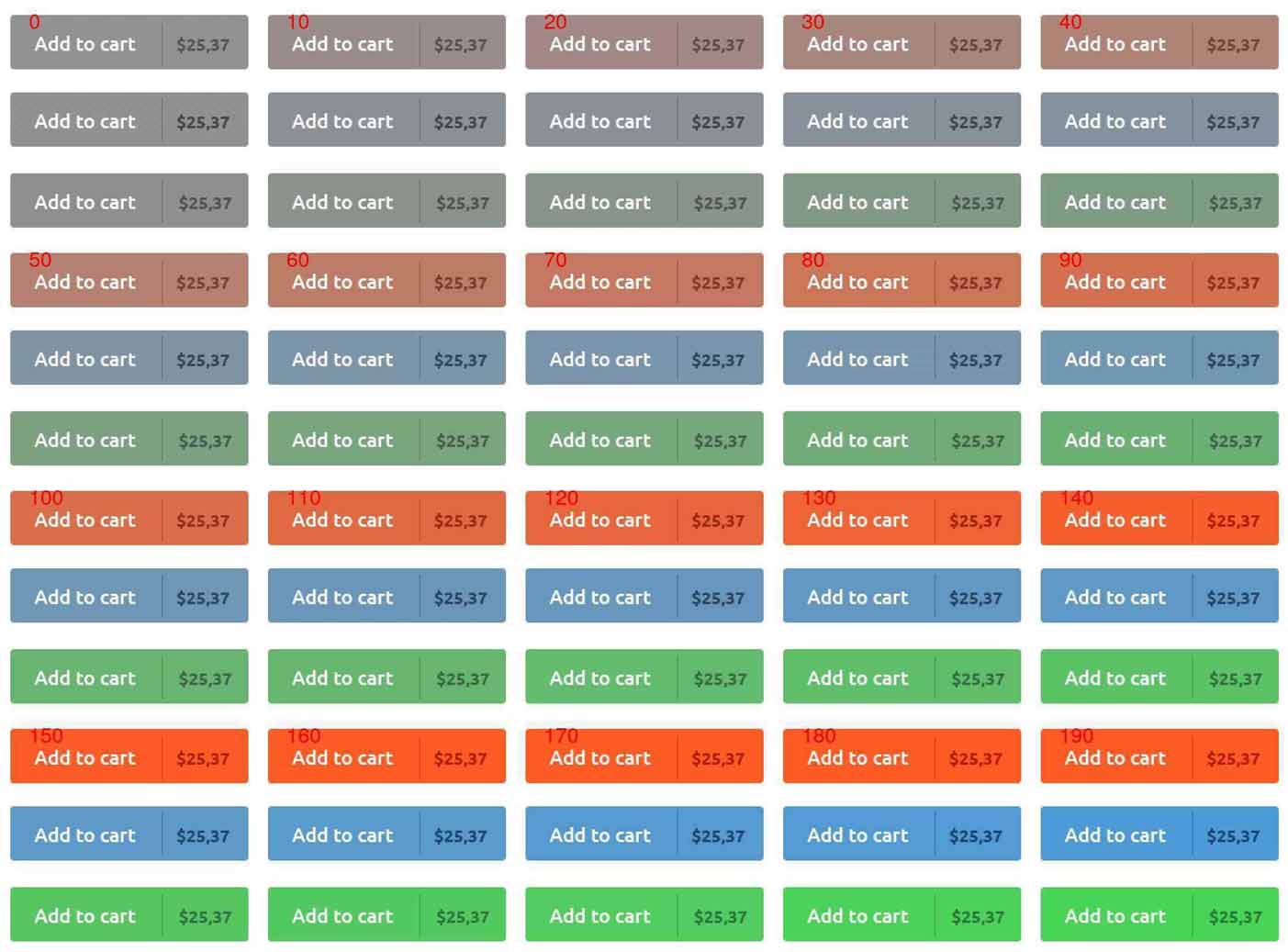
我把亮度從 0 - 200 的圖片都生成了出來,并進行了對比,選出了一個亮度處理較為合適的區間。可以看看 0 - 200 之間相鄰亮度相差為 10 的圖片之間的差別(提示:每張圖片的左上角標識出了該圖片的亮度):

可以看到亮度為 60 以下的圖片,都太暗了,細節不夠明顯,亮度為 150 以上的圖片,都太亮了,也是細節不夠明顯。而經過多張圖片綜合對比之后,我認為 [60, 140] 這個區間的圖片質量比較好,與原圖相比不會丟失太多細節。
再來看看亮度為 50 和 60 的兩張圖片,其實看起來像是一張圖片一樣,不符合訓練集多樣性的原則,更何況是相鄰亮度相差為 1 的兩張圖片。所以最終決定作為訓練集的相鄰兩張圖片亮度差為 20,這樣差異就比較明顯,比如亮度為 80 和亮度為 100 的兩張圖片。
最終,調節亮度產生的新圖片將會是 4 張。從亮度為 60 的圖片開始,每增加 20 亮度就選出來加入訓練集,直到亮度為 140 的圖片,其中亮度為 100 的圖片不算。
調節飽和度
調節飽和度也是用 .modulate 方法,只不過是調節第二個參數:
/**
* 調整飽和度
* @param inputPath 輸入的圖像文件路徑
* @param outputPath 輸出的圖像文件路徑
