您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“JavaScript中rxjs與Observable操作符怎么使用”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“JavaScript中rxjs與Observable操作符怎么使用”吧!
Observable 生產的數據,應該提供開發人員足夠的自由度,對這些數據進行各種處理,比如 map / transform 等等。這就是 Rxjs Operator 大展身手的地方。
運算符是對 Observable 進行操作并返回 Observable 的函數。 這允許我們鏈接這些運算符。 鏈中的每個運算符都會修改由前一個運算符的運算產生的 Observable。
鏈中的算子不會同時工作,而是按順序運行,每個算子都在鏈中前一個算子生成的 Observable 上工作。
訂閱是使用 subscribe 運算符完成的。 訂閱操作符允許觀察者連接 Observable。 觀察者要從 Observable 獲取數據或錯誤,首先必須訂閱該 Observable。
Rxjs 里的 Operator 可以分為兩大類。
可管道運算符是可以鏈接在一起的運算符。 這些是純函數,它們將可觀察對象作為輸入并提供可觀察對象作為輸出。
偽代碼如下:
observeable.pipe( operator1(), operator2(), operator3(), operator3(), )
operator1 將接收 observable,對其執行操作并發出 observable。 從 operator1 發出的 observable 被傳遞給 operator2 作為輸入(通過其余的運算符以此類推)。
filter、mergeMap 和 forkJoin 是可管道操作符的一些示例。
創建操作符是創建新 Observable 的獨立函數。最典型的創建操作符就是 of:
import { of } from 'rxjs';
const observable = of(1, 2, 3);變量 observable 是一個 Observable 類型的實例,它將發出 1、2 和 3(按順序)。
create, of 和 from 是創建型操作符的典型例子。
Code Observable 在觀察者訂閱它之前不會開始發出值。
相反的,Hot Observable 可以隨時開始發出值,訂閱者可以隨時開始觀察發出的值。 但是,訂閱者可能會錯過訂閱時間之前發出的任何值。
看個例子:
import { Observable } from 'rxjs';
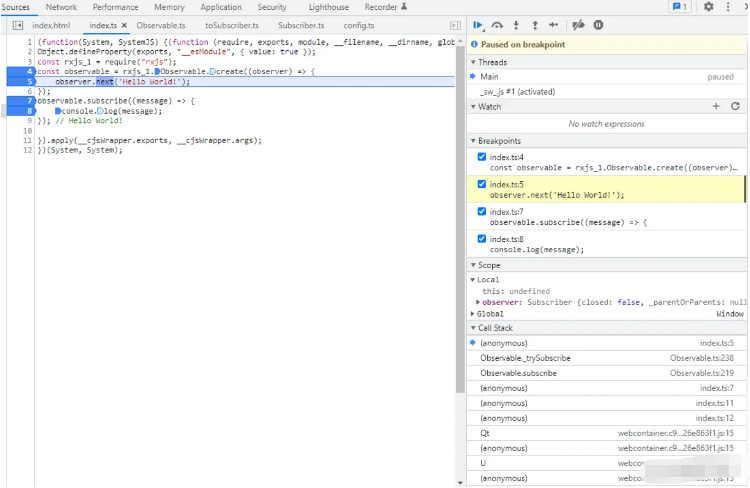
const observable = Observable.create((observer: any) => {
observer.next('Hello World!');
});
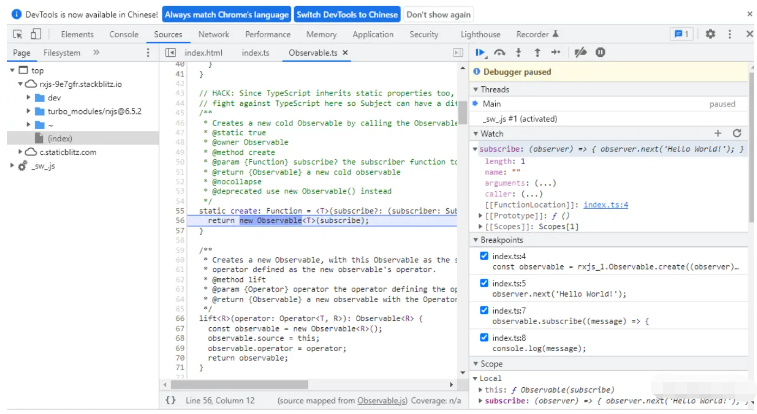
observable.subscribe((message) => console.log(message)); // Hello World!這個 Observable 發射的值就是 Hello World. 它會調用訂閱者的 next 方法進行發射。
Observable.create 的輸入參數是一個訂閱者 subscriber. 這是一個函數,函數的輸入參數是 Observer,類型為 any. 函數體為執行該輸入參數的 next 方法。

