您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“Vue的hash與history有哪些區別”,內容詳細,步驟清晰,細節處理妥當,希望這篇“Vue的hash與history有哪些區別”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
路由分兩種:
前端路由:Hash 地址與組件之間的對應關系
后端路由:瀏覽器 請求地址+請求方式 與 后端 業務邏輯 之間的一個映射關系
SPA與前端路由:
SPA (單頁面應用,全稱為:Single-page Web applications) 指的是一個 web 網站只有唯一的一個 HTML 頁面,所有組件的展示與切換都在這唯一的一個頁面內完成,此時,不同組件之間的切換需要通過前端路由來實現
vue-router通過hash與History interface兩種方式實現前端路由,更新視圖但不重新請求頁面”是前端路由原理的核心之一,目前在瀏覽器環境中這一功能的實現主要有兩種方式:
利用URL中的hash(“#”)
利用History interface在 HTML5中新增的方法
在vue-router中,它提供了mode參數來決定采用哪一種方式 mode參數:
默認hash
手動設置為history
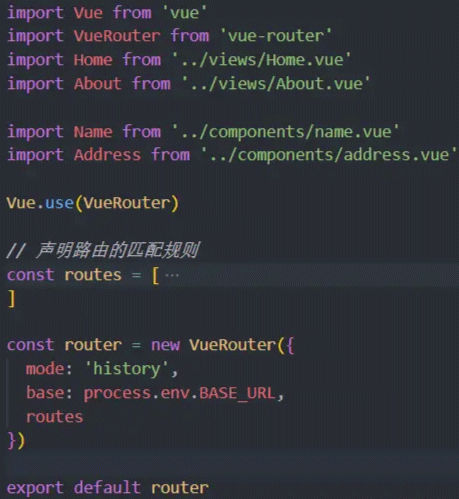
router/index.js文件代碼

那么,兩者的區別是什么呢?

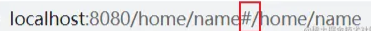
vue-router默認為hash模式,使用URL的hash來模擬一個完整的URL,當URL改變時,頁面不會重新加載。#就是hash符號,中文名為哈希符或者錨點,在hash符號后的值稱為hash值。
路由的hash模式是利用了window可以監聽onhashchange事件來實現的,也就是說hash值是用來指導瀏覽器動作的,對服務器沒有影響,HTTP 請求中也不會包括hash值,同時每一次改變hash值,都會在瀏覽器的訪問歷史中增加一個記錄,使用“后退”按鈕,就可以回到上一個位置。所以,hash 模式是根據hash值來發生改變,根據不同的值,渲染指定DOM位置的不同數據。

當你使用 history 模式時,URL 就像正常的 url,例如 http://yoursite.com/user/id,也好看!
不過這種模式要玩好,還需要后臺配置支持。因為我們的應用是個單頁客戶端應用,如果后臺沒有正確的配置,當用戶在瀏覽器直接訪問 http://oursite.com/user/id 就會返回 404,這就不好看了。
所以呢,你要在服務端增加一個覆蓋所有情況的候選資源:如果 URL 匹配不到任何靜態資源,則應該返回同一個 index.html 頁面,這個頁面就是你 app 依賴的頁面
讀到這里,這篇“Vue的hash與history有哪些區別”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。