您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“Vue中使用this.$set()怎么新增數據并更新視圖”,內容詳細,步驟清晰,細節處理妥當,希望這篇“Vue中使用this.$set()怎么新增數據并更新視圖”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
如果在實例創建之后添加新的屬性到實例上,它不會觸發視圖更新
在頁面渲染完成之后,對data里的某個數組或對象進行新增刪除屬性操作是監聽不到的,視圖不會更新
<div id='app'>
<el-button @click="setinfo">新增屬性</el-button>
<div v-for="item in info">{{item}}</div>
</div>data: {
info: {
id: 1,
name: '老王',
}
},
setinfo() {
let that = this
that.info.age = 11
console.log(that.info)
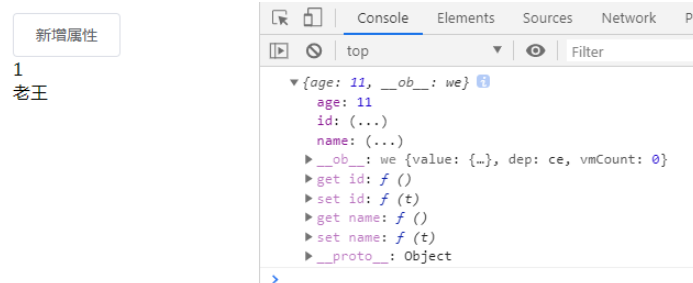
},可以看到點擊按鈕之后,打印出的數據中有age,但是視圖沒更新

正確的應該是使用this.$set
setinfo() {
let that = this
that.$set(that.info,'age','11')
console.log(that.info)
}this.$set(target, key, value)
target: 要更改的數據源(可以是一個對象或者數組)
key: 要更改的具體數據(索引)
value: 新增的值
刪除屬性可以使用this.$delete(target,key)
this.$delete(that.info,"name")
這段時間工作上經常操作數組數據,并且要求實時更新視圖數據,這個時候首先想到的是 vue.set() 方法(注:當發現model上的數據發生改變,而頁面上的視圖數據沒有改變,推薦使用該方法),該方法的使用首先要在頁面引入vue,應該這樣寫:import Vue from 'vue',這樣才能在組件全局獲取到vue這個實例對象。
如果你覺得引入麻煩,推薦使用vue.set的別名this.$set。
那么現在上代碼:
HTML:
<ul class="province_area_style province_area">
<li v-for="(item, index) in provinceArrs" :key='index' :id='index'><input type="checkbox" :id= "'checkbox' + index" :class="{checkOn: item.checkOn, checkOff: item.checkOff}" @click="clickProvince(index, item)"><label :for="'checkbox' + index">{{item.name}}</label><i @click="clickProvinceIcon(index, item)"></i></li>
</ul>JS:
clickProvince(pindex, pitem) {
pitem.checkOn = !pitem.checkOn
pitem.checkOff = !pitem.checkOff
this.$set(this.provinceArrs, pindex, {p_name: pitem.p_name, p: pitem.p, name: pitem.name, c: pitem.c, checkOn: pitem.checkOn, checkOff: pitem.checkOff})
}從上代碼可知,點擊事件clickProvince( ),可以改變數組 this.provinceArrs 中指定下標 pindex 的值并實時更新頁面的視圖,這樣就極大的方便了操作數組中的某項值,使用示列:this.$set(arr, index, val)。
當然,this.$set除了用于操作數組外還可以操作對象,使用示例:this.$set( obj, key, val).
讀到這里,這篇“Vue中使用this.$set()怎么新增數據并更新視圖”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。