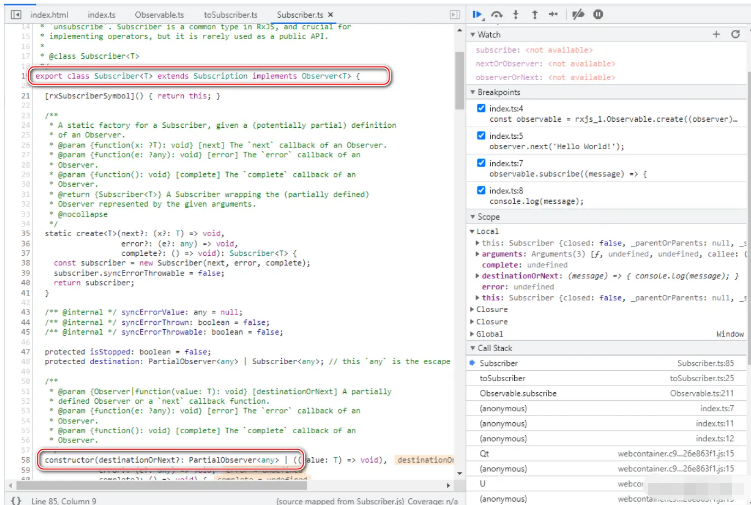
Observable 的構造函數很簡單,就把 create 傳入的函數,設置到 Observable 內部屬性 _subscribe 里:

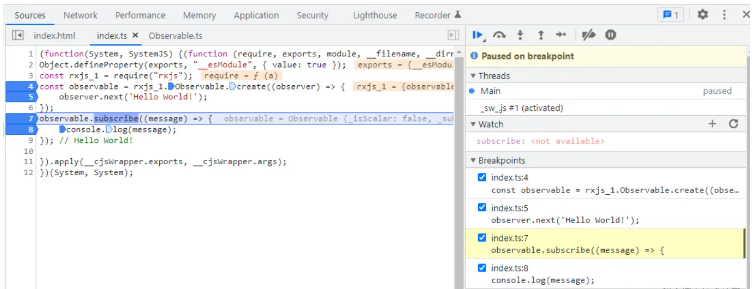
然后針對 Observable.create 返回的 Observable 實例,調用 subscribe 方法進行訂閱。

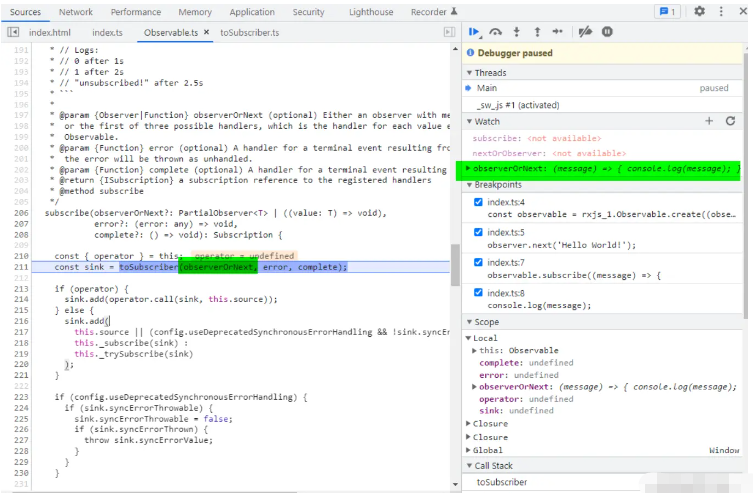
訂閱者的邏輯通過 subscribe 方法傳入,是一個函數:

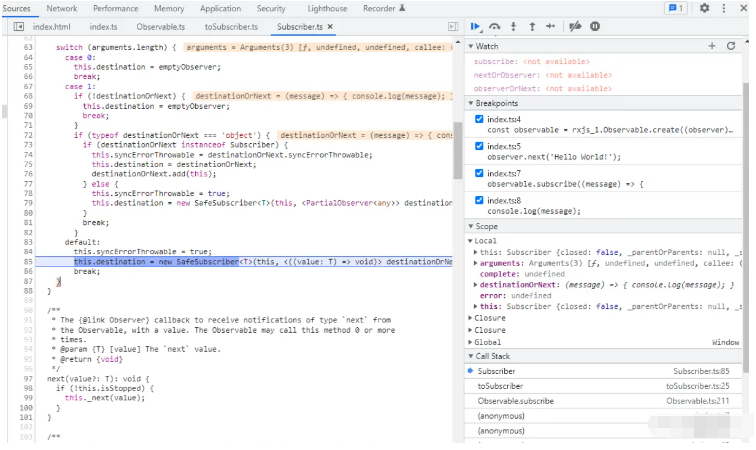
toSubscriber 方法會創建一個訂閱者 subscriber 實例:


subscriber 的構造函數里,就是簡單的為 destination 字段賦值:

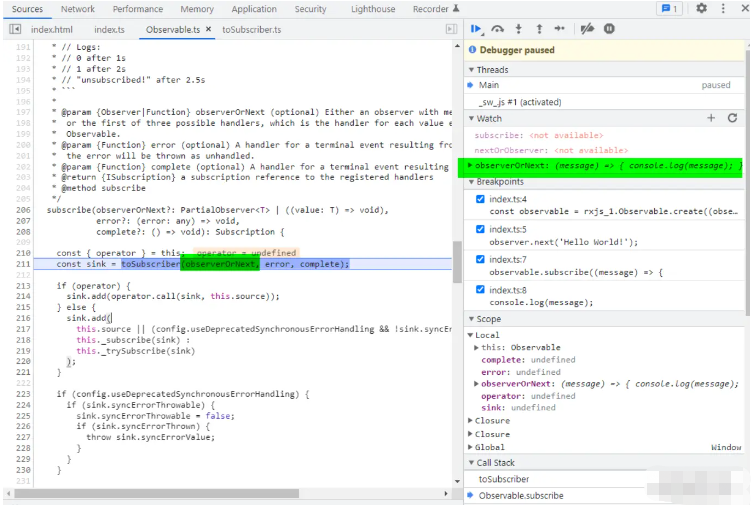
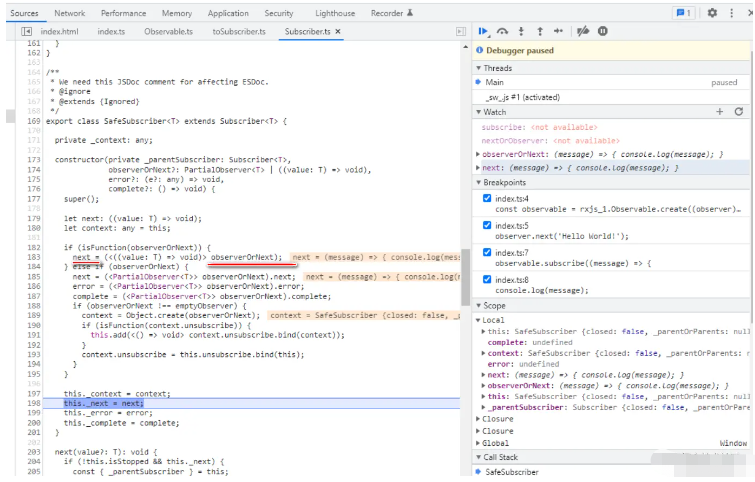
這里把 subscribe 函數傳入的應用邏輯,賦給 safeSubscriber 的 _next 屬性:

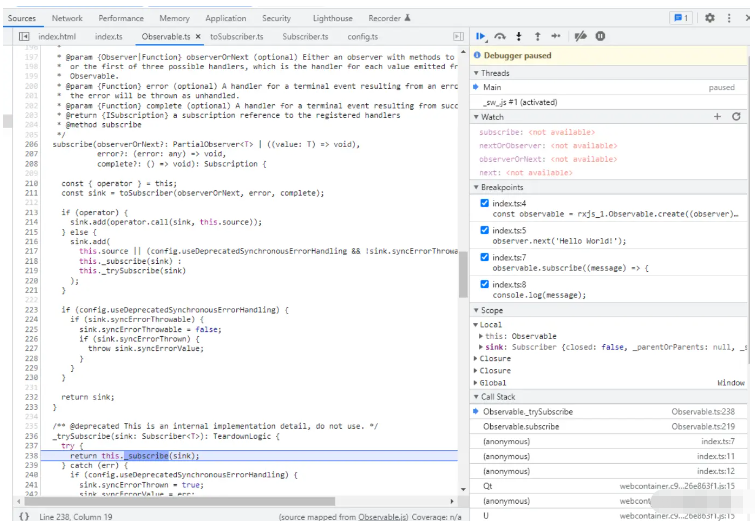
然后執行 _subscribe 方法:

這個 _subscribe 方法就是 subscribe 函數調用第一步,把 subscribe 傳入的應用邏輯賦給 _subscribe 屬性的那個函數。
注意,subscribe 函數調用,首先會觸發 Observable 的 emit value:


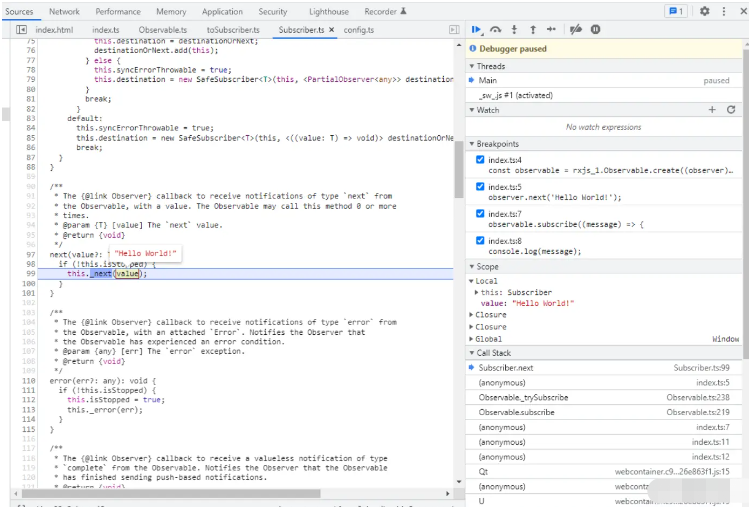
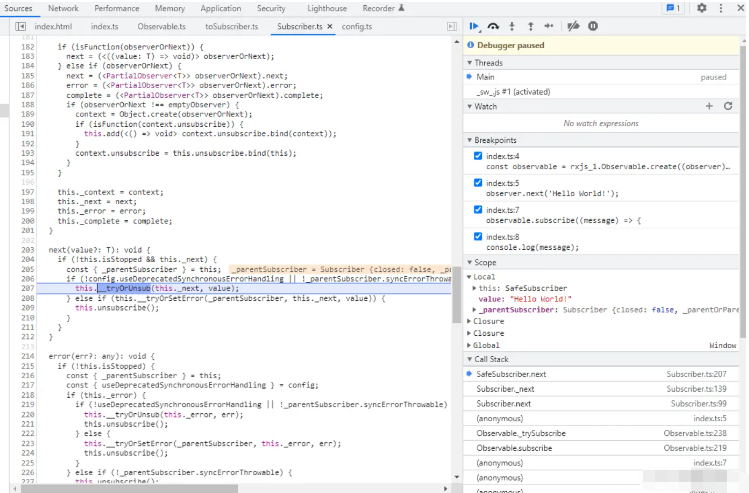
this._next 觸發 destination.next:


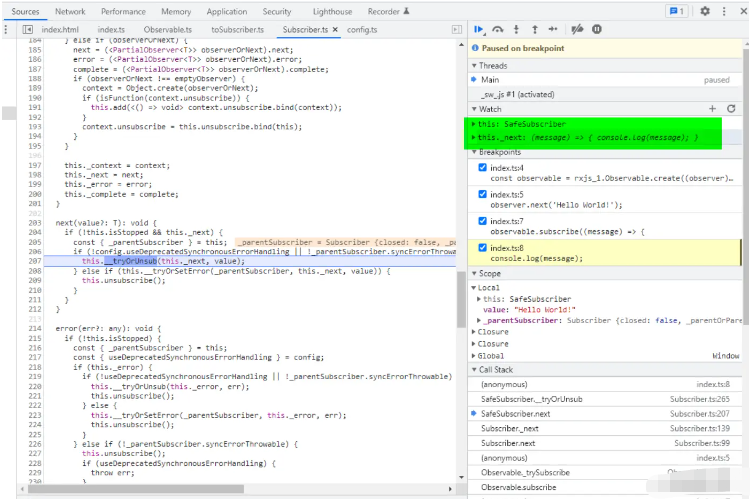
這里調用 SafeSubscriber 的 _next 屬性指向的方法,即 subscribe 傳入的函數實現:

總結一下,Observable.create 和 Observable.subscribe 這套調用, 首先會觸發 Observable 實例調用 next 方法,發射調用創建操作符時指定的待發射值。接著會觸發應用開發人員傳入 subscribe 調用的業務邏輯,消費這個發射的值。
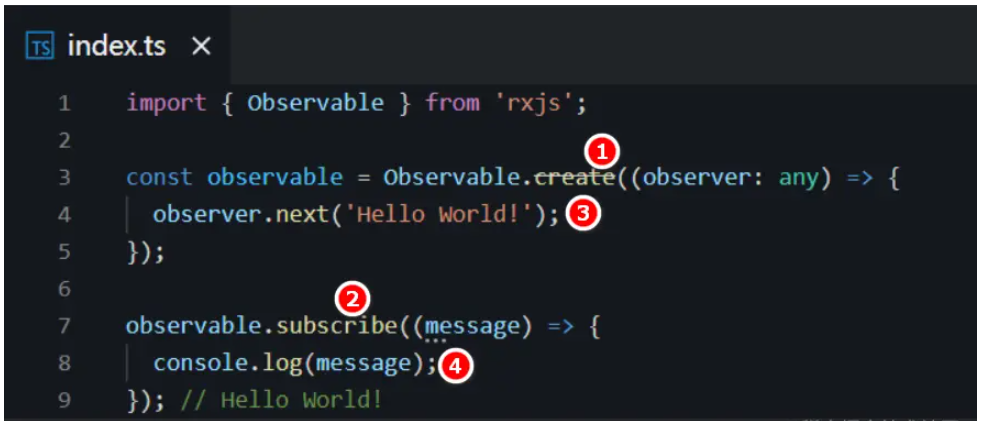
這段代碼執行的先后順序如下:

感謝各位的閱讀,以上就是“JavaScript中rxjs與Observable操作符怎么使用”的內容了,經過本文的學習后,相信大家對JavaScript中rxjs與Observable操作符怎么使用這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。