* @param saturation 圖像飽和度的值,基準值是 100,比 100 高則是增加飽和度,比 100 低則是減少飽和度
* @param callback 處理后的回調函數
*/
function adjustSaturation(inputPath, outputPath, saturation, callback) {
gm(inputPath)
.modulate(100, saturation, 100)
.write(outputPath, callback);
}同樣按調節亮度的方法來確定飽和度的范圍以及訓練集中相鄰兩張圖片的飽和度相差多少。可以看看相鄰飽和度相差為 10 的圖片之間的差別(提示:每張圖片的左上角標識出了該圖片的飽和度):

調節飽和度的產生的圖片細節沒有丟,大多都能夠用作訓練集中的圖片,與亮度一樣,飽和度相差 20 的兩張圖片差異性明顯。另外,飽和度大于 140 的時候,圖片改變就不明顯了。所以調節飽和度產生的新圖片將會是 6 張。從飽和度為 0 的圖片開始,每增加 20 飽和度就選出來加入訓練集,直到飽和度為 140 的圖片,其中飽和度為 100 的圖片不算。
調節色相
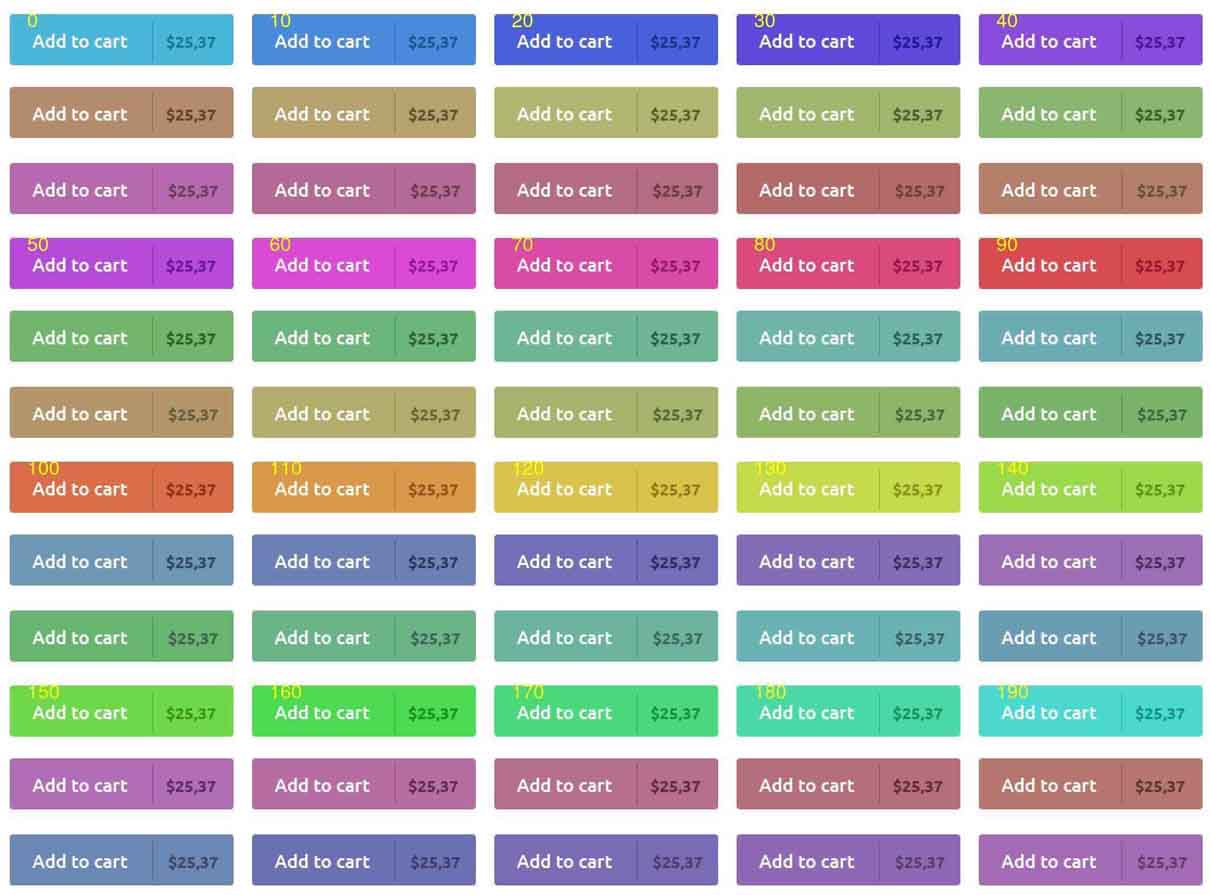
調節色相的方法在此場景下是最有用的方法,產生的訓練集最多,率先來看下色相相鄰為 10 的圖片之間的差距吧(提示:每張圖片的左上角標識出了該圖片的色相):

幾乎每個圖片都能作為新的訓練集,由于色相調節范圍只能在 0 - 200 之間,所以從色相為 0 的圖片開始,每增加 10 色相就選出來加入訓練集,直到色相為 190 的圖片,其中色相為 100 的圖片不算。 這樣就能夠產生 20 張圖片作為訓練集。
至于調節色相的代碼則和亮度、飽和度一樣,只是改變了第三個參數:
/**
* 調整色相
* @param inputPath 輸入的圖像文件路徑
* @param outputPath 輸出的圖像文件路徑
* @param hue 圖像色相的值,基準值是 100,比 100 高則是增加色相,比 100 低則是減少色相
* @param callback 處理后的回調函數
*/
function adjustHue(inputPath, outputPath, hue, callback) {
gm(inputPath)
.modulate(100, 100, hue)
.write(outputPath, callback);
}調節色相并不是萬能的,只是適用于這個場景,當然,我們團隊的需求都是類似這個場景的。但是,如果你要訓練識別梨的人工智能,告訴它有個藍色的梨顯然是不合適的。
調節對比度
調整對比度用到了 gm 的 .contrast 方法:
/**
* 調整對比度
* @param inputPath 輸入的圖像文件路徑
* @param outputPath 輸出的圖像文件路徑
* @param multiplier 調節對比度的因子,默認是 0,可以為負值,n 表示增加 n 次對比度,-n 表示降低 n 次對比度
* @param callback 處理后的回調函數
*/
function adjustContrast(inputPath, outputPath, multiplier, callback) {
gm(inputPath)
.contrast(multiplier)
.write(outputPath, callback);
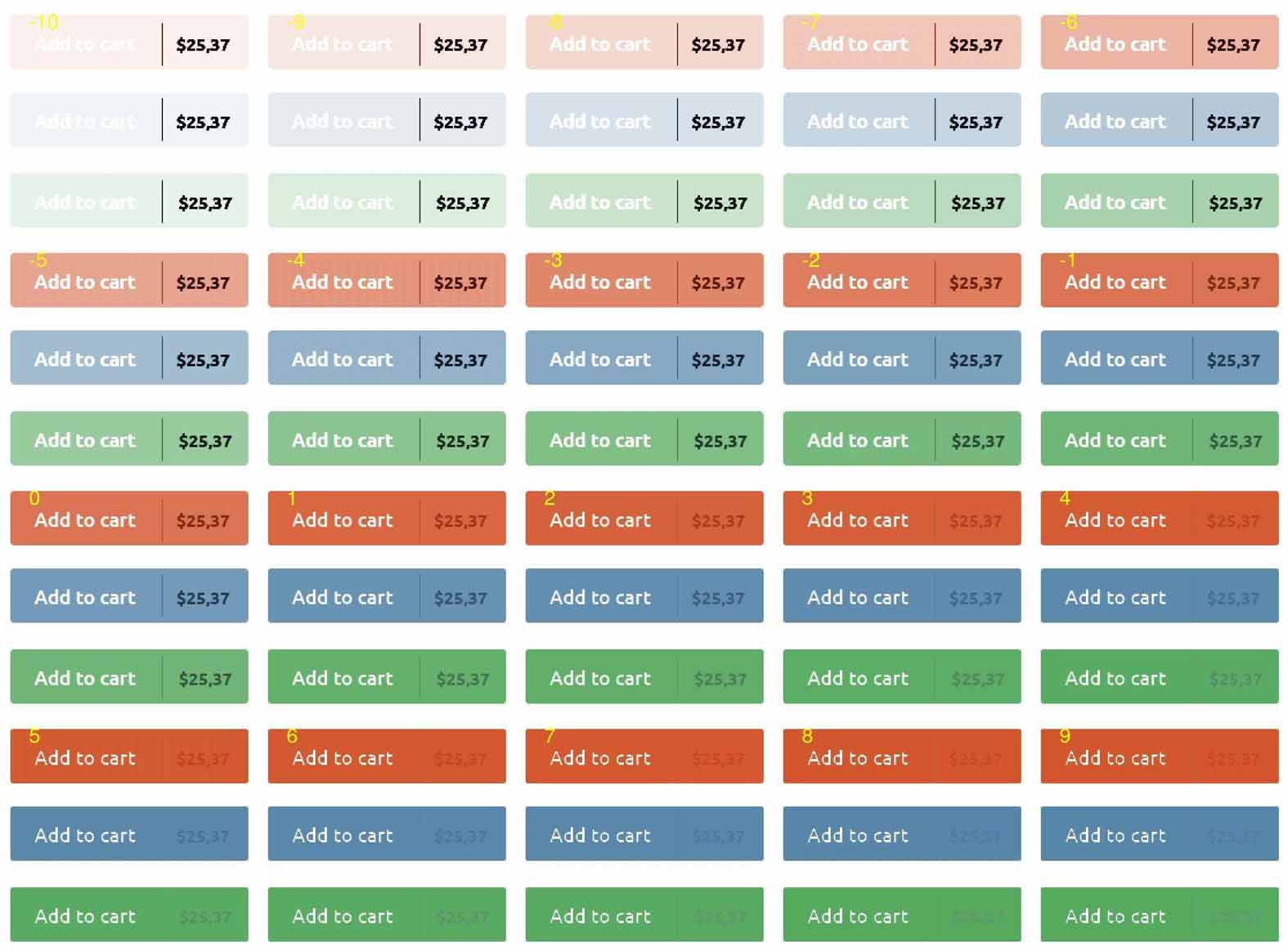
}下面是對比度因子從 -10 到 10 之間的圖像,可以看到圖片質量較好的區間是 [-5, 2],其他都會丟失一些細節。另外相鄰對比度因子的圖片之間的差異也比較明顯,所以每張圖片都可作為訓練集,這樣又多出 7 張圖片。

感謝各位的閱讀!關于“如何使用Node.js在深度學習中做圖片預處理”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。